Contenu et temps de chargement

Contenu et temps de chargement : ce sont les 2 facteurs par lesquels, un internaute va trouver et parcourir votre page. Le contenu est bien sur primordial, c’est pour lui que l’internaute vient voir votre page. Mais sa vitesse d’affichage a son rôle à jouer et pas qu’un peu…
Le contenu avant tout
Si l’on en croit l’expérience menée par François Tréca, un contenu plus long a plus de chance d’être mieux référencé. C’est à dire d’avoir plus rapidement un meilleur positionnement qu’un contenu moins long. Evidemment cela nous encourage à produire du contenu plus détaillé, plus précis et plus exhaustif. En outre, il ne suffit pas d’aligner les phrases abscons les unes derrières les autres pour profiter de cet avantage. Il faut un réel contenu riche qui répond aux besoins des internautes.
On notera l’effort de contenu dépend de l’état de la concurrence. Si vous avez un contenu long face à une concurrence qui a des contenus plus courts vous devriez rapidement gagner en positionnement. A l’inverse si vous faites face à des pages concurrentes assez longues il sera plus difficile pour vous de profiter de cette avantage.
Un contenu n’est jamais trop long !
Pour peu qu’il soit pertinent, un contenu ne doit jamais être « raboté », même pour des raisons de vitesse de chargement ! Vous m’avez bien entendu : même pour des raisons de web performance. Si vous en arriviez à supprimer du contenu d’une page web, vous pourriez très probablement détériorer votre positionnement dans Google. Et le gain de vitesse ainsi obtenu ne suffira pas à compenser la perte de positionnement.
Même si il n’est pas lu entièrement
En utilisant l’eye-tracking, l’étude de Nielsen Norman Group parue le 5 avril 2020 montre :
- que la lecture sur écran est 4 fois plus lente que sur papier,
- qu’en moyenne un internaute ne que lirait 15 mots par page et ne passeraient que 8 secondes sur une page.
Quand je pense à tout le mal que je me donne pour être compréhensible et didactique, pour savoir que seulement 15 mots par article sont lus : il y a de quoi décourager le télétravailleur que je suis.
Mais la vérité est ailleurs : les internautes ne veulent pas perdre de temps ou d’effort en ligne.
Du coup, on constate que les internautes pratiquent un mode de lecture en tondeuse à gazon, en flipper ou zig-zag pour trouver rapidement l’information souhaitée. Ainsi le parcours de l’œil humain est influencé par l’alternance du texte et des images ou par des nouveaux modèles de mise en page; d’où la différenciation et la multiplication des SERPs dans Google ( SERP : Search Engine Result Page La SERP (Search Engine Results Page) est la page affichée par un moteur de recherche après qu'un utilisateur a effectué une recherche, listant les résultats les plus pertinents sous forme de liens, souvent accompagnés de publicités et d'extraits enrichis. ou page de résultats des moteurs de recherche en français). Bref c’est au designer de guider l’utilisateur vers le contenu qu’il cherche.
Une vitesse de chargement au service du contenu
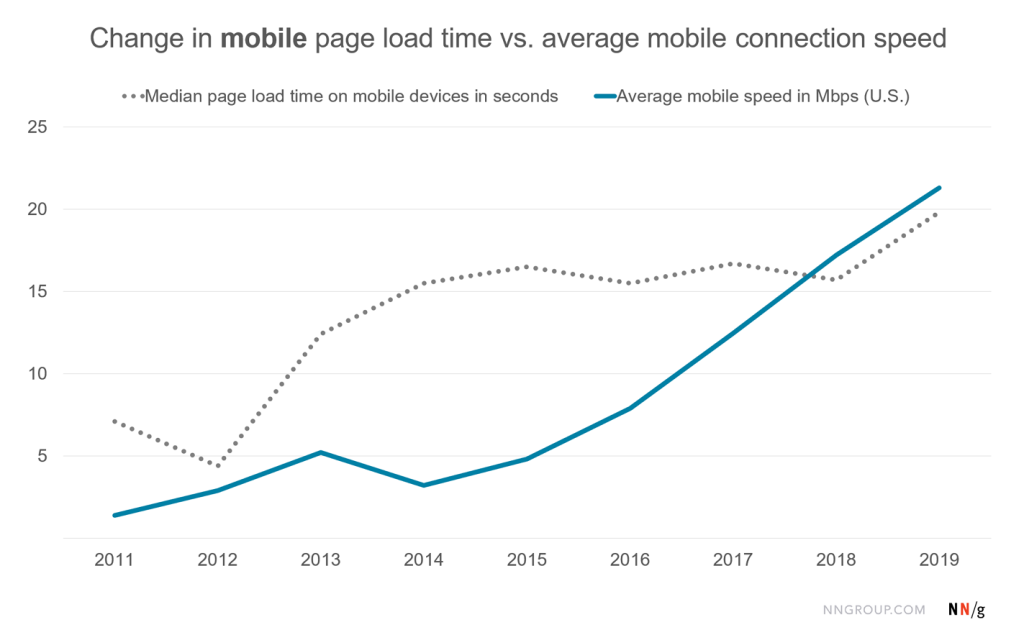
Malgré l’évolution des infrastructures depuis 10 ans, la vitesse moyenne de chargement d’une page web n’a pas profité de ces gains de débit.

