
MilleCheck : l’outil d’analyse de performance de site web nouvelle génération
L’intelligence augmentée MilleCheck.ai, lancée début 2024, a déjà fait ses preuves. Aujourd’hui, nous sommes fiers de vous présenter la version 3 de MilleCheck, qui renforce notre engagement envers une intégration L'intégration consiste à assembler des éléments visuels (HTML, CSS, JavaScript) pour transformer des maquettes graphiques en pages web fonctionnelles et interactives, tout en respectant les standards du web. web optimisée et performante. Dans un monde où chaque seconde compte, la vitesse et l’efficacité de votre site sont primordiales. Un site lent rebute les visiteurs, vous fait perdre des clients et impacte directement votre chiffre d’affaires. C’est pourquoi MilleCheck, notre outil d’analyse de site web, a été conçu pour vous aider à maintenir votre site web au sommet de sa performance.
Découvrez les nouveautés de cette version et comment elles peuvent révolutionner votre approche de la performance web.
Qu’est-ce que MilleCheck ?
MilleCheck est un outil d’analyse de performance (en terme de rapidité) de site web qui analyse les ressources utilisées sur un site internet (JavaScript, CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. , images, etc.) et identifie celles qui ont un impact sur sa vitesse de chargement et donc, sa performance web. Il fournit des informations détaillées sur le temps de réponse du serveur web, le taux de couverture (le taux code utilisé par rapport au code non utilisé), le poids de toutes les ressources, leurs formats de compression (Gzip, Brotli,..), le temps de blocage durant lequel la page est “figée”, et le temps CPU de chaque ressource. Le tout en distinguant les ressources internes ou first-party (qui sont sous votre contrôle direct) et externes ou third-party (dépendant de services tiers).
Pourquoi utiliser MilleCheck ?
- Améliorer l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. : en identifiant et en corrigeant les problèmes de performance, MilleCheck vous aide à offrir une expérience utilisateur optimale, avec des temps de chargement rapides et une navigation fluide, et surtout limiter le taux de rebond Le taux de rebond est le pourcentage de visiteurs qui quittent un site web après avoir consulté une seule page, sans interagir avec d'autres pages ou éléments du site. .
- Optimiser votre référencement (SEO) : les moteurs de recherche, comme Google, privilégient les sites rapides et performants. MilleCheck vous permet d’améliorer votre positionnement dans les résultats de recherche en mesurant la vitesse du site mais aussi en identifiant les mots-clefs.
- Augmenter votre taux de conversion : un site e-commerce rapide et performant est plus susceptible d’inciter les visiteurs à effectuer des actions, comme passer une commande ou remplir un formulaire de contact.
- Réduire les coûts d’hébergement : en optimisant l’utilisation des ressources, MilleCheck peut vous aider à réduire vos coûts d’hébergement.
Comment fonctionne MilleCheck ?
MilleCheck fonctionne en analysant le code source de votre page web et en simulant le chargement des pages dans un navigateur en version mobile ou desktop. Il collecte des données sur les différentes ressources utilisées par la page et calcule des indicateurs de performance. Ces indicateurs sont ensuite présentés dans un rapport détaillé, qui vous permet d’identifier les optimisations possibles sur votre site internet.
Les avantages de MilleCheck
Quels sont les avantages de cet outil d’analyse de performance de site web ?
- Simple d’utilisation : MilleCheck est très facile à utiliser, même pour les personnes qui ne sont pas familiarisées avec les aspects techniques du web.
- Complet : il analyse un grand nombre de critères de performance et fournit des recommandations concrètes pour améliorer votre site web.
- Data visualisation : l’outil utilise un grand nombre de data visualisation permettant d’identifier rapidement les points d’amélioration.
- Francophone : MilleCheck est un outil francophone, ce qui facilite son utilisation pour les utilisateurs français.
