CSS : Cascading Style Sheets
Définition
En premier lieu, les feuilles de style en cascade définissent le look de la page.
Désormais, le fond et la forme sont séparés. Il suffit de lier un fichier CSS à un document HTML pour lui attribuer une mise en forme. Le meilleur démonstrateur depuis 2003 de l’
intégration
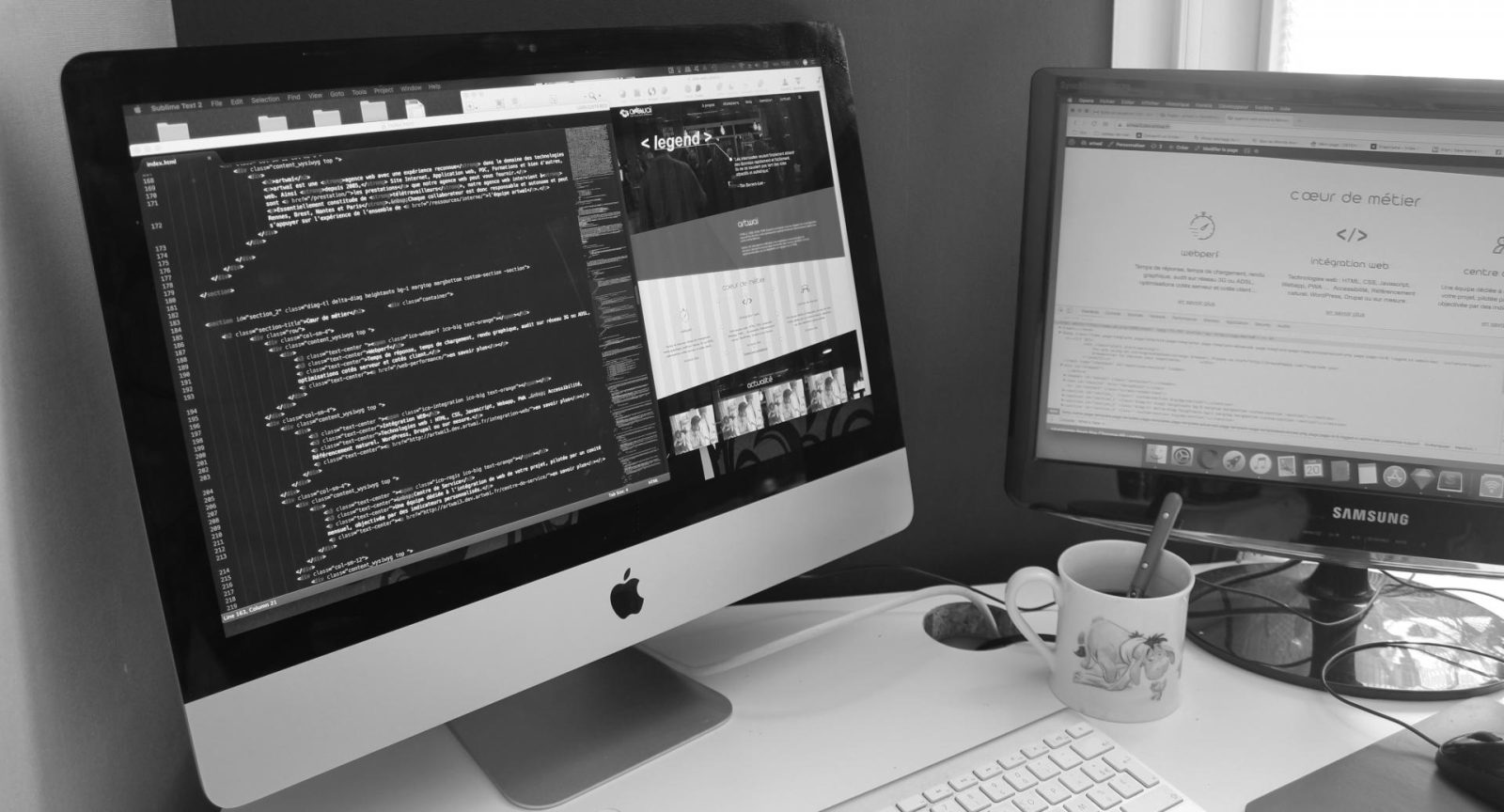
L'intégration consiste à assembler des éléments visuels (HTML, CSS, JavaScript) pour transformer des maquettes graphiques en pages web fonctionnelles et interactives, tout en respectant les standards du web.
web HTML/CSS reste à ce jour, zen garden qui permet d’attribuer un design différent à une même page.
Sans CSS pas de responsive !
Avec les
Media Queries
Les media queries sont une fonctionnalité CSS qui permet d'appliquer des styles spécifiques en fonction des caractéristiques de l'appareil utilisé, comme la taille de l'écran, pour rendre les sites web adaptatifs (responsive design).
recommandés depuis 2012 dans la version 3 de CSS, un site peut s’adapter au terminal qui le consulte. En conséquence, smartphone, tablette, laptop ou desktop peuvent accéder à la même
URL
Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur.
sans qu’il faille développer un code spécifique pour chacun. D’ailleurs, Google indexe aussi bien le contenu mobile que desktop, et privilégie les sites qui ont le même contenu pour les deux.
A la base d’un développement front end
En ce qui nous concerne, artwaï défend qu’un document peut être complètement exploitable et “user friendly” avec ces 2 seuls langages HTML et CSS.
Cependant, la plus grosse difficulté des CSS est qu’un projet grossissant, le code dans les CSS aussi. Et en ce qui concerne la
web performance
La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers.
, un projet ne peut plus se permettre des CSS trop lourdes à charger. C’est pourquoi artwaï a développé à travers son expérience, notamment au sein de plusieurs centres de service web, des méthodes et des outils pour produire et auditer la qualité de l’intégration web, de manière à ce qu’ils soient les plus efficaces possibles.