
Tests de performances JavaScript avec MilleCheck
Pourquoi effectuer des tests de performances JavaScript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. ? Le JavaScript est un élément essentiel pour créer des expériences web interactives et dynamiques. Cependant, il peut aussi être une source majeure de problèmes de performance s’il n’est pas optimisé. Un code JavaScript mal géré peut ralentir le chargement de la page par les navigateurs, augmenter le temps de rendu et affecter négativement votre SEO Le référencement naturel, ou SEO (Search Engine Optimization), est l'ensemble des techniques visant à améliorer la visibilité d'un site web dans les résultats de recherche des moteurs comme Google, sans utiliser de publicité payante. et l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. . C’est là que MilleCheck.ai et sa rapidité d’analyse entre en jeu pour la performance web de votre site internet.
MilleCheck.ai et l’analyse JavaScript
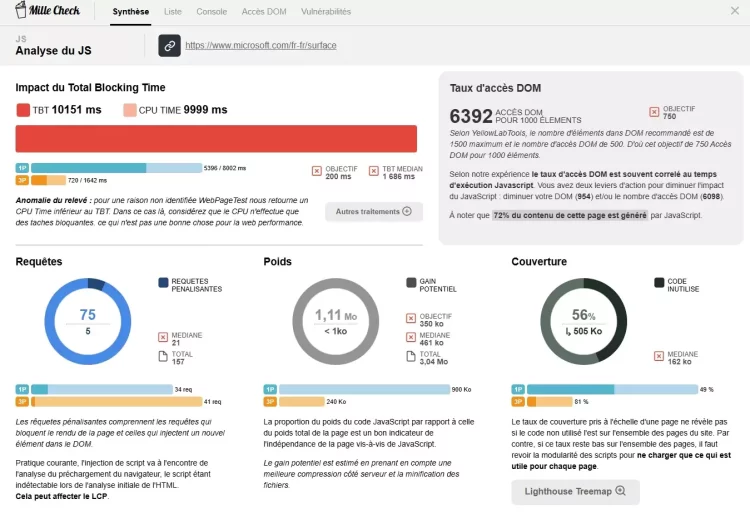
MilleCheck offre des fonctionnalités avancées pour analyser en profondeur l’impact WebPerf La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. du JavaScript sur la performance de votre site web. Dans ses tests de performances JavaScript, comme le temps de chargement des pages ne dépend pas que de la bande passante, notre outil ne se contente pas de lister les fichiers JavaScript, il fournit des données cruciales pour comprendre leur comportement et optimiser la performance : temps de réponse, poids, minification, compression Gzip ou Brotli, taux de couverture… Il fournit aussi, à partir d’une simple URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. , des mesures précises pour évaluer la rapidité d’exécution dans une version mobile ou desktop.
Mesure des temps d’exécution et du Blocking Time

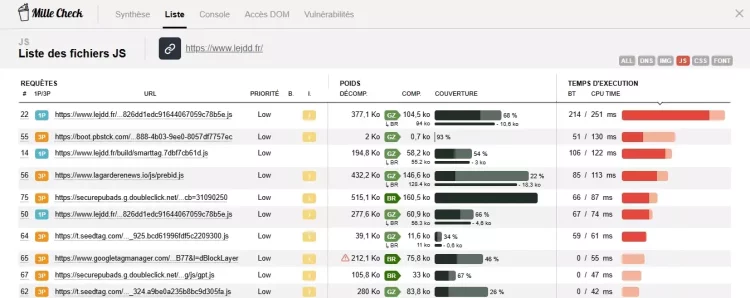
- Temps d’exécution : MilleCheck.ai mesure précisément combien de temps chaque script JavaScript prend pour s’exécuter. Cela vous permet d’identifier rapidement les scripts qui ralentissent votre page en consommant trop de ressources. Dès lors, vous pouvez prioriser vos efforts d’optimisation sur ces scripts spécifiques.
- Blocking Time : Le « blocking time » est le temps pendant lequel un script empêche le navigateur d’analyser le HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. et de construire la page. Un blocking time élevé retarde l’affichage du contenu et dégrade l’expérience utilisateur. MilleCheck.ai identifie les scripts qui contribuent le plus à ce blocage, vous permettant de les optimiser pour réduire le temps de chargement et accélérer l’affichage.
Le résultat des tests de performances JavaScript, présenté sous forme de tableaux triables, vous permet de classer les fichiers JavaScript en fonction de leur temps d’exécution total ou de leur temps de blocage, facilitant ainsi l’identification des scripts les plus gourmands en ressources et à optimiser en priorité, afin d’améliorer la vitesse d’exécution.