Un rapport basé sur un triptyque fonctionnel
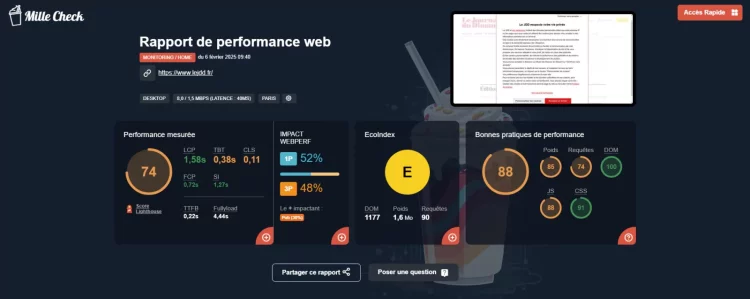
Un rapport MilleCheck est découpé de prime abord en 2 zones distinctes.
Les indicateurs à suivre

Dans la bande supérieure sur fond sombre, les indicateurs à suivre. Pour le moment essentiellement axé web performance (ils pourront évoluer dans le temps), cette première partie se compose de 3 parties :
- La performance mesurée
- avec les indicateurs chers à Google : LCP Le Largest Contentful Paint (LCP) mesure le temps qu'il faut pour afficher le plus grand élément visible d'une page web, comme une image ou un bloc de texte, indiquant la rapidité du chargement perçu. , TBT Le Total Blocking Time (TBT) est une métrique de performance web qui mesure le temps pendant lequel une page web reste bloquée et ne répond pas aux interactions utilisateur, de l'apparition du premier contenu jusqu'à l'interactivité complète. , CLS Le Cumulative Layout Shift (CLS) est une métrique qui mesure la stabilité visuelle d'une page web en évaluant la quantité de décalements inattendus des éléments lors du chargement, affectant ainsi l'expérience utilisateur. , TTFB Le TTFB (Time to First Byte) est une métrique qui mesure le temps écoulé entre l'envoi d'une requête par un navigateur et la réception du premier octet de réponse du serveur, reflétant la réactivité du serveur. et SpeedIndex
- mais aussi le ratio de responsabilité de la perf entre le code first party (1P) et le code des services externes autrement nommées Tierces parties (3P). Le tout calculé via une formule d’Impact WebPerf La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. © conçue par artwaï.
- L’ EcoIndex Ecoindex est un outil qui évalue l'impact environnemental des sites web en mesurant leur performance, notamment en termes de poids des pages et de consommation de ressources, afin de réduire leur empreinte écologique. avec les composantes de son calcul, à savoir le nombre d’éléments dans le DOM Le DOM (Document Object Model) est une représentation en structure d'arbre d'un document HTML ou XML, permettant aux développeurs d'accéder et de manipuler dynamiquement les éléments d'une page web via des langages de programmation comme JavaScript. , le poids et le nombre de requêtes.
- Le résumé des notes relatives aux bonnes pratiques de web performance.
Les bonnes pratiques

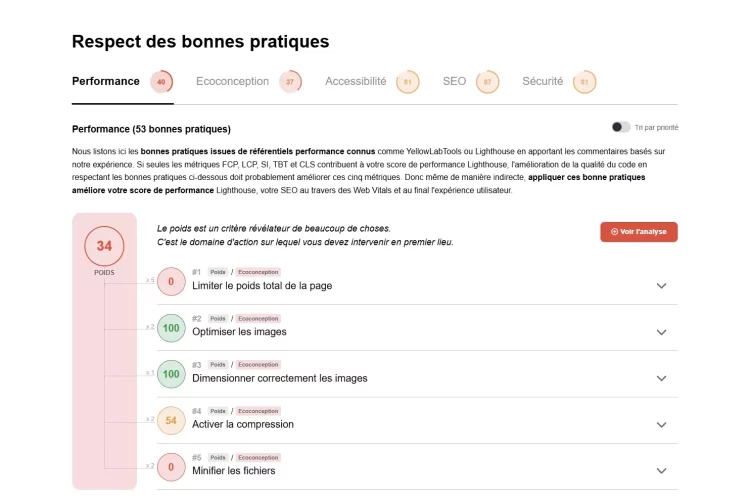
Dans la partie inférieure sur fond clair, on retrouve la liste des bonnes pratiques classées en 5 catégories : Performance, Éco Conception, Accessibilité L'accessibilité numérique garantit que les sites et applications sont utilisables par tous, y compris les personnes handicapées, via des pratiques comme l'utilisation de texte alternatif et la navigation au clavier. , SEO et Sécurité. Chaque catégorie et sous catégorie dispose de sa propre note.
