
12 exemples de PWA en 2019
Au détour du Web2day 2019, le blog du modérateur nous a remonté plusieurs chiffres sur l’usage des PWAs. Nous avions signalé dans notre dernier article la mise en avant de l’application PWA Photos de google, mais aujourd’hui nous allons vous parler d’exemples de Progressive Web App Une Progressive Web App (PWA) est une application web qui offre une expérience utilisateur semblable à une application native, avec des fonctionnalités comme le mode hors ligne, les notifications push et l'ajout à l'écran d'accueil. concrets autres que le promoteur de ces technologies.
Rappel sur les Progressive Web Apps
Les PWA sont des applications web universelles qui offrent l’expérience proche d’une application native notamment
- le plein écran,
- une icône applicative sur le bureau
- un chargement rapide,
- un système de notification,
- et un fonctionnement hors connexion.
Pour en savoir plus, nous vous recommandons la lecture des nos précédents articles sur le sujet : PWA : Progressive Web App et Progressive Web Site ou quand PWA + CMS = PWS.
Exemples d’appli PWA en 2019
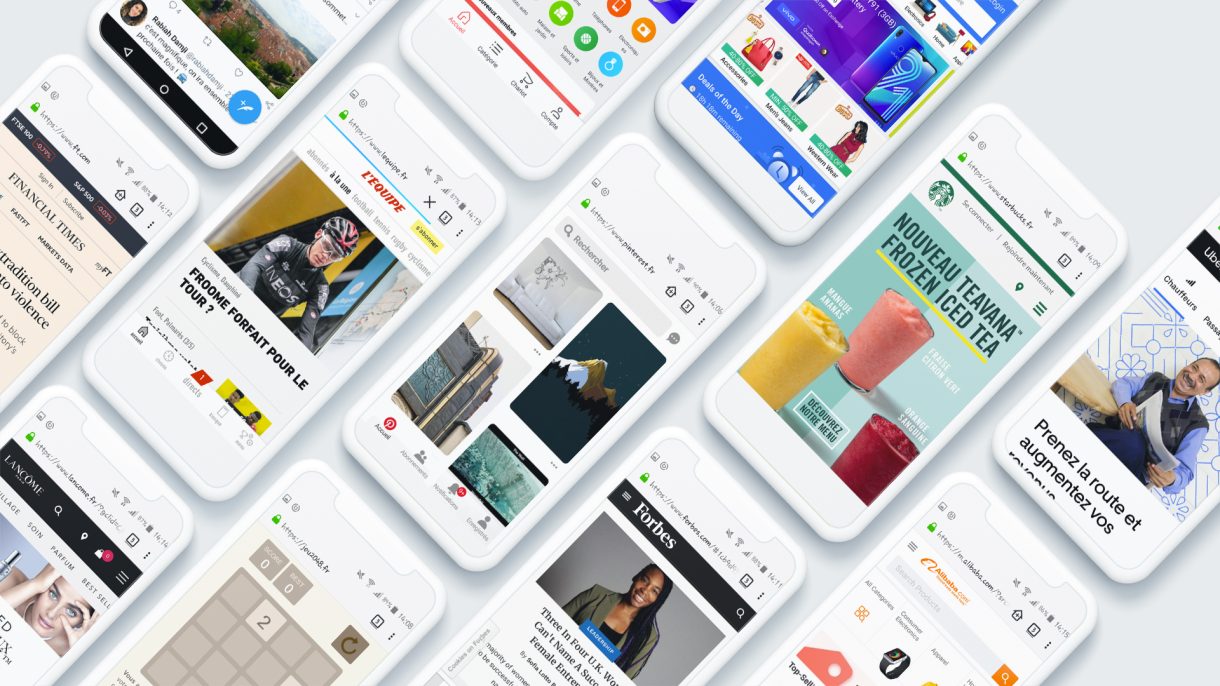
Les 12 exemples d’applications PWA que vous trouverez dans cet article :
- 2048
- Twitter Lite
- Starbucks
- Flipkart
- Uber
- Forbes
- Financial Times
- L’équipe.fr
- Lancôme
- AliExpress
- Alibaba
1. 2048
Premier exemple de notre liste d’exemples de PWA aussi démonstratif que ludique : le jeu de puzzle 2048 a été initialement publié en tant qu’application gratuite pour Android & iOs en 2014. Il est immédiatement devenu un succès viral avec plus de 4 millions d’utilisateurs en moins d’une semaine après son lancement. Le jeu est simple et addictif. Décrit comme « Candy Crush for math geeks », son but est de combiner des blocs avec les mêmes nombres pour finalement totaliser 2048.
