Dns-prefetch vs Preconnect

Toujours avide d’analyse et de comparatif sur l’amélioration de la vitesse d’un site web, je suis tombé sur un article de Daniel Aleksandersen traitant du dns Le DNS (Domain Name System) est un système qui traduit les noms de domaine lisibles par l'homme (comme www.example.com) en adresses IP (comme 192.0.2.1), permettant aux navigateurs de localiser et d'accéder aux sites web. -prefetch et du preconnect Le preconnect est une technique d'optimisation web qui permet au navigateur d'établir des connexions réseau anticipées vers des ressources externes (comme des APIs ou des CDN) afin de réduire le temps de chargement. . Le moins qu’on puisse dire c’est qu’il apporte des précisions intéressantes sur l’usage des 2 méthodes que sont le dns-prefecth et le preconnect. En voici donc la substantifique moelle.
dns-prefetch
Petit rappel pour commencer, la résolution DNS est le fait d’obtenir une correspondance entre le nom de domaine et l’adresse IP attribuée à ce dernier.
Le dns-prefetch permet de résoudre les noms de domaine avant que le navigateur ne sache qu’ils seront nécessaires pour les prochains éléments à charger. C’est un moyen simple d’accélérer un peu le chargement des ressources des pages externes. Un site sur cinq parmi le top 500 000 des sites Web (selon Tranco) déploient le dns-prefetch.
L’exemple suivant demande au navigateur Web de résoudre un exemple de nom de domaine et de le stocker dans sa mémoire cache Le cache est un espace de stockage temporaire qui conserve des données fréquemment utilisées pour accélérer leur accès ultérieur, réduisant ainsi les temps de chargement et la consommation de ressources. :
<lien rel="dns-prefetch" href="//example.net/">
Cela ne fait aucune différence si vous utilisez une URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. relative au protocole (comme indiqué ci-dessus), ou une URL absolue. Le navigateur extrait le nom de domaine en analysant l’URL. Les navigateurs Web et les systèmes d’exploitation ont des politiques différentes en matière de DNS-caching. En moyenne, nous pouvons supposer qu’un nom de domaine résolu restera en cache pendant au moins une minute dans le navigateur Web.
Le navigateur, le système d’exploitation, votre routeur, et votre serveur DNS récursif en amont (souvent votre FAI) mettent en cache les résolutions DNS. Ainsi il est facile de confondre les résultats de vos tests de performance à moins que vous ne testiez avec des noms de domaine différents à chaque fois.
Quels noms de domaine précharger avec dns-prefetch?
De nombreux tutoriels en ligne recommandent de résoudre les noms de domaine de toutes les feuilles de style, scripts, cadres et images externes inclus dans le document. Mais est-ce vraiment nécessaire ? Les navigateurs parcourent les documents au fur et à mesure qu’ils sont chargés et commencent à résoudre les noms de domaine et à établir des connexions avec tous les domaines que « leurs scanners de préchargement » trouvent. Cela inclut les URLs des éléments iframe Une iframe (Inline Frame) est un élément HTML utilisé pour afficher une page web ou un contenu externe à l'intérieur d'une autre page web. Elle permet d'intégrer des vidéos, cartes ou autres sites dans une page existante. , img, lien, script, et autres éléments de ce type.
Le dns-prefetch est cependant utile pour les noms de domaine que le préprocesseur Un préprocesseur est un outil qui transforme du code avant qu'il ne soit compilé ou interprété. En web, des préprocesseurs CSS comme Sass ou LESS ajoutent des fonctionnalités pour faciliter l'écriture du CSS. du navigateur ne peut pas connaître au moment où il commence à rendre le document. Toutes les ressources externes requises par un cadre, un script ou une feuille de style sont des candidats de choix.
Par exemple, votre page Web intègre une publicité sous la forme
<script src="https://example.com/">
Vous n’avez pas besoin de « dns-prefetcher » ce nom de domaine. Cependant, si ce script tente alors de récupérer une ressource à partir de https Le HTTPS (HyperText Transfer Protocol Secure) est la version sécurisée du protocole HTTP. Il chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des communications. ://example.org/. C’est le nom de domaine qui bénéficiera d’une pré-extraction DNS.