Console embarquée dans le rapport
Classique des outils disponibles dans un navigateur, une console JS est aussi présente dans le rapport MilleCheck. Elle permet :
- d’inspecter les erreurs et les avertissements liés au JavaScript et au réseau,
- d’afficher les différents Logs (
console.log(),console.warn(),console.error(): Messages de débogage, avertissements et erreurs), - d’afficher les messages liés aux CSP Le CSP (Content Security Policy) est une fonctionnalité de sécurité web qui permet de définir quelles ressources un site peut charger. Il aide à prévenir les attaques telles que l'injection de scripts malveillants (XSS). : Violations de politique de sécurité.
Liste des accès DOM
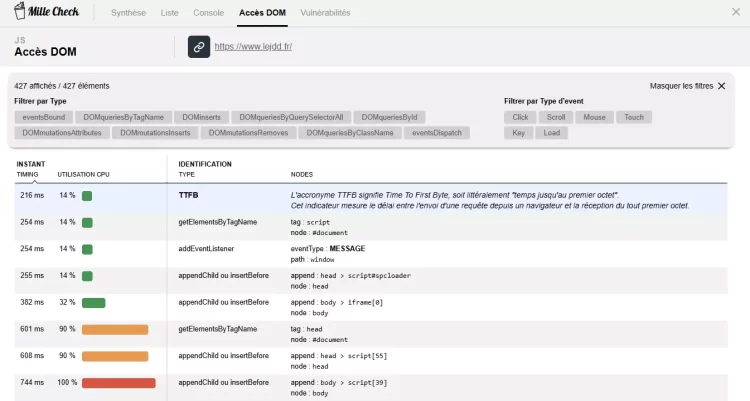
MilleCheck.ai va encore plus loin en fournissant une liste complète et horodatée de toutes les interactions de vos scripts avec le DOM Le DOM (Document Object Model) est une représentation en structure d'arbre d'un document HTML ou XML, permettant aux développeurs d'accéder et de manipuler dynamiquement les éléments d'une page web via des langages de programmation comme JavaScript. (Document Object Model), c’est-à-dire, avec la structure, l’architecture de votre page web.

Notre intelligence augmentée va donc lister toutes les manipulations suivantes :
Liste des Events
Un nombre excessif d’événements liés peut entraîner une utilisation élevée de la mémoire, ce qui peut ralentir le navigateur. Au lieu d’attacher des écouteurs d’événements à de nombreux éléments individuels, MilleCheck.ai vous recommande d’utiliser la délégation d’événements pour attacher un seul écouteur à un élément parent. MilleCheck vous aide à identifier les événements qui utilisent beaucoup de mémoire en listant les événements suivants afin de les optimiser :
- eventsBound: Événements liés – fait référence aux événements qui ont été attachés à des éléments du DOM, prêts à être déclenchés en réponse à des interactions de l’utilisateur ou à d’autres événements.
- eventsDispatch: Événements déclenchés – déclenchement manuel d’événements sur des éléments du DOM.
Liste des DOMqueries…
Toutes les manières de requêter des éléments dans la page sont souvent cause de problèmes de performance, car les éléments recherchés sont fréquemment re-sélectionnés, au lieu d’être stockés dans des variables et réutilisés. Parmi elles, MilleCheck est capable de lister, pour vous aider à les regrouper :
- DOMqueriesByClassName: Requêtes DOM par nom de classe – sélectionne des éléments du DOM en fonction du nom de leur classe.
- DOMqueriesById: Requêtes DOM par ID – sélectionne un élément du DOM en fonction de son ID unique.
- DOMqueriesByQuerySelector ou DOMqueriesByQuerySelectorAll: Requêtes DOM par QuerySelectorAll – sélectionne des éléments du DOM en utilisant une chaîne de requête Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. .
- DOMqueriesByTagName: Requêtes DOM par nom de balise – sélectionne des éléments du DOM en fonction de leur nom de balise (par exemple, « div », « p », « a »).
Liste des manipulations DOM
Les manipulations du DOM peuvent déclencher des opérations coûteuses en performance, comme le recalcul du style (reflow) et le réaffichage (repaint) de la page, impactant particulièrement les utilisateurs sur mobile. MilleCheck.ai identifie ces manipulations et recommande l’utilisation de fragments de document pour construire la structure hors DOM, optimisant ainsi les performances en limitant les interactions coûteuses avec le DOM.
- DOMinserts: Insertions dans le DOM – ajout de nouveaux éléments au DOM.
- DOMmutationsAttributes: Mutations d’attributs du DOM – modifications des attributs d’un élément du DOM (par exemple, changer la valeur de l’attribut « src » d’une image).
