artwaï partenaire certifié d’Opquast

Il y a 12 ans, nous avions parlé de la démarche qualité web de qualité d’Opquast. Aujourd’hui nous avons lié un partenariat un peu plus intime avec Opquast en mettant en place la démarche d’apprentissage et de certification de nos collaborateurs, proposée par cet organisme de formation. Alors cela démontre 2 choses :
- artwaï est toujours sur le qui-vive des référentiels qui permettent d’aboutir à des prestations de qualité web (tout comme avec le W3C Le World Wide Web Consortium (W3C) est une organisation internationale qui développe des standards ouverts pour assurer la croissance à long terme du web, comme HTML, CSS, et XML. , WAI, MilleCheck, etc…),
- artwaï est fidèle à ses opinions et aux lectures saines notamment ici avec celle d’Elie Sloïm et Laurent Denis.
L’approche d’Opquast en 2019
Malgré le progrès évident des différentes composantes d’Internet comme le débit des connexions, la percée des technologies standardisées (HTML5, CSS3, etc…) et la compatibilité accrue notamment grâce au responsive Le responsive design est une approche de conception web qui permet à un site de s'adapter automatiquement à différentes tailles d'écran (ordinateurs, tablettes, smartphones), offrant ainsi une expérience utilisateur optimale sur tous les appareils. design, le constat n’est malheureusement et paradoxalement pas en faveur d’une qualité Web accrue. Certes il y a eu des gains en matière de production de contenus et d’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. mais Opquast Opquast est un ensemble de bonnes pratiques et de certifications pour améliorer la qualité et l'accessibilité des sites web, couvrant des aspects comme l'ergonomie, la performance, la sécurité et le référencement. nous décrit très bien les écueils encore présents aujourd’hui :
– La quantité de publicité sur les sites est devenue considérable, insupportable pour beaucoup.
– Les pratiques publicitaires sont devenues extrêmement invasives.
– Les sites envoient des quantités de données énormes, supérieures à 2 méga octets en moyenne.
– Les sites pratiquent le suivi , voire l’espionnage des internautes à grande échelle.
– La gestion des cookies Les cookies sont de petits fichiers texte stockés sur l'ordinateur de l'utilisateur par un site web. Ils servent à conserver des informations sur la navigation, comme les préférences de langue ou les sessions de connexion. en Europe a imposé un clic supplémentaire au niveau d’un continent.
– La promotion des applications mobiles a elle aussi provoqué des retards de navigation.
– Le respect de règles minimales d’ accessibilité L'accessibilité numérique garantit que les sites et applications sont utilisables par tous, y compris les personnes handicapées, via des pratiques comme l'utilisation de texte alternatif et la navigation au clavier. n’est toujours pas assuré.
Extrait du Livre Qualité Web par Elie Sloïm et Laurent Denis.
Dès lors, on commence à voir le contre-coup de ces mauvaises habitudes. En premier lieu, la Web Performance : effectivement 2 méga octets c’est lourd… trop lourd, et artwaï est bien placé pour savoir le coût que cela peut avoir sur l’expérience utilisateur et en terme de rentabilité. Google cherche ainsi à imposer ses technologies comme AMP (beurk ! ) ou PWA Une Progressive Web App (PWA) est une application web qui offre une expérience utilisateur semblable à une application native, avec des fonctionnalités comme le mode hors ligne, les notifications push et l'ajout à l'écran d'accueil. (Yes ! ) pour renouer avec des clics pertinents et immédiats sur ses résultats de recherche et sur ses publicités.
