
Optimisation WordPress : cas pratique
Un site WordPress WordPress est un système de gestion de contenu (CMS) open-source qui permet de créer et gérer facilement des sites web, des blogs et des boutiques en ligne sans compétences en programmation. bénéficie certes d’évolutions continues. Mais le serveur, le protocole et globalement les normes, avec lesquels il évolue, méritent qu’on s’y intéresse aussi. Qu’est-ce à dire : nous avons déjà parlé de la recommandation de Google de passer vos sites HTTP vers HTTPS. Or un tel changement peut avoir des impacts négatifs sur la web performance. Il faut du coup compenser la mise en place du HTTPS Le HTTPS (HyperText Transfer Protocol Secure) est la version sécurisée du protocole HTTP. Il chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des communications. par ailleurs, bref faire de l’optimisation de WordPress.
Pour vous expliquer, nous allons vous décrire un cas pratique réalisé dernièrement, le passage en HTTPS et l’optimisation WordPress du site cobrenord.com le 8 novembre dernier.
Etat des lieux
Le sujet du site
Cobrenord est une organisation de producteurs qui assure l’exercice de la pêche et l’amélioration des conditions de vente de la production dans le cadre de la réglementation européenne. Le site présente les différentes techniques de pêche, les différentes espèces pêchées et les actualités propres à Cobrenord.
Contexte technique
- un projet initié en 2015
- un serveur apache avec PHP PHP est un langage de programmation côté serveur utilisé pour créer des pages web dynamiques. Il est largement utilisé pour gérer les bases de données, traiter des formulaires, et générer du contenu HTML. 5.6.
- en HTTP 1.1
- donc pas HTTPS
- sans serveur de cache Le cache est un espace de stockage temporaire qui conserve des données fréquemment utilisées pour accélérer leur accès ultérieur, réduisant ainsi les temps de chargement et la consommation de ressources.
- sans optimisation particulière
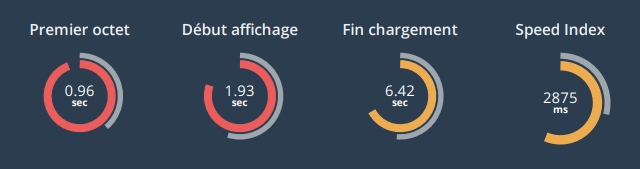
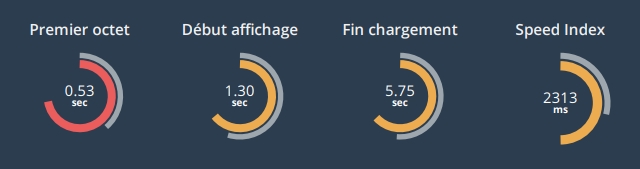
Performance mesurée avant intervention
NS : les mesures ci-dessous sont faites avec Dareboost. Elles font référence à un contexte mobile avec une connexion 3G (2 Mb descendant, 1 Mb montant, 150 ms latence La latence est le délai entre l'envoi d'une requête et la réception d'une réponse. Elle est souvent utilisée pour mesurer le temps que met un réseau ou un système à réagir. ).

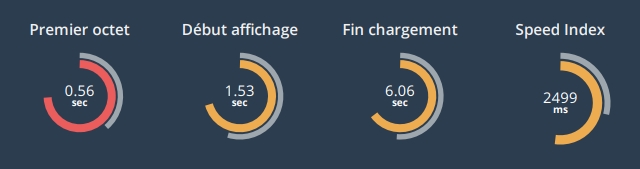
Première étape : de PHP 5.6 à PHP 7.2 (-6%)
L’idée répandue sur l’apport de PHP 5 à 7 est que le gain espéré par PHP 7 est une rapidité d’exécution 40% inférieure à PHP 5. Comment cela se vérifie ? Seul le premier octet Un octet est une unité de mesure en informatique équivalente à 8 bits. Il est utilisé pour quantifier la taille des données numériques, comme les fichiers ou la mémoire. peut nous donner une idée pour savoir si cette exécution est réellement plus rapide cotés serveur.

