Media Queries
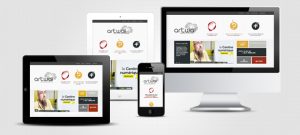
Les media queries sont une fonctionnalité du CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. utilisée pour adapter le rendu d’un site web en fonction des caractéristiques de l’appareil de l’utilisateur, telles que la largeur et la hauteur de l’écran, l’orientation (portrait ou paysage), ou la résolution. Elles sont essentielles pour la création de sites en responsive Le responsive design est une approche de conception web qui permet à un site de s'adapter automatiquement à différentes tailles d'écran (ordinateurs, tablettes, smartphones), offrant ainsi une expérience utilisateur optimale sur tous les appareils. design, c’est-à-dire des sites qui s’ajustent et restent fonctionnels sur différents appareils, comme les smartphones, tablettes et ordinateurs.
Les media queries permettent aux développeurs de :
- Adapter la mise en page : Modifier la disposition des éléments (colonnes, menus, etc.) pour qu’elle soit plus lisible sur des écrans de tailles différentes.
- Optimiser la performance : Charger des ressources spécifiques (images, vidéos) adaptées à la résolution de l’écran.
- Améliorer l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. : Offrir un contenu adapté et ergonomique, quelle que soit la taille ou la résolution de l’appareil utilisé.
Les media queries sont un élément fondamental pour garantir que les sites web s’affichent de manière cohérente et fonctionnelle sur un large éventail de dispositifs, ce qui est crucial dans l’environnement mobile d’aujourd’hui.