Une version officielle de la PWA est disponible sur 2048game.com afin que les joueurs puissent accéder instantanément depuis n’importe quel navigateur web. Avec des transitions fluides et une vue plein écran, il est difficile de distinguer l’application PWA de son homologue natif. De plus, la 2048 PWA est entièrement jouable en mode hors ligne.
2. Twitter Lite
Déployé dans une quarantaine de pays, Twitter Lite en mode Progressive Web App prend 3% d’espace disque en moins que la version Android et permet également de réaliser d’importantes économies sur l’utilisation des données. Mais on retiendra surtout les chiffres suivants :
- 75% du nombre de Tweets envoyés en plus,
- une augmentation de 65% du nombre de pages par session,
- et une diminution de 20% du taux de rebond Le taux de rebond est le pourcentage de visiteurs qui quittent un site web après avoir consulté une seule page, sans interagir avec d'autres pages ou éléments du site. .
3. Pinterest
Disponible sur le store Windows 10, la PWA Pinterest c’est 800 000 utilisateurs hebdomadaire et 843% d’inscriptions en plus.
Avec les applications web mobiles précédentes, les utilisateurs devaient souvent attendre 23 secondes avant qu’une interface utilisateur soit utilisable.
La version Progressive de Pinterest a réduit le « Time to Interactive » de 75 %, passant de 23 à 5,6 secondes.
Avec sa Progressive Web App, Pinterest a augmenté ses taux de conversion. Avec seulement les sites Web, les taux de conversion où 1%, comme le nombre de visiteurs s’inscrivant était très faible. Il en va de même pour la vitesse du site Web. La création d’une appli PWA a profité à Pinterest de la manière suivante :
- le temps passé par les utilisateurs dans l’application a augmenté de 40%,
- les revenus publicitaires ont augmenté de 44%,
- et l’engagement de base a augmenté de 60 %.
Sur cet exemple PWA en particulier, je vous encourage vivement à lire l’étude de cas d’Addy Osmani sur medium.com
4. Starbucks
Starbucks Corporation est une chaîne de cafés américaine avec 29 324 établissements implantés dans 78 pays, dont 12 000 aux États-Unis.
L’application PWA de Starbucks a eu beaucoup de résultats positifs au-delà de la portée principale du projet. En vertu des exigences spécifiques d’une Progressive Web App, la version finale de la PWA a atteint 233KB, soit 99,84% de moins que la taille de 148MB de l’application iOS mobile. La PWA est également plus rapide que l’application iOS existante de Starbucks, ce qui en fait une application Web préférée de ses utilisateurs.
5. Flipkart
Le site de commerce électronique indien Flipkart a augmenté les conversions de 70 % après le lancement d’une PWA.
Comme plus de la moitié des utilisateurs de Flipkart avaient une connexion Internet faible, l’entreprise a combiné leurs fonctions Web et leurs applications natives pour créer une solution qui fonctionne hors ligne. La PWA Flipkart ne nécessite que 100 Ko Ko (Kilooctet) est une unité de mesure informatique équivalente à 1 024 octets. Il est utilisé pour mesurer la taille des fichiers ou la quantité de données dans un système numérique. de stockage de données, soit 300 fois moins que l’application iOS. De plus, 60 % des clients qui avaient déjà désinstallé l’application native sont revenus pour utiliser l’appli PWA.
Ainsi, cette nouvelle application s’est donc traduite par
- 3x moins de données utilisées,
- un temps passé par les utilisateurs sur le site avec Flipkart lite par rapport à l’expérience mobile précédente : 3,5 minutes contre 70 secondes,
Soit 3x plus de temps passé sur Flipkart Lite que sur l’application native, - un taux de réengagement de 40 % plus élevé,
- et un taux de conversion 70 % plus élevé parmi ceux qui arrivent par l’intermédiaire d' »Add to Homescreen »
6. Uber
L’appli PWA d’Uber est conçu pour rendre viable la réservation de voitures sur les réseaux 2G à basse vitesse. Construit autour du concept de l’expérience de type application qui est accessible sur tous les navigateurs modernes, l’application PWA est idéale pour les utilisateurs d’appareils bas de gamme, qui peuvent ne pas être compatibles avec l’application native Uber. Dès lors, en apportant l’expérience native dans une application web super-légère, la PWA Uber a permis une demande de déplacement rapide indépendamment de l’emplacement, de la vitesse du réseau et du périphérique.