Votre navigateur ne peut déduire qu’il devra se connecter à ce deuxième domaine qu’à partir de l’analyse du document en cours. Vous ne devriez rechercher que les domaines qui remplissent les conditions suivantes :
- Le domaine est une dépendance en chaîne qui n’est pas déjà chargée par la page Web elle-même.
- On s’attend à ce que le domaine soit requis dans la minute qui suit le chargement du document.
L’utilisation du cache DNS peut économiser de quelques millisecondes à quelques secondes sur une connexion à latence La latence est le délai entre l'envoi d'une requête et la réception d'une réponse. Elle est souvent utilisée pour mesurer le temps que met un réseau ou un système à réagir. élevée. Cependant, vous pouvez économiser des centaines de millisecondes à des dizaines de secondes non seulement en initialisant le cache DNS, mais aussi en établissant une connexion à l’hôte directement avec preconnect…
Preconnect
L’exemple suivant demande au navigateur Web de résoudre un exemple de nom de domaine, d’établir une connexion TCP Le TCP (Transmission Control Protocol) est un protocole de communication qui assure la transmission fiable et ordonnée des données sur un réseau, garantissant que les paquets arrivent sans erreurs et dans le bon ordre. avec ce nom de domaine et de terminer le handshake Le handshake est un processus d’échange initial entre deux systèmes ou appareils pour établir une connexion sécurisée, souvent utilisé dans les protocoles réseau pour s'assurer que les parties communiquent correctement. TLS Le TLS (Transport Layer Security) est un protocole de sécurité qui chiffre les communications sur Internet, garantissant la confidentialité et l'intégrité des données entre un client et un serveur. . La connexion sera prête lorsque le navigateur voudra récupérer des ressources plus tard.
<link rel="preconnect" href="https://example.net/">
Notez l’utilisation d’une URL absolue.
Vous n’avez pas besoin d’utiliser le dns-prefetch lorsque vous utilisez le preconnect.
Avec preconnect, le nom de domaine est résolu en établissant une connexion TCP. Dès lors, les navigateurs fermeront les connexions inutilisées beaucoup plus rapidement que les entrées DNS expirent de leurs caches. Attention, Chrome ferme la connexion si elle reste inutilisée dix secondes après son ouverture. Par conséquent, une recommandation est de s’assurer que lorsque le preconnect est utilisé, le navigateur doit trouver une ressource qui a besoin de cette connexion dans les 10 secondes. On notera que 10 secondes quand on cherche la web performance, on est largement dans les préconisations standards généralement inférieures à 3 secondes.
L’usage recommandée du preconnect est donc légèrement différent de celui du dns-prefetch :
- Le domaine est une dépendance en chaîne qui n’est pas déjà chargée par la page Web elle-même.
- Le domaine devrait être requis dans les dix secondes suivant le chargement du document.
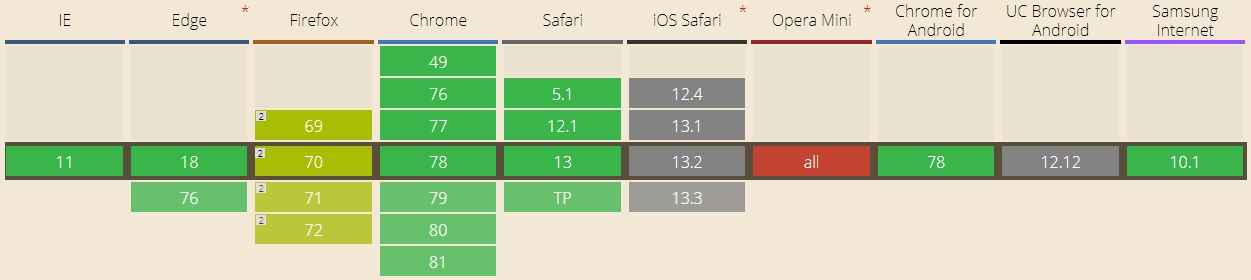
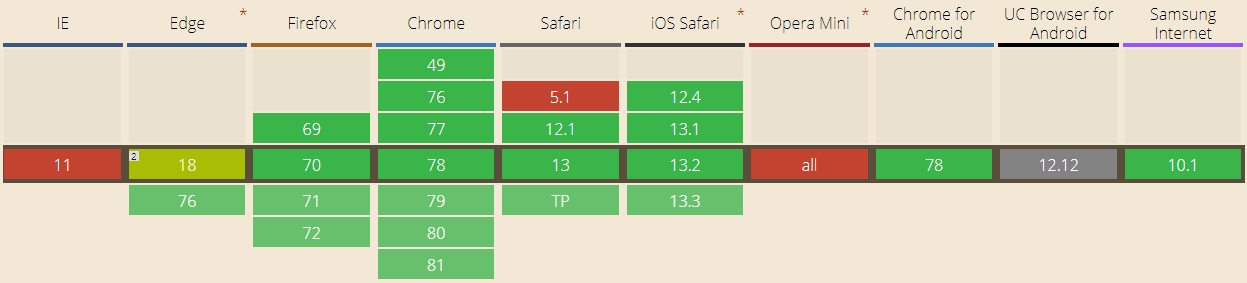
Le support de dns-prefetch et preconnect
Alors, qu’en est-il de la prise en charge des navigateurs pour dns-prefetch et preconnect ?
