2 sites d’artwaï dans le TOP 10 grâce au Time to interactive

Après « Webperf is coming » et « Wish your WebPerf here » : Our WebPerf La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. is really here !
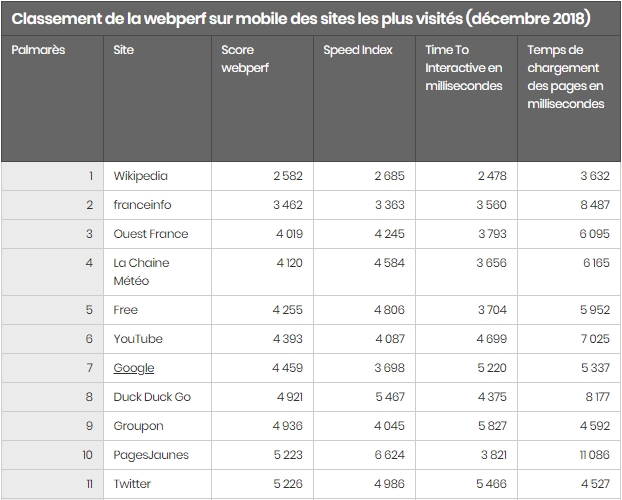
En effet, ce jour le JDN a publié son classement des sites selon la webperf mobile ; et figurez-vous qu’artwaï a placé 2 de ses partenaires dans le TOP 10 : pagesjaunes.fr et ouest-france.fr.

Une nouvelle méthodologie
Déjà on peut noter la disparition dans le tableau des indicateurs « nombre de requêtes » et « poids ». On peut comprendre que la pertinence du nombre de requêtes ait baissée avec l’adoption croissante du HTTP2. Toutefois, le poids reste à nos yeux un indicateur important et surtout une cause des problèmes de web performance.
Jusqu’alors le Journal du Net se basait uniquement sur le Speedindex pour définir le classement. Désormais c’est la moyenne entre le Speedindex et le Time To Interactive qui est l’indicateur déterminant nommé pour la cause : Score webperf.
Speedindex
Le speedindex est la mesure du temps d’affichage au-dessus de la ligne de flottaison La ligne de flottaison, sur une page web, correspond à la partie visible du contenu sans avoir à faire défiler. Elle joue un rôle clé en capturant l'attention de l'utilisateur dès l'arrivée sur le site. . C’est-à-dire ce que l’on voit à l’écran sans défilement.
Time To Interactive
La mesure Time To Interactive ou TTI Le Time to Interactive (TTI) mesure le temps qu'une page web met à devenir entièrement interactive, c'est-à-dire quand elle a fini de charger et peut répondre rapidement aux interactions utilisateur. ou temps d’interactivité, mesure le temps qu’il faut à une page pour devenir interactive. « Interactif » est défini selon Google comme le point où :
- La page a affiché un contenu utile.
- Les gestionnaires d’événements sont enregistrés, pour la plupart des éléments de page visibles.
- La page répond aux interactions des utilisateurs dans les 50 ms.
Certains sites optimisent la visibilité du contenu au détriment de l’interactivité. Cela peut créer une expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. frustrante. Le site semble prêt, mais lorsque l’utilisateur essaie d’interagir avec lui, rien ne se passe. D’où l’intérêt du Time To Interactive.
PagesJaunes
En passant de la 35ème place à la 10ème, le site PagesJaunes a amorcé une remontée fantastique en se plaçant devant Twitter. Même si l’on s’attendait à une progression, une remontée de 20 places était inattendue. Nous savions que nous allions progresser côté Speedindex et cela se confirme avec 1000 points de Speedindex en moins. Mais c’est surtout le changement de méthode de classement qui met notre travail en avant. On le constate car le temps de chargement total lui n’a pas bougé.
Ouest-France
Laissant sa 10ème place à Pages Jaunes, Ouest-France place son site en 3ème position du classement général et en 2ème position du classement des médias. Le quotidien se paye même le luxe d’être devant Google et Youtube ! Là encore le changement de méthode de classement (avec la prise en compte du Time To Interactive) met en avant le savoir-faire de nos équipes en matière de webperf.
Devant nous reste FranceInfo qui n’a clairement pas les mêmes contraintes publicitaires que Ouest-France. Pourtant, je pense qu’on va quand même essayer de s’améliorer…