Et pourtant comme notre agence web rennes le rappelle souvent, nous savons depuis moult années que le temps d’affichage nuit à l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. .
- En 2009, Google et Bing ont démontré que des retards d’une demi-seconde dans le temps de chargement entraînaient des mesures de conversion nettement inférieures.
- Une expérience de Mozilla en 2010 a révélé que la réduction de 2 secondes du temps de chargement des pages entraînait une conversion 15% plus élevée.
- Avec 150 millions de pages vues sur 150 sites Gomez a constaté en 2011 que les pages qui prenaient 6 secondes à charger étaient 25% plus susceptibles d’être abandonnées que les pages qui se chargeaient en 2 secondes.
- En 2016, Google a constaté que l’augmentation du temps de chargement de ses SERPs d’une demi-seconde entraînait un taux de rebond Le taux de rebond est le pourcentage de visiteurs qui quittent un site web après avoir consulté une seule page, sans interagir avec d'autres pages ou éléments du site. supérieur de 20%.
- Encore en 2016, Google a constaté que 53% des visites mobiles se terminaient si une page prenait plus de 3 secondes à charger.
- En agrégeant les données de 7 milliards de pages vues, Akamai a constaté en 2017
- que les taux de conversion étaient les plus élevés pour les pages chargées en moins de 2 secondes;
- des temps de chargement plus longs en corrélation
- avec une baisse de 50% des taux de conversion,
- et une augmentation des taux de rebond, en particulier pour les visiteurs mobiles.
- Enfin en 2018, la BBC a constaté que pour chaque seconde supplémentaire de temps de chargement de page, 10% des utilisateurs partiront.
La vitesse de chargement comme critère de positionnement indirect
En plus de l’intérêt évident comme nous venons de le voir pour l’expérience utilisateur, la vitesse de chargement a un impact sur le référencement de manière indirecte. Elle agit comme un filtre : si vous êtes trop lent, vous cesserez d’apparaître dans les recherches de connexion lentes probablement en situation de mobilité. Avec le corollaire, si votre page s’affiche rapidement, elle apparaîtra dans plus de recherches.
L’expérience utilisateur comme critère SEO
Au travers de l’amélioration du temps de chargement, c’est en fait l’expérience utilisateur que vous cherchez à améliorer. De son coté, Google veut fournir à ses utilisateurs la meilleure expérience. Pas étonnant donc, que le moteur de recherche cherche des indicateurs pour mesurer la qualité des expériences des pages qu’il indexe ; comme avec les Web Core Vitals. Ces indicateurs viennent donc rejoindre la liste des signaux qui identifient l’expérience d’une page. Ce qui donne la liste suivante :
- le temps de chargement,
- la vitesse d’interactivité,
- la stabilité visuelle,
- le caractère « Mobile Friendly »,
- le caractère « Safe Browsing »,
- l’ HTTPS Le HTTPS (HyperText Transfer Protocol Secure) est la version sécurisée du protocole HTTP. Il chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des communications. ,
- et l’absence de publicité ou message intrusif.
Chacun de ces critères participent au classement de la page mais ils viennent servir le contenu. Une page blanche répond à tout ces critères… mais bon, étant plutôt pauvre en contenu par définition, pas évident d’en trouver trace dans Google. Moralité : inutile de viser le 20/20 sans contenu. A méditer…
Sources : seowl.co, siecledigital.fr.
Photo par Daniil Kuželev via Unsplash