En passant le temps du premier octet de 0.96 sec à 0.56 sec, on gagne une demi-seconde. Le reste du chargement dépend du poids et du nombre des requêtes qui restent inchangées entre les deux versions. Sur cette première étape, on a gagné une demi-seconde dès le départ à la génération de la page.
NB : cela aussi un impact sur le serveur qui est donc moins sollicité puisque l’exécution de PHP 7 est plus rapide. C’est bon pour votre serveur, et bon pour la planète.
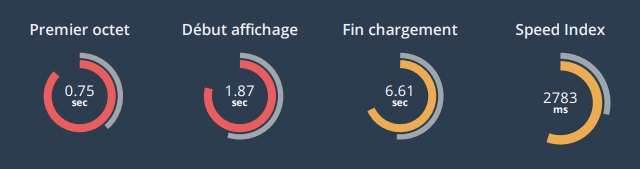
Seconde étape : passage en HTTPS (+3%)
La mise en place du HTTPS signifie que tous les échanges entre le navigateur et le serveur vont être cryptés. Cela va forcément se ressentir sur la mesure.

Dès le première octet, tous est plus long : on passe de 0.56 sec à 0.75 sec. Et comme chaque requête Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. pour chaque ressource ( CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. , JS JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. , images…) est cryptée, tout prend plus de temps. Au final on obtient +0.55 sec soit +9% par rapport à l’étape 2 et +3% par rapport à la situation initiale. En gros, on pourrait extrapoler en se disant que la même page en PHP 5 aurait un chargement total de 7 sec au lieu des 6,61 sec mesuré ici. Mais on a quand même pénalisé notre situation initiale.
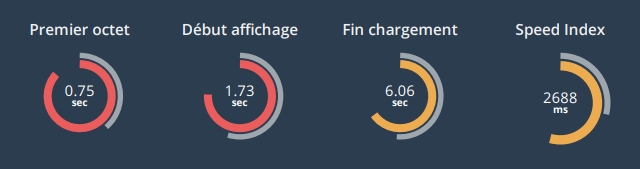
Troisième étape : passage en HTTP 2 (-6%)
En HTTP 2, le navigateur va se voir proposer une requête pour la page et une autre pour l’ensemble des ressources détectées dans la page. C’est d’autant moins d’échanges cryptés a faire entre le serveur et le navigateur.

Ce que l’on a perdu sur le premier octet est compensé globalement. On passe de 6,61 à 6,06 secondes. Par contre, même si on est mieux que la situation initial (avec -6% sur le temps de chargement total), on constate que le début d’affichage par rapport à la seconde étape (PHP 7 en sans HTTPS ) a perdu 0,20 sec.
Réflexion
À cette étape, nous n’avons touché à aucune ligne de code de WordPress, à aucune configuration de plugin, et du thème Un thème est un ensemble de fichiers de design et de mise en page utilisés pour personnaliser l'apparence visuelle d'un site web ou d'une application sans modifier sa structure ou ses fonctionnalités. . L’idée étant non pas une refonte du site mais une mise à jour en HTTPS sans perte de qualité et de web performance La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. , on se rend compte de suite qu’une simple mise à jour du contexte ne suffira pas pour taquiner les résultats obtenues sur nos dernières réalisations. En effet, il faudrait une refonte plus en profondeur pour optimiser les fichiers CSS, les JS et les différents appels. Mais ne baissons pas les bras voyons ce que l’on peut encore faire !
Quatrième étape : serveur de cache (-10%)
Chaque page est générée à la volée par le serveur à chaque fois qu’un internaute demande à la voir, même si le contenu de cette page reste identique… Un serveur de cache permet de générer la page quand celle-ci est modifiée puis de la stocker tel quel dans un cache qui est directement renvoyer à chaque demande. C’est ce que nous promet un système de cache. Pour notre cas, nous utilisons le plugin WP-Rocket.

