
Comprendre et optimiser l’impact WebPerf de vos ressources 1st vs 3rd party avec MilleCheck
Même si les navigateurs sont devenus plus performants, il faut faire attention à ne pas les surcharger notamment avec des services tiers sous peine de dégrader l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. . MilleCheck se distingue en offrant une analyse détaillée de l’impact de vos ressources internes et externes (1st vs 3rd party) sur la performance web de votre site à partir d’une simple URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. . Cette distinction est essentielle, car elle vous permet d’identifier clairement quels éléments sont sous votre contrôle direct et lesquels dépendent de services tiers.
1st vs 3rd party : les dangers des ressources tierces
Les ressources tierces, tels que les scripts, les styles, les images, les polices et les iframes, sont chargées à partir de serveurs externes et peuvent considérablement affecter les performances d’un site web en termes de vitesse du site. Elles fournissent des fonctionnalités supplémentaires :
- Scripts de suivi et d’analyse (Google Analytics, Facebook Pixel, etc.).
- Publicités et widgets sociaux.
- Polices web (Google Fonts Une font (police de caractères) est un ensemble de caractères typographiques ayant un style et une taille spécifiques. Elle détermine l'apparence du texte sur un site web ou dans un document. , Adobe Fonts, etc.).
- Bibliothèques et CDN Un CDN (Content Delivery Network) est un réseau de serveurs répartis dans plusieurs emplacements géographiques qui distribue du contenu web de manière plus rapide et efficace en rapprochant les ressources des utilisateurs finaux. ( jQuery jQuery est une bibliothèque JavaScript qui simplifie la manipulation du DOM, la gestion des événements, les animations et les requêtes AJAX, tout en assurant la compatibilité entre navigateurs. , Bootstrap Bootstrap est un framework CSS populaire qui facilite la création de sites web réactifs et mobiles. Il offre des composants prédéfinis comme des grilles, des boutons et des formulaires pour accélérer le développement front-end. , etc.).
- Services d’authentification ou de chat en direct.
Mais elles introduisent également des risques de sécurité et de confidentialité, ainsi qu’une dépendance vis-à-vis de la disponibilité de ces services externes; d’où l’intérêt de la comparaison 1st vs 3rd party.
Impact sur la performance : ralentissement du site
Ces ressources tierces peuvent ralentir considérablement le temps de chargement des pages en raison des requêtes HTTP supplémentaires, du blocage du rendu et des problèmes de latence La latence est le délai entre l'envoi d'une requête et la réception d'une réponse. Elle est souvent utilisée pour mesurer le temps que met un réseau ou un système à réagir. . Surtout elles créent une dépendance qui peut entraîner des indisponibilités si ces services tombent en panne ou deviennent inaccessibles (comme la panne de Cloudflare en 2020). En entraînant ainsi de mauvais scores Core Web Vitals Les Core Web Vitals sont des métriques de Google qui mesurent la vitesse de chargement, l'interactivité et la stabilité visuelle des sites web. Elles sont essentielles pour offrir une bonne expérience utilisateur et améliorer le SEO. , elles peuvent avoir un impact négatif sur le référencement naturel Le référencement naturel, ou SEO (Search Engine Optimization), est l'ensemble des techniques visant à améliorer la visibilité d'un site web dans les résultats de recherche des moteurs comme Google, sans utiliser de publicité payante. (SEO), la performance d’un site et bien sûr l’expérience utilisateur globale. Or n’oublions pas que votre objectif au-delà de la vitesse d’affichage est de minimiser le taux de rebond Le taux de rebond est le pourcentage de visiteurs qui quittent un site web après avoir consulté une seule page, sans interagir avec d'autres pages ou éléments du site. et de maximiser le taux de conversion.
L’intérêt de mesurer l’impact 1st vs 3rd party permet de savoir où intervenir et donc à quel interlocuteurs s’adresser.
Impact sur la sécurité : exposition aux attaques et fuite de données
De plus, les ressources tierces peuvent compromettre la sécurité en ouvrant la porte à des attaques XSS Le XSS (Cross-Site Scripting) est une faille de sécurité qui permet à un attaquant d'injecter du code malveillant dans une page web, affectant ainsi les utilisateurs en volant des données ou en exécutant des actions non autorisées. ou en divulguant des données utilisateur sensibles en cas de compromission du service tiers. Exemple : En 2018, British Airways a subi un vol de données (380 000 cartes bancaires) via un script tiers Un script tiers est un code JavaScript chargé depuis un domaine externe au site web, comme des widgets, des publicités ou des outils d'analyse, qui ajoute des fonctionnalités ou collecte des données. compromis sur leur site.