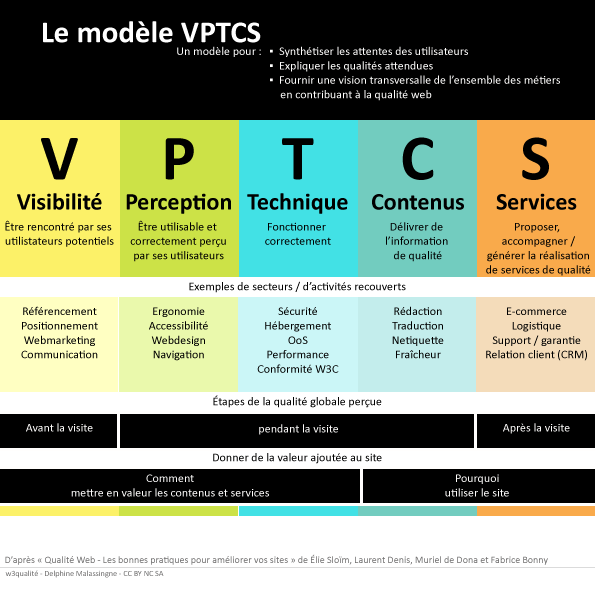
Le modèle VPTCS
Toute la problématique d’Opquast est donc de définir qu’est-ce que la qualité web et comment l’atteindre.
Ainsi Opquast décrit la qualité selon 5 exigences : Visibilité, Perception, Technique, Contenus et Services.

Et pour répondre à ses 5 exigences Opquast a listé des bonnes pratiques… mais au delà cela, c’est aussi au sein d’une équipe projet, entre le client et le prestataire, la mise en place d’une culture commune qui amène à se poser les bonnes questions en matière d’expérience utilisateur !
226 bonnes pratiques sur la qualité web
En tout c’est 226 bonnes pratiques pour une meilleure qualité Web afin de fournir un meilleur contenu, un meilleur service, bref une meilleure expérience utilisateur.
Ce référentiel couvre ainsi un large spectre de problématique :
- navigation
- présentation
- identification du ou des contacts
- mobile
- internationalisation
- serveur et performance
- sécurité et confidentialité
- qualité du code
- alternatives au contenu quelque soit le contexte
- e-commerce (bien sur !)
- gestion des espaces publics pour la modération de ceux-ci
- et d’autres…
artwaï et Opquast
De plus, dans le petit mémento sur les bonnes pratiques, Opquast définit 10 principes, dont les 4 premiers sont dans les gènes d’artwaï :
- Séparer le fond de la forme
Préférez les standards stricts et n’utilisez pas CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. pour véhiculer du contenu. - Structurer sémantiquement les contenus
Utilisez des éléments HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. en rapport avec la nature et la structure des contenus. - Un contenu unique pour plusieurs supports
Exploitez les mécanismes d’adaptation de présentation en fonction du media avant de créer des versions spécifiques.
Et enfin the last but not least ! Mon préféré à moi adepte assumé du No Fucking JS !
- Développer des interfaces enrichissables
Développez d’abord vos applications sans Javascript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. ni Ajax AJAX (Asynchronous JavaScript and XML) est une technique qui permet de charger des données en arrière-plan sans recharger la page entière, rendant les applications web plus réactives et dynamiques. pour qu’elle fonctionnent dans tous les contextes.
Il suffit de reprendre nos vieux articles pour s’en convaincre : Ils nous inspirent, Web reloaded, Votre site est-il responsive ? …
Certification Opquast
Donc artwaï a désormais entamé une démarche qualité reconnue et certifiante comme le prouve cette attestation : Attestation_opquast_pour_artwai.pdf. Et félicitations à notre précieuse collaboratrice Esméralda et à nos non moins méritants Arnaud et Gaëtan pour l’obtention de leurs certifications respectivement au niveau expert, expert et avancé. Et on espère que d’autres suivront bientôt…
Un peu de lecture
Donc vous l’aurez compris on vous recommande chaudement cette lecture :
- le livre Qualité Web – sous la direction d’Elie Sloïm et Laurent Denis – aux éditions Eyrolles
- le Mémento sites web : les bonnes pratiques – par Elie Sloïm et Laurent Denis et les contributeurs d’Opquast – aux éditions Eyrolles
Sources : citées ci-dessus et image sur le modèle VPTCS via w3qualite.net.