Là forcément on sollicite moins le serveur on se retrouve avec un premier octet à 0,53 sec ce qui est déjà mieux que la seconde étape. Mais toutes les ressources sont concernées et on gagne 10% sur le temps de chargement total de la page par rapport à notre situation de départ ! Par contre, on se rend vite compte que pour aller chercher encore des précieuses millisecondes il va falloir perdre du poids…
Cinquième étape : mettre les images au régime (-17%)
Le poids n’a guère varié depuis le début de nos mesures et pour cause : les principaux responsables sont les images. Soit 889 ko Ko (Kilooctet) est une unité de mesure informatique équivalente à 1 024 octets. Il est utilisé pour mesurer la taille des fichiers ou la quantité de données dans un système numérique. sur les 1,11 Mo Mo (Mégaoctet) est une unité de mesure informatique équivalente à 1 024 Ko ou 1 048 576 octets. Il est utilisé pour mesurer la taille des fichiers ou la quantité de données dans un système numérique. de l’ensemble de la page d’accueil. Pas question ici de corriger juste les images incriminées et de laisser notre client retomber dans les affres d’une croissance pondérale non contrôlée. La solution que nous préconisons : utiliser un plugin qui va optimiser les images de la bibliothèque WordPress de manière automatique.

Premier constat, on gagne presqu’une demi-seconde sur le chargement total ! On arrive à un gain de performance sur le chargement total de 17% par rapport à l’état du site initial. Le plugin nous permet sur la page d’accueil de passer sous les 1Mo mais plus il y aura d’images dans la page plus le gap sera important.
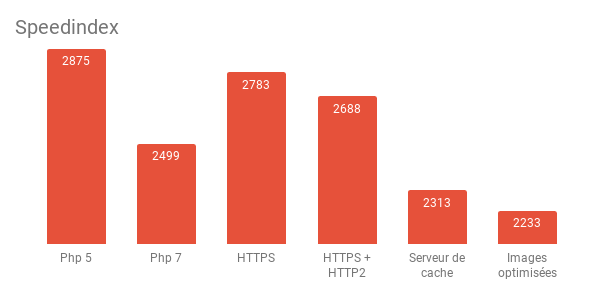
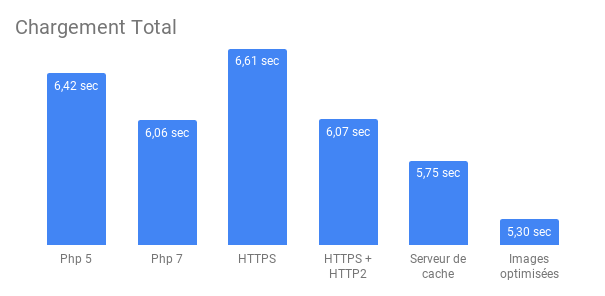
Résumé en image


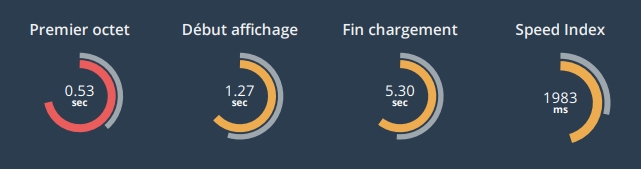
Nous avons fait un rafraîchissement technique du site cobrenord.com avec un minimum d’effort sur le contexte ; afin de passer le site en HTTPS sans perte de vitesse (ce qui était l’objectif de départ) et même avec un gain de web performance. Le site a amélioré les quatre indicateurs clés :
- Premier octect : de 0,96 sec à 0,53 sec,
- Début d’affichage : de 1,93 sec à 1,27 sec,
- Chargement total : de 6,42 sec à 5,30 sec,
- Speed Index : de 2875 ms à 2233 ms.
Cela peut vous sembler peu, mais d’un point de vu ressenti utilisateur, la vitesse d’affichage est essentielle. Toute la navigation s’en trouve plus fluide, et donc plus attractive.
Si toutefois, nous désirions aller plus loin en terme de web performance, on pourrait mettre place :
- une restructuration des fichiers CSS pour les distribuer par résolution directement dans l’ HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. ,
- un lazyloading Le lazy loading est une technique d'optimisation web qui consiste à charger les éléments d'une page (comme les images ou vidéos) uniquement lorsqu'ils deviennent visibles à l'écran, réduisant ainsi le temps de chargement initial. sur les images,
- un allègement des fonts Une font (police de caractères) est un ensemble de caractères typographiques ayant un style et une taille spécifiques. Elle détermine l'apparence du texte sur un site web ou dans un document. et un rapatriement des fichiers fonts directement dans le site,
- et une optimisation des JavaScripts.
Photo issue du site cobrenord.com