NB : MilleCheck.ai vérifie un certain nombre de bonnes pratiques en matière de sécurité pour prémunir de ces failles de sécurité.
Identifier les domaines : la cartographie de vos dépendances
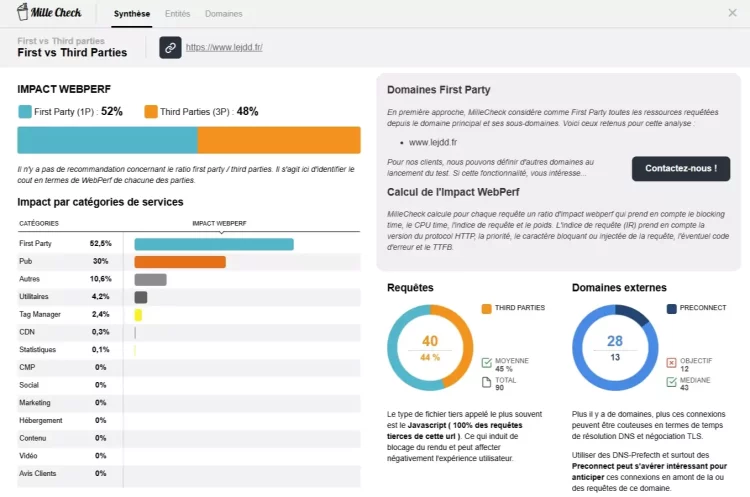
MilleCheck.ai dresse une liste précise de tous les domaines contactés lors du chargement des pages de votre site internet dans un contexte mobile ou desktop. Cette cartographie met en lumière les dépendances externes de votre site et leur influence sur sa performance. Pour chaque domaine ou DNS Le DNS (Domain Name System) est un système qui traduit les noms de domaine lisibles par l'homme (comme www.example.com) en adresses IP (comme 192.0.2.1), permettant aux navigateurs de localiser et d'accéder aux sites web. , l’outil analyse :
- Le poids total des ressources : Indique la quantité de données transférées depuis ce domaine. Millecheck.ai prend en compte les fichiers HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. , JavaScript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. , CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. , les images (Jpeg, Png, WebP Le WebP est un format d'image moderne développé par Google, qui permet de compresser des images tout en conservant une bonne qualité, avec des tailles de fichiers plus petites que les formats JPEG ou PNG, améliorant ainsi les performances des pages web. , Avif,…) et même les vidéos.
- Le nombre de requêtes : Révèle la fréquence des interactions avec le domaine.
- La qualité de la requête Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. : Analyse différents aspects techniques comme la version du protocole HTTP utilisée, le niveau de priorité assigné à la requête par le navigateur, son statut (réussie ou non), ainsi que le TTFB Le TTFB (Time to First Byte) est une métrique qui mesure le temps écoulé entre l'envoi d'une requête par un navigateur et la réception du premier octet de réponse du serveur, reflétant la réactivité du serveur. (Time To First Byte) et la latence qui indiquent le temps de réponse du serveur Web.
- Le temps d’exécution : Mesure le temps nécessaire au chargement et à l’exécution des ressources provenant du domaine.
Prefetch et preconnect
Le DNS Prefetching est une technique d’optimisation web permettant d’effectuer la résolution DNS en avance pour des domaines externes, réduisant ainsi la latence lors des requêtes ultérieures. Le preconnect Le preconnect est une technique d'optimisation web qui permet au navigateur d'établir des connexions réseau anticipées vers des ressources externes (comme des APIs ou des CDN) afin de réduire le temps de chargement. va plus loin en effectuant une connexion complète en anticipant le DNS Lookup, le TLS Le TLS (Transport Layer Security) est un protocole de sécurité qui chiffre les communications sur Internet, garantissant la confidentialité et l'intégrité des données entre un client et un serveur. Handshake Le handshake est un processus d’échange initial entre deux systèmes ou appareils pour établir une connexion sécurisée, souvent utilisé dans les protocoles réseau pour s'assurer que les parties communiquent correctement. ( SSL Le SSL (Secure Sockets Layer) est un protocole de sécurité qui chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des informations lors des communications en ligne. ) et l’établissement de connexion TCP Le TCP (Transmission Control Protocol) est un protocole de communication qui assure la transmission fiable et ordonnée des données sur un réseau, garantissant que les paquets arrivent sans erreurs et dans le bon ordre. .
