Image AVIF : le nouveau format des images web ?

Le sujet du poids du Web que j’évoque régulièrement n’est pas qu’une lubie personnelle. En effet, la version 85 de Chrome disponible depuis peu supporte un nouveau format d’image : l’AVIF. Ce dernier se targue d’être le format le plus léger en matière d’image web. L’est-il vraiment ? Et surtout est-il exploitable dès à présent ?
Qu’est ce que le format d’image AVIF ?
AV1 ( AOMedia Video 1) est un format de codage vidéo ouvert et libre de droits pour la transmission sur Internet, notamment utilisé par Netflix depuis février 2020. Ce format est jusqu’à 50% plus léger que ses prédécesseurs.
AVIF (AV1 Image File Format) est un format de fichier image qui utilise les algorithmes de compression AV1. C’est donc un format plus compressé que le Jpeg ou le WebP Le WebP est un format d'image moderne développé par Google, qui permet de compresser des images tout en conservant une bonne qualité, avec des tailles de fichiers plus petites que les formats JPEG ou PNG, améliorant ainsi les performances des pages web. . Pour preuve cet exemple (à tester avec un navigateur supportant AVIF) :
Bluffant !
Support du format d’image AVIF
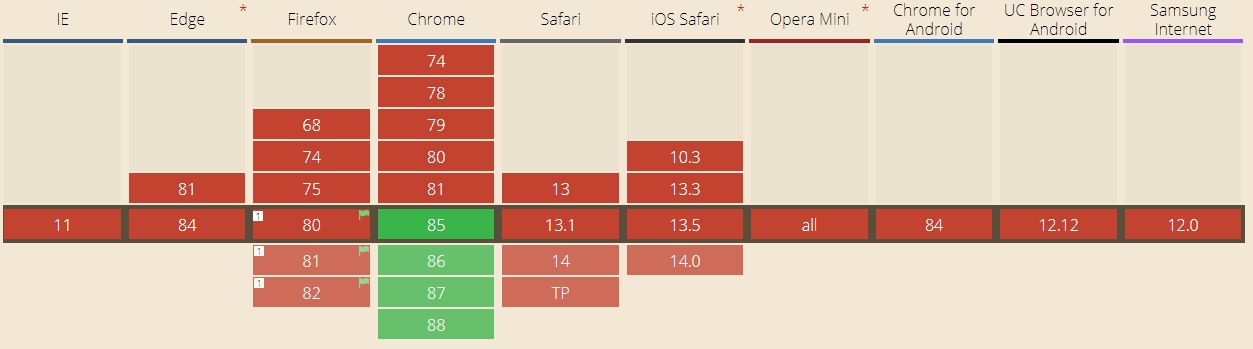
Depuis cet été, Chrome supporte ce nouveau format et Firefox annonce le support d’image AVIF pour bientôt comme le confirme Caniuse.com :
C’est donc encore un peu précoce pour le déployer à grande échelle. D’autant plus qu’Apple freine souvent des quatre fers pour adopter les standards d’autrui, comme le WebP qui n’est toujours pas supporté par Safari (il le sera dans sa prochaine version 14).
Du coté de WordPress
Remplacer WebP par l’AVIF alors que WebP commence à peine à être généralisé : vous voyez le problème… Alors dans WordPress WordPress est un système de gestion de contenu (CMS) open-source qui permet de créer et gérer facilement des sites web, des blogs et des boutiques en ligne sans compétences en programmation. on en est loin ! Aujourd’hui le CMS le plus populaire de la planète ne supporte nativement que le JPEG, le GIF et le PNG. Donc pas de WebP et encore moins d’AVIF !
Pour disposer de WebP dans WordPress, on passe généralement par un plugin qui va générer les versions WebP comme avec EWWW Image Optimizer, Imagify ou ShortPixel soit en local ou sur un cloud. Mais pour le moment, aucun signe d’image AVIF sur ces solutions externes.
En tout cas, il faut garder patience et ne pas se mettre les nerfs « AVIF » car je pense que cela va mettre un peu de temps avant que ce nouveau format s’impose sur le web. Et surveillez le blog de notre agence web rennaise pour savoir quand le moment sera venu.