
L’EcoIndex : un outil pour estimer sa performance environnementale
Pour la sortie de la 4e édition du livre “Écoconception web, les 115 bonnes pratiques”, artwaï propose un outil en ligne permettant d’estimer la performance environnementale d’une page d’un site web via le calcul de l’ EcoIndex Ecoindex est un outil qui évalue l'impact environnemental des sites web en mesurant leur performance, notamment en termes de poids des pages et de consommation de ressources, afin de réduire leur empreinte écologique. .
Qu’est-ce que l’EcoIndex ?
La première version de l’EcoIndex a été mise au point en décembre 2014 par Frédéric Bordage puis lancé par les membres de GreenIt.fr en 2015.
Sa création s’inscrit dans une démarche d’éco-conception afin d’avoir un état des lieux de l’impact environnemental du numérique pour ensuite proposer des solutions pour s’améliorer sur les éléments les plus impactants pour l’environnement.
L’EcoIndex est pensé pour pouvoir être utilisé de manière facile, représentant la réalité et dans l’objectif de devenir une référence reconnue par les développeurs. C’est un outil destiné à faire le premier pas vers une démarche d’amélioration de l’impact d’un site internet.
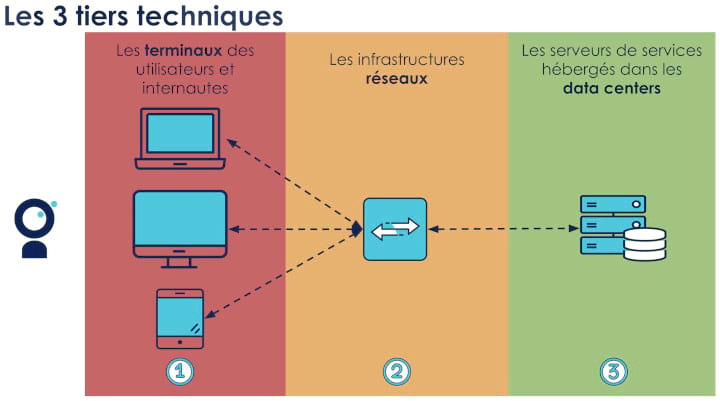
La représentation des 3 tiers techniques…
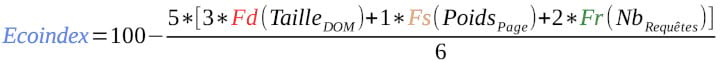
Le résultat de l’EcoIndex est la note sur 100 d’un calcul mesuré à partir de trois valeurs : la taille du DOM Le DOM (Document Object Model) est une représentation en structure d'arbre d'un document HTML ou XML, permettant aux développeurs d'accéder et de manipuler dynamiquement les éléments d'une page web via des langages de programmation comme JavaScript. , le poids et le nombre de requêtes d’une page web. Chaque paramètre représente une des trois parties d’une architecture distribuée.

De ces trois tiers, les experts techniques considèrent que le plus gros impact environnemental provient côté utilisateur (smartphone, tablettes etc). Viennent ensuite les serveurs puis les infrastructures réseaux.
…à travers trois mesures
Ainsi, les 3 tiers techniques sont représentés comme suit :
- Le nombre d’éléments dans le DOM représentent les terminaux côté utilisateur. Ce choix se justifie par la puissance nécessaire du terminal pour afficher une page web. Plus le DOM est complexe, plus le terminal doit être puissant. Un DOM léger aide à allonger la durée de vie des terminaux.
- Le nombre de KO Ko (Kilooctet) est une unité de mesure informatique équivalente à 1 024 octets. Il est utilisé pour mesurer la taille des fichiers ou la quantité de données dans un système numérique. téléchargés, autrement dit le poids de la page, représentent les infrastructures réseaux. Ce choix semble logique puisque ce sont les infrastructures réseaux qui transportent la page jusqu’aux navigateurs.
- Enfin, les serveurs sont représentés par le nombre de requêtes http Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. . Plus le nombre de requêtes est élevé, plus il faut de serveurs pour servir la page web.
Ces trois mesures (DOM, ko et requêtes) sont donc pondérées selon l’impact environnemental du tiers technique qu’elles représentent.

Le DOM (représentant l’impact écologique des terminaux utilisateurs, qui sont les plus gros pollueurs de ce tiers technique) compte 3 fois plus que le poids de la page. Le nombre de requêtes (représentant les serveurs, deuxièmes pollueurs) compte 2 fois plus que le poids de la page. Les infrastructures réseaux sont ce qui polluent le moins dans cet ensemble.
La note finale du calcul de l’EcoIndex peut se présenter /100 ou bien sous un format de A à G. Plus la note se rapproche de 100 ou de A, plus l’impact environnemental de la page web est faible.
L’EcoIndex selon artwaï
Le calcul de l’EcoIndex tel qu’il existe aujourd’hui est à mettre en exergue avec d’autres éléments.
En premier lieu, la taille du DOM seule ne représente que partiellement la surcharge supportée par le terminal utilisateur. Cela va souvent de paire, un DOM conséquent illustre une complexité technique, mais ce n’est pas une vérité absolue. Une page web peut contenir un DOM très long, mais n’avoir aucun javascript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. qui tourne et avoir un faible impact sur le terminal. A l’inverse, une page web avec un DOM très court pourrai mouliner pendant plusieurs secondes et faire une surchauffe du terminal.
Pour le nombre de requêtes, l’EcoIndex a été pensé avec le protocole en http1, hors nous sommes désormais rendu en http2 voire 3. C’est d’ailleurs ce qu’en dit le site de l’ecoindex lui même « le nombre de requêtes HTTP donne une bonne idée de la charge serveur. Pour le dire vite et de façon caricaturale, en attendant la généralisation de HTTP/2, plus le nombre de requêtes est important pour une même page et plus il faudra de serveurs pour servir cette page ».
Puisqu’on est dans une démarche d’éco-conception, on peut aussi se dire que l’hébergeur choisi détermine une partie de l’impact écologique d’une page web.
Un outil pour mesurer votre EcoIndex
artwaï a donc conçu un outil en ligne qui permet de calculer l’EcoIndex en mesurant les pages avec PageSpeedInsight. Vous pouvez également comparer plusieurs pages entre elles.
Testez l’EcoIndex de votre site
Cet outil vous donne le résultat de votre EcoIndex avec une note de A à G. Nous y avons ajouté deux éléments :
- un + si le TBT est < 300ms.
L’outil va faire 3 analyses puisque le TBT Le Total Blocking Time (TBT) est une métrique de performance web qui mesure le temps pendant lequel une page web reste bloquée et ne répond pas aux interactions utilisateur, de l'apparition du premier contenu jusqu'à l'interactivité complète. peut varier d’une à l’autre. La moyenne des 3 analyses est la valeur du TBT. Le TBT permet en effet de vérifier le temps total ou l’utilisateur ne peut pas interagir avec la page. Cela permet d’indiquer si la page web avec un DOM léger n’engendre donc pas de surcharge sur le terminal utilisateur. - un + si le site possède un hébergement vert (via Green hosting foundation)
Vous obtenez ensuite le nombre d’éléments dans le DOM, le nombre de requêtes et le poids de la page.
Pour les plus téméraires qui veulent approfondir et comprendre en détail le calcul de l’EcoIndex, je vous recommande l’excellent article “Sous le capot de la mesure EcoIndex” de blog.octo.com.




