Can I use… sur mon site web ?
Si vous êtes développeur ou intégrateur Web, vous connaissez certainement caniuse.com. Nous vous en avons déjà parlé à moult reprises ici ou là. Or sur le fil twitter d’Addy Osmani, nous découvrons une fonctionnalité qui pourrait bien vous aider à prendre certaines décisions. Retour sur l’outil et cette fameuse astuce..
Un site de référence : caniuse.com
« Can I use » référence la prise en charge des technologies Web au sein des principaux navigateurs du marché. Cela concerne aussi bien les navigateurs dans leur version mobile ou desktop. Et la liste est très complète :
- Internet Explorer de la version 6 à 11
- Edge de la version 12 à 81
- Firefox de la version 2 à 77
- Chrome de la version 4 à 85
- Safari de la version 3.1 à 13.1
- Opera de la version 10 à 68
- iOS Safari de la version 3.2 à 13.4
- Opera Mini
- Android Browser de la version 2.1 à 81
- Opera Mobile de la version 12 à 46
- Chrome for Android version 81
- Firefox for Android version 68
- UC Browser for Android version 12.12
- Samsung Internet de la version 4 à 11.1
- QQ Browser version 1.2
- Baidu Browser version 7.12
- KaiOS Browser version 2.5
Toutes les technologies web sont classées dans 7 catégories :
- CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web.
- HTML5
- JS JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones.
- JS API Une API (Application Programming Interface) est un ensemble de règles permettant à différents logiciels de communiquer entre eux. Elle simplifie l'intégration et l'échange de données entre systèmes.
- Security
- SVG Le SVG (Scalable Vector Graphics) est un format d'image vectorielle basé sur XML qui permet de créer des graphiques et des animations redimensionnables sans perte de qualité, couramment utilisé pour les logos, icônes et graphiques interactifs sur le web.
- et Autres
L’interface, utilisée depuis 2014 et pensée par Lennart Schoors, est à la fois simple et détaillée si l’on veut pousser les informations de prise en charge d’une techno Web à des versions bien précises de navigateurs.
L’outil est complètement libre d’utilisation sous licence CC BY 4.0.
Chaque technologie Web testée dispose d’un test qui lui est propre, disponible sur sur tests.caniuse.com .
Les données sont régulièrement mises à jour via Github GitHub est une plateforme en ligne qui héberge des projets de développement logiciel, permet la gestion du code avec Git et facilite la collaboration entre développeurs grâce à des outils comme le versionnement et les pull requests. par une communauté de développeur Web au nombre de 722 mais surtout par le créateur de l’outil, Alexis Deveria, à mettre au registre des bienfaiteurs de la condition humaine des développeurs web !
Dans la pratique
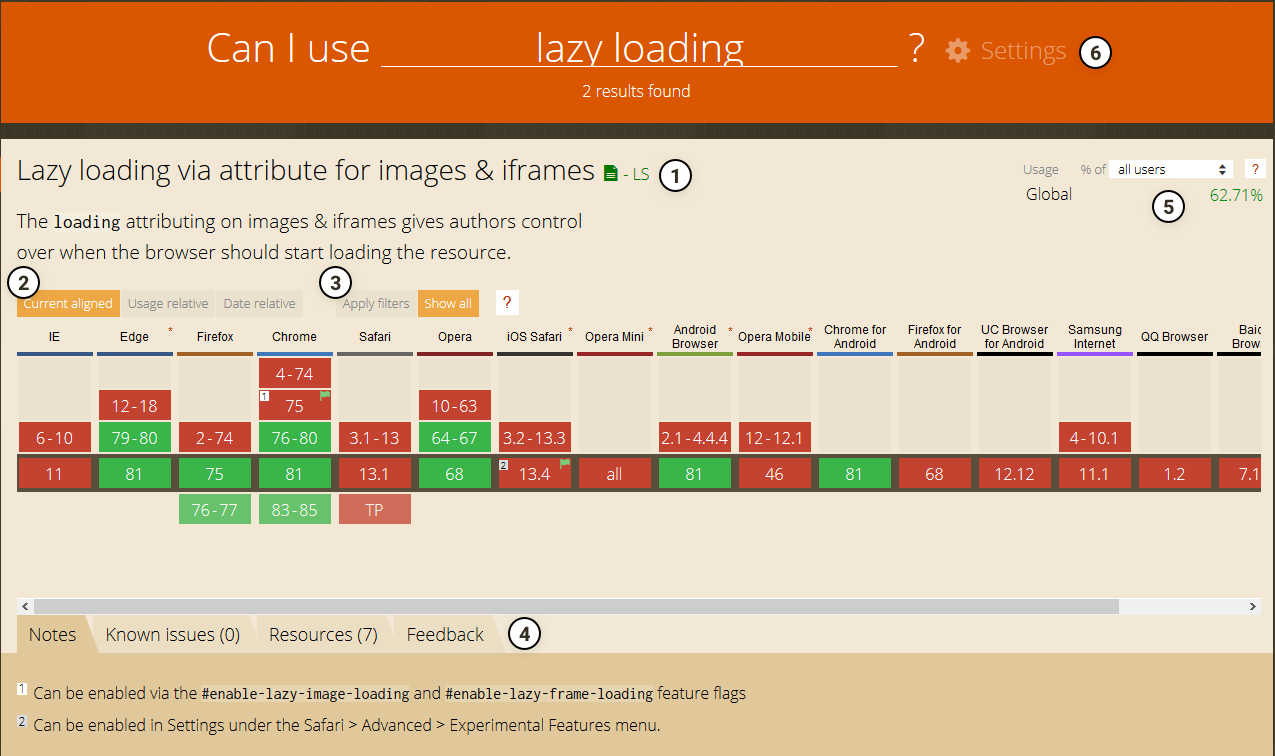
Il suffit de taper dans le champ de recherche la fonctionnalité Web dont vous souhaitez vérifier la prise en charge pour voir, comme par magie, le tableau correspondant. Le code couleur est assez simple :
- Vert : Supporté
- Rouge : Pas supporté
- Orange : Partiellement supporté
- Gris : Support inconnu
Ensuite, il y a plusieurs options pour visualiser le support selon votre problématique.
- A droite du titre, se trouve un icone de documentation pointant vers la référence à la spécification officielle de la technologie web.
- Les boutons « Current aligned », « Usage relative » et « Date relative » permettent d’afficher respectivement le support de la technologie sur
- la dernière version stable de chaque navigateur,
- sur chaque ensemble de versions de navigateur
- et selon les dates de support.
- Le bouton « Apply Filter » comme son nom l’indique permet d’afficher la liste des navigateurs filtrée selon les paramètres et « Show All » affiche tout. Par défaut, seules les versions avec une utilisation de 0,5% ou plus sont affichées.
- Les onglets sous le tableau :
- « Notes » vous donnent la liste des notes sur les supports partiels se trouvant dans le tableau,
- « Known issues (X) » fournit la liste des problèmes qui peuvent être résolus,
- « Resources (X) » établit la liste des documents de référence
- et « Feedback » vous permet de déposer une demande, de faire une remarque ou une suggestion.
- En haut à droite du tableau, ce sont les statistiques d’usage Global que vous pouvez avoir pour tout type d’appareil ou que pour desktop ou que mobile. Ces statistiques se basent sur statCounter (comme notre panorama du web).
- Tout en haut à droite du champ de recherche, « Settings » permet d’afficher le panneau latéral des réglages. Je vous avoue que vu la simplicité d’usage de caniuse.com, je n’avais jamais envisagé de paramétrer quoi ce soit…
Les paramètres personnalisés
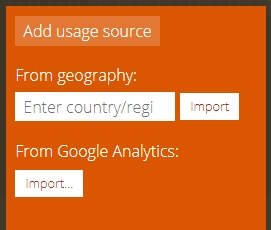
Une fois ce panneau latéral affiché, vous pouvez régler tous les paramètres d’affichage par défaut et faire vos propres listes de navigateurs que vous voulez suivre. Mais c’est surtout le premier paramètre qui a retenu notre attention « Add usage source ».