Chaque bonne pratique dispose d’une évaluation représentée sur une échelle à partir de laquelle une note entre 0 et 100 est établie. De plus, chaque bonne pratique dispose d’une documentation et de liens de référence pour permettre au développeur d’appréhender les solutions à d’éventuels problèmes. Bien sûr, toutes ces recommandations font consensus auprès des grands acteurs du marché et des spécialistes comme Google, LightHouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. , Page Speed, WebPageTest, le W3C Le World Wide Web Consortium (W3C) est une organisation internationale qui développe des standards ouverts pour assurer la croissance à long terme du web, comme HTML, CSS, et XML. , etc
L’outil d’analyse de performance de site web augmenté !
Issues du travail des équipes d’artwaï, les vues complémentaires apportent des “vues” pour analyser de manière synthétique ou détaillée différents points d’attention. L’idée étant de permettre aux utilisateurs de MilleCheck de :
- mesurer où placer leur effort de correction ou d’évolution technique,
- comment résoudre un point particulier,
- ou relever une anomalie de manière plus visuelle.
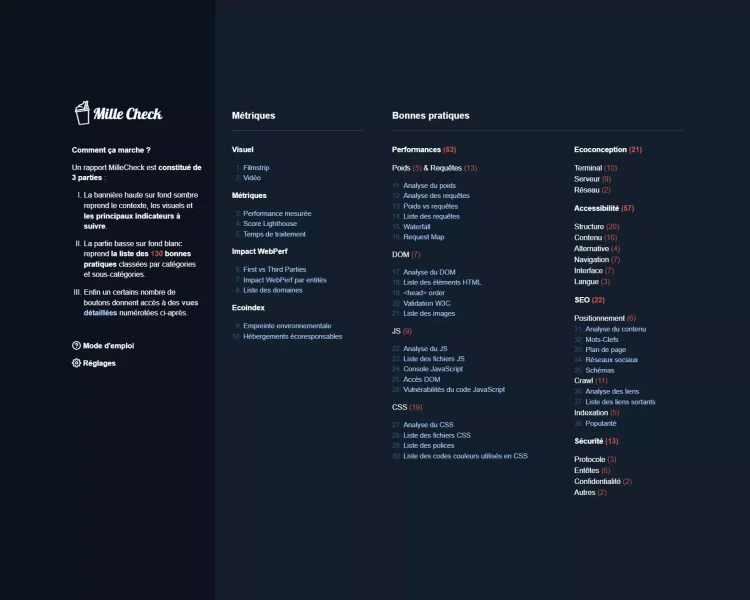
Liste des vues complémentaires

Fruit du travail conjoint avec l’agence Polux, nous avons amélioré la navigation en mettant en place un accès rapide à toutes ces vues et même à toute partie du rapport.
- Filmstrip : Capture d’images séquentielles du chargement de la page, comme une bande de film, visualisant la progression du rendu et les décalages de pixels.
- Vidéo : Enregistrement vidéo du chargement de la page, montrant le rendu en temps réel et potentiellement les interactions utilisateur.
- Performance mesurée : Indicateurs clés de performance (KPIs) mesurés lors du chargement, comme le temps de chargement complet, le temps de rendu, etc.
- Score Lighthouse : Note attribuée par l’outil d’analyse Lighthouse de Google, évaluant la qualité de site web selon divers critères de performance, accessibilité, etc.
- Temps de traitement : Liste des temps de traitements par type de tâches du navigateur (Parse, Layout, Scripting…)
- Impact WebPerf First vs Third Parties : Comparaison de l’impact sur la performance entre les ressources internes au site et celles provenant de tiers (ex: scripts externes).