- DOMmutationsInserts: Mutations d’insertion dans le DOM – ajout de nouveaux nœuds enfants à un élément du DOM.
- DOMmutationsRemoves: Mutations de suppression dans le DOM – suppression de nœuds enfants d’un élément du DOM.
Cela signifie que vous pouvez identifier à quel moment ces manipulations interviennent. De plus, cette liste est mise en parallèle avec le taux d’occupation CPU ; ce qui permet de repérer les opérations coûteuses en termes de performance, comme les manipulations trop fréquentes ou les accès inefficaces aux éléments. En optimisant ces interactions, vous réduisez les recalculs de style et les re-agencements de la page, ce qui améliore significativement le temps de rendu et la réactivité de votre site.
Le nombre d’accès DOM est aussi présent dans le filmstrip permettant ainsi de visualiser la progression du rendu tout en identifiant leur influence.
Tests de performances JavaScript First et Third Parties
Au cours des tests de performances JavaScript, MilleCheck.ai distingue clairement les scripts internes (first-party) que vous contrôlez, des scripts externes (third-party) provenant d’autres domaines, comme ceux utilisés pour les analyses ou les publicités.

Cette distinction est cruciale car les scripts tiers peuvent fortement impacter la performance web de votre site sans que vous ayez un contrôle direct sur leur code source. MilleCheck.ai vous aide à évaluer l’impact WebPerf de chaque catégorie de script tiers Un script tiers est un code JavaScript chargé depuis un domaine externe au site web, comme des widgets, des publicités ou des outils d'analyse, qui ajoute des fonctionnalités ou collecte des données. (Pubs, Tag Manager, Statistiques, CMP Une CMP (Consent Management Platform) est un outil aidant les sites web à collecter, gérer et stocker les consentements des utilisateurs pour l'utilisation de cookies et le traitement de données personnelles, conformément aux réglementations comme le RGPD , etc) et à prendre des décisions éclairées, comme remplacer un script tiers lent par une alternative plus performante ou limiter son utilisation.
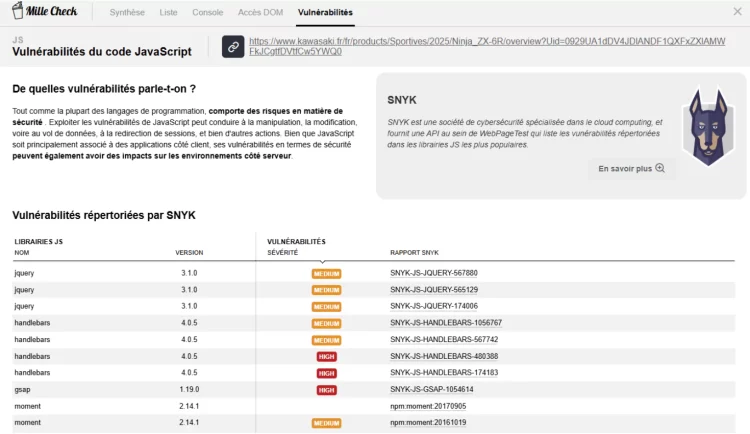
Test de vulnérabilité des librairies
Accessoirement, MilleCheck.ai détecte aussi les librairies JavaScript utilisées sur votre site et vérifie si elles contiennent des vulnérabilités connues. Cette fonctionnalité vous aide à maintenir votre site sécurisé et à jour en vous alertant sur les risques potentiels.

Optimiser votre JavaScript avec MilleCheck.ai
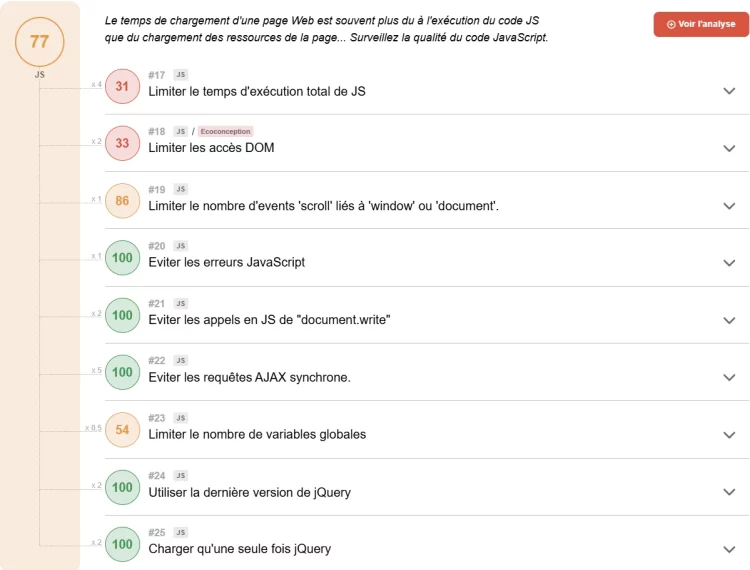
MilleCheck.ai propose un système de notation, basé sur les bonnes pratiques web, par catégorie, incluant le JavaScript. Un système de points vous permet de trier par priorité les bonnes pratiques les moins respectées. Et, au delà des tests de performances JavaScript, cela vous permet surtout d’agir en conséquence.

