
artwaï et web performance
On pourra arguer que les cordonniers sont plus mal chaussés ; dans notre cas, ils sont les derniers servis. A l’instar de ce que Nicolas avait déjà annoncé, il était temps pour le site artwaï.com de se mettre lui aussi à la web performance La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. et de reprendre la main sur une communication qui laissait à désirer basée sur WordPress datant de 2012… Notre objectif étant d’affirmer qu’artwaï et web performance sont désormais indissociables.
Primo : du contenu
Nous voulions présenter simplement ce qu’est artwaï, avec quelques pages précisant notre cœur de métier (intégration web, web performance et centre de service) et une page « a propos » qui résume ces trois pages avec quelques chiffres clés. Bref, décrire la réalité et notre façon d’aborder notre métier et surtout le sujet du moment la web performance. Accessoirement, nous avons (enfin dirons certains ) une page listant nos réalisations et nos formations.
Nous avons rédigé ce contenu, en respectant les règles de l’art de référencement naturel Le référencement naturel, ou SEO (Search Engine Optimization), est l'ensemble des techniques visant à améliorer la visibilité d'un site web dans les résultats de recherche des moteurs comme Google, sans utiliser de publicité payante. . A noter que nous en avons profité pour nous mettre conforme au RGPD Le Règlement Général sur la Protection des Données (RGPD) est une loi européenne visant à protéger les données personnelles des citoyens en encadrant leur collecte, utilisation et stockage, et en imposant des obligations aux organisations qui les traitent .
Mais notre contenu c’est aussi la manière dont le site est construit. Il sert de démonstrateur de notre savoir faire selon les convictions que nous défendons.
artwaï et web performance au top
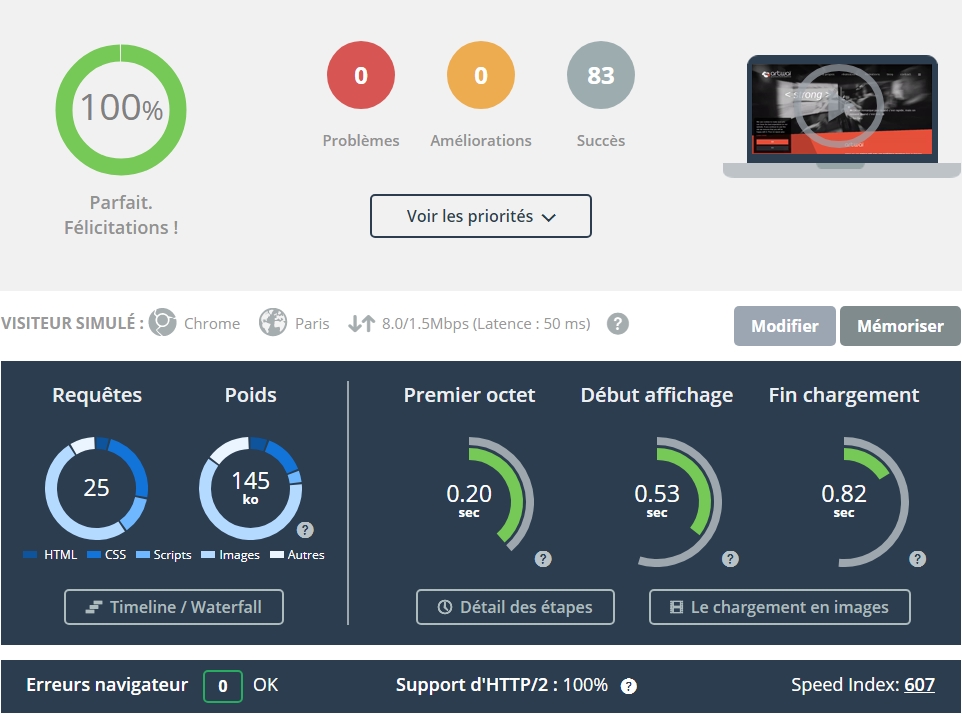
Après avoir obtenu d’excellents résultats sur nos précédentes réalisations, nous nous devions de faire mieux. C’est chose faite puisque nous obtenons sur la page d’accueil une note de qualité à 100% . Et les temps de chargement sont tout aussi remarquables.

Pour ce faire, nous avons utilisé notre
thème
Un thème est un ensemble de fichiers de design et de mise en page utilisés pour personnaliser l'apparence visuelle d'un site web ou d'une application sans modifier sa structure ou ses fonctionnalités.
maison qui pose les bases nécessaires à cette web performance, à savoir des feuilles de styles
CSS
Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web.
légères ( environ 50ko sur mobile … ah non pardon 10ko compressé), un fonctionnement à 99% sans
javascript
JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones.
et le 1% qui reste pour un
service worker
Un service worker est un script JavaScript qui s'exécute en arrière-plan, indépendamment de la page web, permettant de gérer des fonctionnalités comme la mise en cache, les notifications push, et le fonctionnement hors ligne des applications web.
dont je vous parlerai plus tard.
Evidemment le thème est un paramètre parmi d’autres à savoir :
Php
PHP est un langage de programmation côté serveur utilisé pour créer des pages web dynamiques. Il est largement utilisé pour gérer les bases de données, traiter des formulaires, et générer du contenu HTML.
7.1,
HTTPS
Le HTTPS (HyperText Transfer Protocol Secure) est la version sécurisée du protocole HTTP. Il chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des communications.
, HTTP2,
cache
Le cache est un espace de stockage temporaire qui conserve des données fréquemment utilisées pour accélérer leur accès ultérieur, réduisant ainsi les temps de chargement et la consommation de ressources.
coté serveur, optimisation des images (notamment en
webp
Le WebP est un format d'image moderne développé par Google, qui permet de compresser des images tout en conservant une bonne qualité, avec des tailles de fichiers plus petites que les formats JPEG ou PNG, améliorant ainsi les performances des pages web.
), …
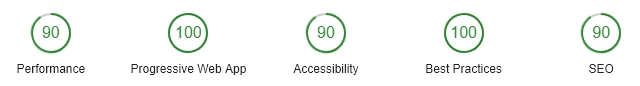
Du coté de lighthouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. intégré à Chrome, nous obtenons ces résultats :

Nous invitons donc à parcourir notre nouveau site, et à suivre notre actualité pour en savoir plus sur notre façon de faire.
A très bientôt…