- Impact WebPerf par entités : Évaluation de l’impact de chaque type de ressource (images, scripts, CSS) sur la performance globale.
- Liste des domaines : Inventaire de tous les noms de domaine contactés lors du chargement de la page (utile pour identifier les dépendances externes).
- Empreinte environnementale : Estimation de l’impact environnemental du chargement de la page (consommation d’énergie, émissions de CO2) basé sur l’Ecoindex.
- Hébergements écoresponsables : Listes d’hébergements web utilisés dans la page ayant une démarche écologique ou non (serveurs alimentés par énergies renouvelables, etc.).
- Analyse du poids : Détail du poids total de la page et de ses composants ( HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. , CSS, images, scripts), aidant à identifier les éléments lourds.
- Analyse des requêtes : Examen du nombre et du type de requêtes HTTP effectuées lors du chargement (utile pour optimiser le nombre de requêtes).
- Poids vs requêtes : Visualisation de la relation entre le poids des ressources et le nombre de requêtes, pour trouver un équilibre optimal.
- Liste des requêtes : Détail de toutes les requêtes HTTP avec leurs caractéristiques ( URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. , type, DNS Le DNS (Domain Name System) est un système qui traduit les noms de domaine lisibles par l'homme (comme www.example.com) en adresses IP (comme 192.0.2.1), permettant aux navigateurs de localiser et d'accéder aux sites web. , SSL Le SSL (Secure Sockets Layer) est un protocole de sécurité qui chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des informations lors des communications en ligne. , temps de réponse, mise en cache Le cache est un espace de stockage temporaire qui conserve des données fréquemment utilisées pour accélérer leur accès ultérieur, réduisant ainsi les temps de chargement et la consommation de ressources. , etc.).
- Waterfall Le terme "Waterfall" désigne un modèle d'affichage graphique en cascade des étapes de chargement des ressources d'une page web, utilisé pour analyser les performances et visualiser les temps de chargement de chaque élément. : Diagramme en cascade visualisant le séquencement et la durée de chaque requête Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. , mettant en évidence les goulots d’étranglement.
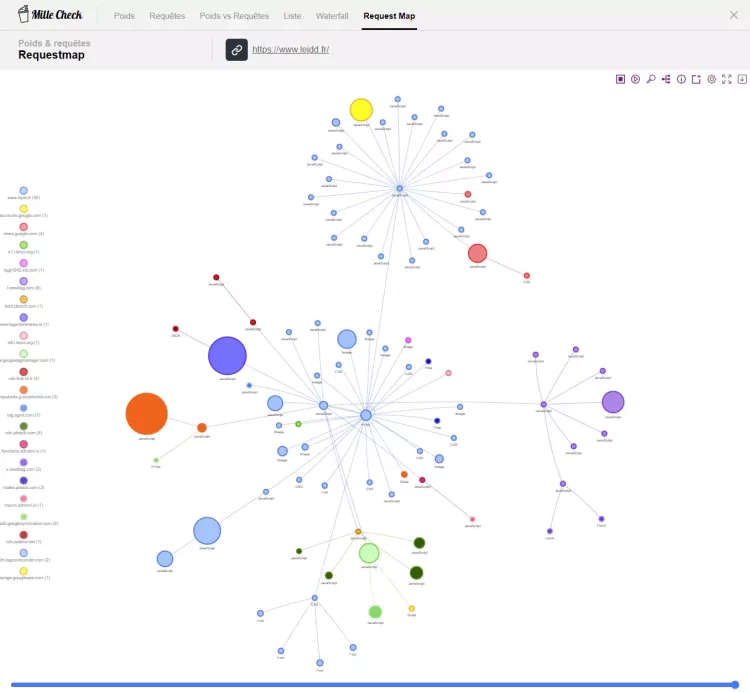
- Request Map : Carte des requêtes montrant les relations entre les différentes ressources et les domaines, utile pour comprendre les dépendances.