En effet, l’application centrale de seulement 50kB lui permet de se charger en 3 secondes sur les réseaux 2G.
7. Forbes
Une entreprise mondiale de médias qui a vu les avantages des applications Web progressives et s’est lancée dans l’aventure. Les avantages pour Forbes se concentrent sur les temps de chargement rapides comme l’éclair des PWAs.
En effet, leur navigateur mobile traditionnel prenait en moyenne entre 3 et 12 secondes à charger. Maintenant, avec la technologie PWA installée, c’est 0,8 secondes.
Ainsi les résultats parlent d’eux-mêmes : une augmentation de 43 % des sessions et une augmentation de 100 % de l’engagement.
8. Financial Times
Au delà des chiffres, cet exemple de Progressive Web App disponible ici, brille par sa réalisation et ses fonctionnalités hors lignes dont vous pouvez avoir un aperçu dans cette vidéo.
https Le HTTPS (HyperText Transfer Protocol Secure) est la version sécurisée du protocole HTTP. Il chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des communications. ://youtu.be/bMAVIoLGGQ0
9. L’équipe.fr
Le célèbre site du quotidien sportif français avait pour objectif de fidéliser les utilisateurs du site mobile, d’améliorer les performances et de proposer un mode offline.
Dès le lancement de l’appli PWA, les mesures de tests en slow 3G parlent d’elle-mêmes :
- avant : DOMContentLoaded 11s, Load 54s, requêtes 192, poids 3.2Mo
- après : DOMContentLoaded <1s, Load 7s, requêtes 77, poids 1.3Mo
Après 3 mois seulement, le quotidien constate ceci :
- le temps passé par page a augmenté de 8%,
- le temps passé par visite a augmenté de 4%,
- le taux de rebond a diminué de -1,7%
- et le nombre de page vues a augmenté de 10%.
10. Lancôme
Propriété du géant L’Oréal, la PWA de Lancôme est elle aussi d’une belle facture. L’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. est fantastique, elle se charge rapidement à 1,7 secondes et correspond parfaitement à leur marque de luxe. Il fait grand usage des animations pour attirer l’attention des utilisateurs et augmenter les taux de conversion.
Et donc tous ces points ont permis à Lancôme d’augmenter son chiffre d’affaires mobile de 36%.
11. AliExpress
Depuis le passage en appli PWA :
- 2x plus de pages visitées,
- 74% de temps passé en plus sur le site,
- et 104% de conversions en plus pour les nouveaux utilisateurs.
12. Alibaba
Enfin Alibaba 12ème de notre liste d’exemples de PWA :
- 76% de conversions supplémentaires,
- 30% d’utilisateurs supplémentaires sur Android,
- et 14% sur iOS.
Côté artwaï
Pour conclure, nous aurions aimé avec ces exemples d’appli PWA, vous fournir le gain écologique induit par ces changements mais nous n’avons pas trouvé de tels chiffres. Toutefois, la plupart de ces exemples d’application PWA, nous indiquent une forte baisse du poids de l’application ou du site lui-même et surtout des données utilisées. Par conséquent, on peut en déduire un économie de l’usage de serveur, de son énergie et donc de son coût.
De plus, on notera que l’une des principales motivations de ce changement est la web performance et surtout la volonté de soulager le navigateur. Et contrairement à certaines idées, nous sommes convaincu de l’intérêt des PWAs dans le domaine de la WebPerf La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. . De notre cotés, nous avons franchi le pas avec la mise en ligne du site en PWA. Notre agence web basé à rennes dispose donc d’un site en version PWA depuis l’année dernière. Dès lors, nous avons mis notre savoir faire au service de Ouest-France, Pages Jaunes, Artek-Formations et bien d’autres…
Sources : https://blog.perfecto.io, https://appmaker.xyz, https://www.biggerpicture.agency, https://medium.com et https://www.blogdumoderateur.com.