Des statistiques par pays
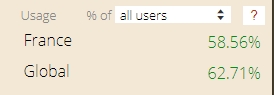
En effet, le point 4 de la liste précédente nous indique les statistiques mondiales d’usage de la technologie sélectionnée. Avec cette option, vous pouvez indiquer en plus les statistiques propre à un ou plusieurs pays. Voilà déjà qui permet de cibler le support au plus proche des régions de votre cible. Mais cela ne s’arrête pas là !

caniuse.com intègre vos propres statistiques
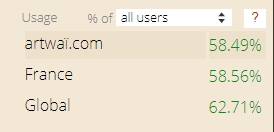
Caniuse.com permet aussi d’importer en 2 clics vos statistiques issues de Google analytics ! Du coup, vous connaissez exactement le support d’une technologie web par vos utilisateurs sur une période donnée (par défaut le dernier mois).

Pour notre agence web rennaise, c’est un outil essentiel à la prise de décision. Si une technologie vous est recommandée par vos développeurs et que vous hésitez, connaitre l’état du support sur votre panel d’utilisateur peut aider à confirmer un investissement pour la mettre en place. Enfin, cela permet aussi de liquider des dettes techniques, du fait d’un support désormais établi d’une solution plus récente et certainement plus web performante…
Photo par Matt Artz via Unsplash