- Analyse du DOM : Examen de la structure du Document Object Model (DOM), pour révéler des problèmes de complexité ou d’efficacité.
- Liste des éléments HTML : la liste des balises présentes dans la page HTML, avec leur nombre d’occurrences.
- <head> order : Vérification de l’ordre des éléments dans la section <head> du HTML, comme les balises meta, impactant le rendu initial.
- Validation W3C : Test de conformité du code HTML aux standards du W3C, garantissant la compatibilité entre navigateurs.
- Liste des images : Répertoire de toutes les images chargées, avec leur poids, leurs dimensions, leur format (jpeg, webp Le WebP est un format d'image moderne développé par Google, qui permet de compresser des images tout en conservant une bonne qualité, avec des tailles de fichiers plus petites que les formats JPEG ou PNG, améliorant ainsi les performances des pages web. , avif, svg Le SVG (Scalable Vector Graphics) est un format d'image vectorielle basé sur XML qui permet de créer des graphiques et des animations redimensionnables sans perte de qualité, couramment utilisé pour les logos, icônes et graphiques interactifs sur le web. …) pour optimiser leur taille. Mais aussi si elles sont affichées au dessus ou au dessous de la ligne de flottaison La ligne de flottaison, sur une page web, correspond à la partie visible du contenu sans avoir à faire défiler. Elle joue un rôle clé en capturant l'attention de l'utilisateur dès l'arrivée sur le site. .
- Analyse du JS JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. : Examen du code JavaScript, incluant potentiellement la taille, la complexité et les bonnes pratiques.
- Liste des fichiers JS : Inventaire des fichiers JavaScript chargés, avec leur poids (compression et minification) et leur emplacement et surtout les timings d’exécution identifiant les Blocking Times.
- Console JavaScript : Affichage des erreurs et avertissements JavaScript remontés par le navigateur lors du chargement.
- Accès DOM : Analyse des opérations d’accès et de manipulation du DOM par le JavaScript, pouvant ralentir le rendu.
- Vulnérabilités du code JavaScript : Détection de failles de sécurité potentielles dans le code JavaScript.
- Analyse du CSS : Examen du code CSS, incluant potentiellement la taille, la complexité et les bonnes pratiques.
- Liste des fichiers CSS : Inventaire des fichiers CSS chargés, avec leur poids et leur emplacement.
- Liste des polices : Répertoire des polices utilisées, avec leur format et leur poids, pour optimiser le chargement.
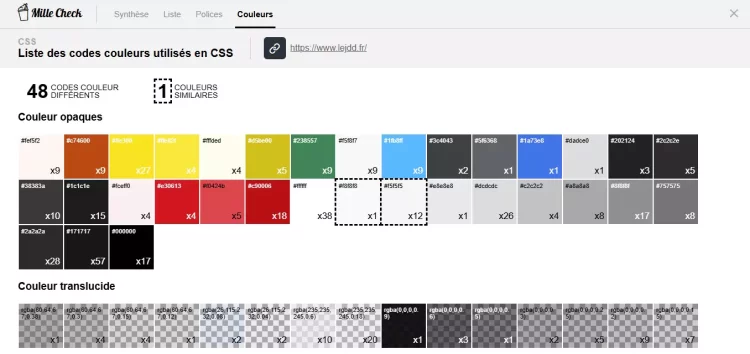
- Liste des codes couleurs utilisés en CSS : Inventaire des couleurs utilisées dans le CSS, potentiellement utile pour l’analyse de la charte graphique.