- Le DNS-prefetch est largement supportée depuis le début de l’année 2009.

- Preconnect est soutenu depuis la mi-2015.

Dans le doute, vous pouvez toujours inclure dns-prefetch pour la rétrocompatibilité.
Le cas Safari
Malheureusement, Safari/WebKit suppose que l’attribut rel ne contient qu’une seule valeur. (C’est une liste de valeurs séparées par des espaces, comme l’attribut de classe.) Les sites Web espérant améliorer la compatibilité finissent par casser la fonctionnalité dans Safari à la place. Safari sur iOS n’a jamais implémenté de dns-prefetch. iOS prend en charge le Preconnect à partir de sa version 11.2 (décembre 2017).
Vous devrez inclure chaque dns-prefetch dans un élément <link> séparé pour répondre à WebKit.
Le cas Firefox
Le dns-prefetch n’est disponible que dans Firefox pour les pages Web chargées par HTTP Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. . Cela signifie pratiquement que Firefox ne le supporte pas du tout (cf bug #1596935 ) car HTTPS est le protocole le plus utilisé ou en tout cas fortement recommandé par Google et nous-même.
Utilisations courantes
Coté artwaï, nous voyons quelques usages récurrents du dns-prefetch ou preconnect dans le cadre d’une dépendance en chaîne qui n’est pas déjà chargée par la page Web elle-même.
- Google analytics ou tag manager quand ils sont chargés en asynchrone notamment après la demande de consentement des
cookies
Les cookies sont de petits fichiers texte stockés sur l'ordinateur de l'utilisateur par un site web. Ils servent à conserver des informations sur la navigation, comme les préférences de langue ou les sessions de connexion.
.
Normalement on a une réponse en moins de 10 secondes, donc on utilisera preconnect. - Les
fonts
Une font (police de caractères) est un ensemble de caractères typographiques ayant un style et une taille spécifiques. Elle détermine l'apparence du texte sur un site web ou dans un document.
Google généralement appelées depuis une feuille de style et non pas depuis le document principal.
Idem que précédemment avec preconnect. - Les images sur un autre domaine (généralement un CDN Un CDN (Content Delivery Network) est un réseau de serveurs répartis dans plusieurs emplacements géographiques qui distribue du contenu web de manière plus rapide et efficace en rapprochant les ressources des utilisateurs finaux. ) avec un lazyload. Pour le coup, vu qu’on ne sait pas quand l’utilisateur va scroller, j’opterais pour les 2 en même temps ; histoire d’avoir au minimum le DNS en cache au delà des 10 secondes.
Conclusions
Vous obtiendrez de meilleurs résultats avec preconnect que dns-prefetch. En effet, le preconnect établit la connexion avec le handshake TLS alors que le dns-prefetch ne fait que stocker la résolution DNS en cache. Le dns-prefetch n’est donc qu’une petite partie du travail nécessaire à l’établissement d’une connexion réseau.
Enfin rappelons que les deux sont inutiles si vous chargez des ressources uniquement depuis le même domaine, comme c’est le cas sur le site de notre agence web de Rennes.
Source : What to <link rel=dns-prefetch> and when to use preconnect
Image par Martinelle via Pixabay