Ainsi selon le relevé d’indicateurs précis, chaque rapport MilleChek.ai vous met en évidence un certain nombre d’actions comme par exemple :
- Minifier et compresser votre code JavaScript pour réduire sa taille et accélérer son téléchargement.
- Différer le chargement des scripts non essentiels jusqu’à ce que le contenu principal de la page ait été rendu.
- Eliminer le code JavaScript inutilisé pour réduire la quantité de code exécutée par le navigateur.
- Réduire les dépendances externes en limitant l’utilisation de scripts tiers ou en les chargeant de manière asynchrone.
- Optimiser les interactions avec le DOM pour minimiser les recalculs de style et les réagencements de la page.
En suivant les recommandations de MilleCheck.ai, vous pouvez améliorer la performance, la maintenabilité et la sécurité de votre code JavaScript. Ainsi, ce travail d’optimisation de la vitesse, vous permettra d’améliorer le référencement naturel de votre site, diminuer le taux de rebond Le taux de rebond est le pourcentage de visiteurs qui quittent un site web après avoir consulté une seule page, sans interagir avec d'autres pages ou éléments du site. et, in fine, augmenter le taux de conversion.
L’œil de l’expert associé
aux tests de performances JavaScript
En plus d’optimiser votre code JavaScript avec millecheck.ai, profitez de nos experts artwaï, adeptes du “No Fucking JS Spirit”. Ils mettront leur expertise à votre service pour évincer les composants JavaScript vieillissants et inefficaces. Ils vous dénicheront des alternatives Front-End Le front-end désigne la partie visible d'un site web ou d'une application avec laquelle l'utilisateur interagit directement. Il englobe l'interface utilisateur, le design, et les éléments interactifs, généralement créés avec HTML, CSS, et JavaScript. pour le coup vraiment natives en HTML et CSS, pour que votre site soit plus rapide et plus léger que jamais !
Pour améliorer le temps de chargement selon l’ensemble des indicateurs, nous pouvons :
- vous aider dans la mise en place d’un ordonnanceur (script de chargement),
- identifier les scripts trop lents et éventuellement utiliser le chargement différé et/ou asynchrone, voir un système de lazy load,
- configurer votre site WordPress ou autre CMS pour améliorer les performances des sites
- avec un plugin dédié à la performance (comme WP Rocket, W3 Total Cache Le cache est un espace de stockage temporaire qui conserve des données fréquemment utilisées pour accélérer leur accès ultérieur, réduisant ainsi les temps de chargement et la consommation de ressources. ou autre)
- ou sans plugin avec un code fait sur mesure et généralement indépendant des frameworks Un framework est un ensemble d'outils et de bibliothèques qui fournit une structure et des fonctionnalités préétablies pour développer des applications, simplifiant ainsi le travail des développeurs en offrant des solutions prêtes à l'emploi. (dans votre thème Un thème est un ensemble de fichiers de design et de mise en page utilisés pour personnaliser l'apparence visuelle d'un site web ou d'une application sans modifier sa structure ou ses fonctionnalités. WordPress WordPress est un système de gestion de contenu (CMS) open-source qui permet de créer et gérer facilement des sites web, des blogs et des boutiques en ligne sans compétences en programmation. ou développent une extension dédiée)
- accompagner vos développeurs pour développer leurs compétences et leur appétence pour la webperf.
Conclusion
En tant qu’expert WebPerf, nous sommes les plus consommateurs de ces tests de performances JavaScript. En somme, MilleCheck.ai nous donne les clés pour déceler et résoudre les problèmes de performance liés à JavaScript, vous permettant ainsi d’offrir une expérience utilisateur fluide et agréable à vos utilisateurs.
N’attendez plus pour libérer
tout le potentiel de votre site web !
Testez MilleCheck gratuitement
et découvrez instantanément les axes d’amélioration de votre site.
Ou
Contactez-nous
pour planifier un diagnostic gratuit de votre site avec un de nos experts.