MilleCheck.ai identifie les directives `dns-prefetch` et `preconnect` présentes dans votre code, et vous indique si les connexions ont été effectivement utilisées par le navigateur lors du chargement de la page. Cette information est précieuse pour évaluer l’efficacité de ces optimisations et affiner votre stratégie de performance. Pour optimiser les performances, il vous faudra soit revoir l’ordre de chargement ou soit les supprimer pour éviter des requêtes inutiles.
1st vs 3rd party par catégorie
Par défaut, MilleCheck.ai considère que toutes les ressources provenant de votre domaine principal sont des ressources internes (1st party). Cependant, si vous faites appel à nos services d’expertise, nous pouvons personnaliser cette classification. Ainsi, certains domaines externes que vous utilisez régulièrement et qui sont essentiels au fonctionnement de votre site pourront être intégrés à la catégorie 1st party, vous offrant une vision encore plus précise de l’impact webperf La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. de chaque ressource sur la performance de votre site.
MilleCheck catégorise les ressources tierces pour une meilleure compréhension de leur rôle et de leur impact :
- CMP Une CMP (Consent Management Platform) est un outil aidant les sites web à collecter, gérer et stocker les consentements des utilisateurs pour l'utilisation de cookies et le traitement de données personnelles, conformément aux réglementations comme le RGPD (Consent Management Platform) : Gestion du consentement des utilisateurs pour les cookies Les cookies sont de petits fichiers texte stockés sur l'ordinateur de l'utilisateur par un site web. Ils servent à conserver des informations sur la navigation, comme les préférences de langue ou les sessions de connexion. et autres données.
- Tag Manager : Outils de gestion de balises pour ajouter et gérer des scripts tiers.
- Statistiques : Outils d’analyse de trafic et de comportement des utilisateurs.
- Pub : Publicités et scripts publicitaires.
- Social : Intégration L'intégration consiste à assembler des éléments visuels (HTML, CSS, JavaScript) pour transformer des maquettes graphiques en pages web fonctionnelles et interactives, tout en respectant les standards du web. de réseaux sociaux (boutons de partage, flux d’actualités, etc.).
- Marketing : Outils marketing et de suivi de conversion.
- Hébergement : Services d’hébergement de contenu (images, vidéos, etc.).
- Contenu : Contenu intégré provenant d’autres sites (articles, widgets, etc.).
- Vidéo : Intégration de vidéos provenant de plateformes externes (YouTube, Vimeo, etc.).
- CDN (Content Delivery Network) : Réseaux de diffusion de contenu utilisés pour accélérer le chargement des ressources, souvent utilisé pour soulager votre hébergeur.
- Utilitaires : Autres scripts et ressources tiers utilisés pour diverses fonctionnalités.
- Avis Clients : Widgets et scripts pour l’affichage d’avis clients.
- Autres : Catégorie « fourre-tout » pour les ressources tierces qui ne correspondent pas aux catégories précédentes.
Impact WebPerf by artwaï

L’Impact WebPerf (IW), une formule déposée à l’INPI et conçue par artwaï, évalue l’influence de chaque domaine et catégorie de ressources sur la performance web en se basant sur les critères spécifiques suivants :
- Le poids : en plus du temps de chargement qui en dépend, le poids témoigne aussi de la complexité du code à exécuter. Pour chaque domaine, on récupère le ratio du poids (p) de l’ensemble des ressources liées à ce domaine par rapport au poids total de la page (Tp).
Soit p/Tp. Coefficient : 1 - L’Indice de Requêtes (IR) : Au-delà du nombre de requêtes, nous déterminons la qualité de chaque requête par une valeur allant de 1 à 9. Plus cette valeur est grande, plus son impact est important. Nous appelons cette valeur “indice de requête” ayant une valeur de base égale à 1. Pour chacun des critères suivants, nous ajoutons à cette valeur un nombre de points correspondants à son impact en termes de webperf.
- Version du protocole http inférieur à 2 : +1
- Bloque le rendu de la page : +2
- Erreur 40X ou 50X : +1
- Requête injectée par script : +1
- Priorité Highest : +2
- Priorité High : +1
- TTFB supérieur à 1s : +1
Pour chaque domaine, on récupère le ratio des indices de requêtes (ir) de la somme des indices de toutes les ressources liées à ce domaine par rapport à la somme de tous les indices des requêtes de la page (Tir).