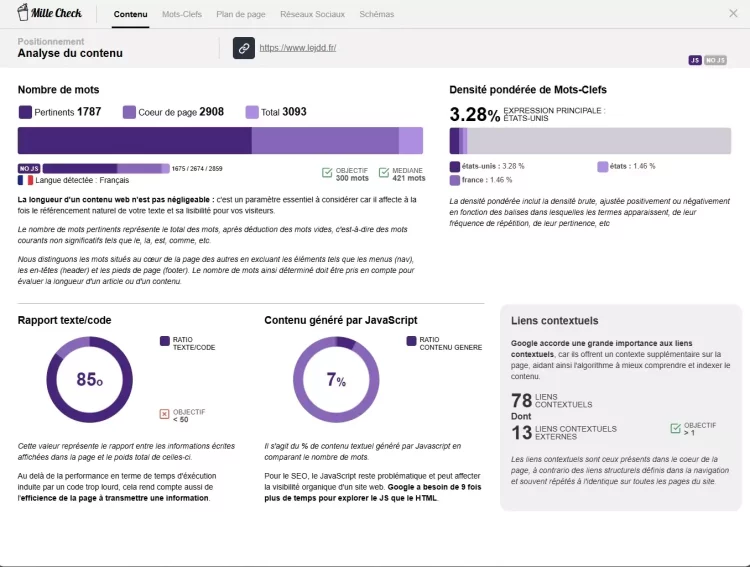
- Analyse du contenu : Évaluation du contenu textuel de la page.

- Mots-Clefs : Liste des mots-clés présents dans le contenu, utile pour le référencement naturel Le référencement naturel, ou SEO (Search Engine Optimization), est l'ensemble des techniques visant à améliorer la visibilité d'un site web dans les résultats de recherche des moteurs comme Google, sans utiliser de publicité payante. (SEO).
- Plan de page : Représentation structurée du contenu de la page, montrant la hiérarchie des titres et des sections.
- Réseaux sociaux : Analyse de l’intégration des réseaux sociaux.
- Schémas : Détection des données structurées (schémas) utilisées pour enrichir le contenu pour les moteurs de recherche.
- Analyse des liens : Examen des liens internes et externes présents sur la page, incluant leur nombre et leur qualité pour évaluer le crawl.
- Liste des liens sortants : Inventaire des liens pointant vers des domaines externes, utile pour l’analyse du netlinking.
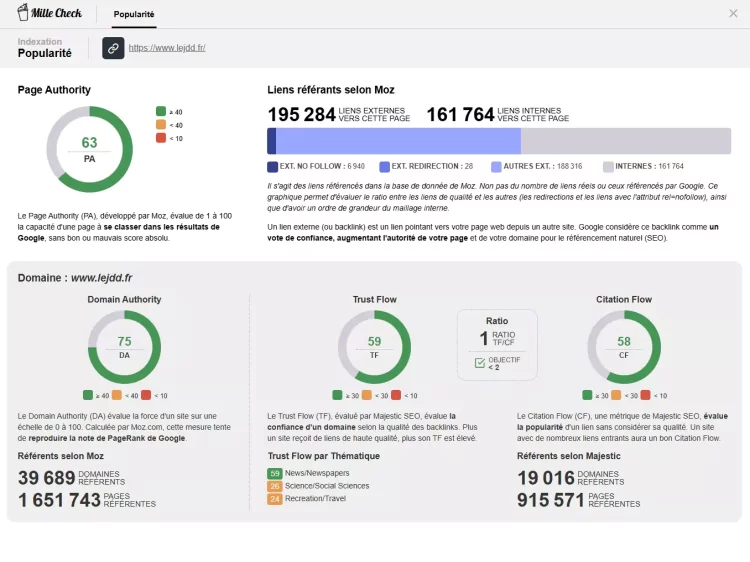
- Popularité : Indicateurs de popularité de la page fournis par Moz et Majestic.

Conclusion
MilleCheck est un outil d’analyse essentiel pour tout propriétaire de site web qui souhaite améliorer ses performances, son référencement, l’expérience utilisateur et même son empreinte environnementale. Sa simplicité d’utilisation, sa capacité d’analyse complète et ses fonctionnalités avancées de data visualisation en font un allié incontournable dans votre stratégie digitale.
Envie d’optimiser votre site web avec MilleCheck ?
Testez notre outil en ligne gratuitement ou demandez une démonstration.
Nos experts répondront à toutes vos questions et vous accompagneront pour améliorer la performance de votre site.


