Core Web Vitals : positionnement et taux de rebond

La mise à jour de Google sur l’expérience des pages a débuté en juillet et est désormais entièrement déployée pour notamment tenir compte de Core Web Vitals Les Core Web Vitals sont des métriques de Google qui mesurent la vitesse de chargement, l'interactivité et la stabilité visuelle des sites web. Elles sont essentielles pour offrir une bonne expérience utilisateur et améliorer le SEO. . Depuis plus d’un an, on vous bassine largement avec les nouvelles recommandations de Google les concernant. Dès lors, est-ce que ces indicateurs ont un impact sur le positionnement des sites dans l’omnipotent moteur de recherche américain ? Et quid de l’impact sur les utilisateurs notamment sur le taux de rebond Le taux de rebond est le pourcentage de visiteurs qui quittent un site web après avoir consulté une seule page, sans interagir avec d'autres pages ou éléments du site. …
Un facteur de classement parmi d’autres
Premier point essentiel, qui me semble bon de souligner et que rappelle Sistrix, société allemande de référencement et marketing digital, dans son analyse détaillée.
Les Core Web Vitals ne remplacent pas
les facteurs de classement plus importants
tels que le contenu.
Votre site aura beau être rapide sans contenu intéressant pour les internautes, il aura peu de chance d’apparaitre en bonne position. Et le taux de rebond risque d’être catastrophique. Donc comme nous l’avons déjà évoqué : le contenu avant tout. Bien sûr, on peut mesurer l’impact de l’expérience de la page sur le positionnement mais celui-ci est certainement moindre que le contenu.
Avantages aux sites respectant les Core Web Vitals
Selon l’article Sistrix, les sites respectant les seuils définis pour les 3 indicateurs LCP Le Largest Contentful Paint (LCP) mesure le temps qu'il faut pour afficher le plus grand élément visible d'une page web, comme une image ou un bloc de texte, indiquant la rapidité du chargement perçu. , FID Le First Input Delay (FID) est une métrique qui mesure le temps écoulé entre la première interaction de l'utilisateur avec une page web (clic, touche) et la réponse du navigateur, reflétant la réactivité du site. et CLS Le Cumulative Layout Shift (CLS) est une métrique qui mesure la stabilité visuelle d'une page web en évaluant la quantité de décalements inattendus des éléments lors du chargement, affectant ainsi l'expérience utilisateur. , bénéficient d’une meilleure visibilité que la moyenne des sites. C’est-à-dire un meilleur classement. À l’inverse, les sites ne respectant pas les seuils des Core Web Vitals, ont une visibilité moindre que la moyenne des sites. Donc un moins bon positionnement.
En terme de chiffres, si un site avait un indice de visibilité de 100 avant la mise à jour :
- en respectant les Core Web Vitals, il bénéficie aujourd’hui d’un point de plus que la moyenne des sites,
- par contre, en ne les respectant pas, il perd 2,7 points par rapport à la moyenne des sites,
- soit un écart de 3,7 points de visibilité entre les sites rapides et ceux lents.
Forte corrélation entre un LCP optimisé et le taux de rebond et le taux de conversion
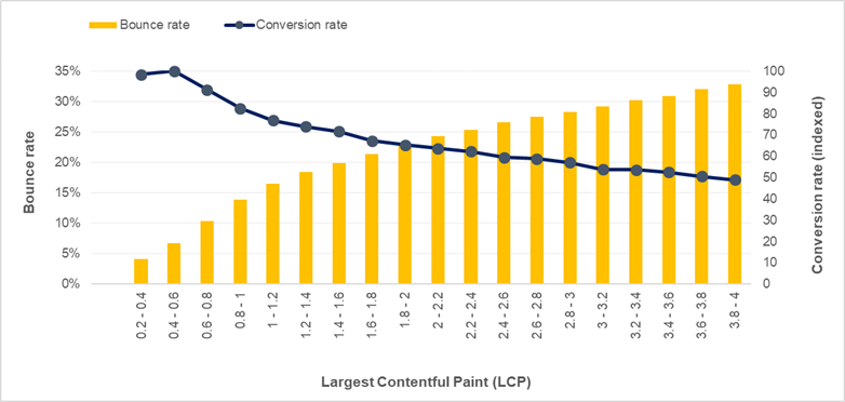
Dernièrement, Renault, via le site web.dev, a divulgué ses résultats statistiques. Il nous montre ainsi une corrélation particulièrement forte entre le LCP faible (et donc optimisé) et les taux de rebond et les taux de conversion favorables avec graphique à l’appui.

On peut en conclure qu’une amélioration du LCP d’une seconde peut entraîner :
- une diminution de 14 points de pourcentage du taux de rebond
- et une augmentation de 13 % des conversions.
La web performance : une culture partagée
La mesure de Core Web Vitals parallèlement aux mesures commerciales permet de promouvoir le sujet de la webperf en tant que responsabilité partagée au sein d’une entreprise, d’une grande marque comme Renault, et au travers de toutes les équipes influentes sur un site (technique, marketing, statistiques, etc.). Ainsi, chaque équipe participe à cet effort bénéfique pour la qualité de la relation cliente, de l’ UX L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. et et bien sûr de la mise en avant des contenus et services proposés par leurs sites Web.
Photo par Justin Morgan via Unsplash.