Soit ir/Tir. Coefficient : 1 - Le temps d’exécution : Pour chaque requête, généralement un fichier javascript, nous pouvons mesurer le temps d’exécution en millisecondes mis par le navigateur pour effectuer les tâches qui lui incombent au chargement. Ce temps est appelé “
cpu time
Le CPU Time est le temps pendant lequel un processeur (CPU) est utilisé pour exécuter des instructions d'un programme. Il mesure l'efficacité et la charge d'un programme sur le processeur.
”. Pour chaque domaine, on récupère le ratio de la somme des durées d’exécution (ct) de toutes les ressources liées à ce domaine par rapport à la somme de toutes les durées d’exécution des requêtes de la page (Tct).
Soit ct/Tct. Coefficient : 1 - Le Blocking time : Le blocking time mesure des périodes de temps durant lesquelles des tâches dépassant les 50 ms s’accumulent, entraînant une incapacité du navigateur à répondre aux interactions. Le TBT pour
Total Blocking Time
Le Total Blocking Time (TBT) est une métrique de performance web qui mesure le temps pendant lequel une page web reste bloquée et ne répond pas aux interactions utilisateur, de l'apparition du premier contenu jusqu'à l'interactivité complète.
est la somme de toutes ces périodes et est un indicateur suivi par Google.
Pour chaque domaine, on récupère le ratio de la somme des durées de ces périodes (bt) de toutes les ressources liées à ce domaine par rapport à la somme des toutes les durées des périodes des requêtes de la page (Tbt).
Soit bt/Tbt. Coefficient : 2
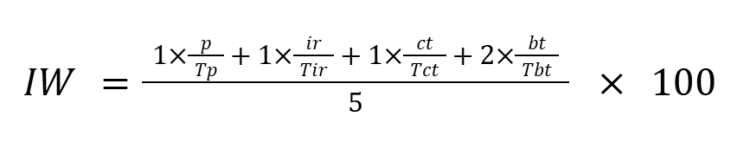
La formule
Ce qui nous donne, pour un domaine ou un ensemble de ressources identifiées, la représentation de l’impact webperf (IW) exprimé en pourcentage, via la formule suivante :

MilleCheck utilise cette formule pour calculer l’Impact WebPerf 1st vs 3rd party pour chaque catégorie de ressources tierces. Ces informations vous permettent d’évaluer la rapidité de chaque domaine et de repérer rapidement les catégories qui ont le plus d’impact sur la performance de votre site et qui nécessitent une attention particulière.
En bonus sur MilleCheck…
Tous les tableaux de résultats de MilleCheck.ai sont triables, ce qui vous permet d’organiser les noms de domaines ou les catégories de ressources en fonction de l’impact sur la performance (IW), l’indice de requêtes (IR), le poids ou le nombre de requêtes. Vous pouvez ainsi identifier rapidement les éléments à optimiser en priorité.
Enfin, nous pouvons aussi tester chaque page en acceptant ou pas les cookies. Les résultats sont souvent très différents. Sans les cookies, nous testons l’UX de la première visite d’un utilisateur ; avec les cookies, celle d’un utilisateur récurrent.
MilleCheck.ai prend déjà en charge de manière automatique Didomi, FastCmp, Sirdata, Complianz, Sourcepoint, etc.
Tester et améliorer le ratio 1st vs 3rd party
Grâce à une analyse détaillée des ressources 1st et 3rd party et à notre formule exclusive de l’Impact WebPerf, vous pouvez afficher les performances des éléments qui ralentissent votre site et décider des actions pour optimiser sa vitesse. Vous pouvez alors prendre des décisions éclairées pour améliorer la vitesse de chargement et l’expérience utilisateur, en limitant l’impact des ressources tierces sur votre site.
De plus, avec un monitoring quotidien, vous pouvez obtenir un suivi régulier de l’évolution de l’impact webperf des services tiers sur vos sites internet. La rapidité d’analyse de MilleCheck.ai fournit des recommandations précises au développeur du site et donc de lui redonner de la bande passante pour traiter les fonctionnalités métiers.
Vous souhaitez aller plus loin et mettre en place des solutions concrètes ? Les experts Artwaï sont là pour vous accompagner et vous proposer des recommandations personnalisées pour booster les performances de votre site et offrir une expérience utilisateur optimale.
Testez MilleCheck gratuitement
pour découvrir comment optimiser l’impact WebPerf de vos ressources 1st et 3rd parties.
ou
pour planifier un diagnostic gratuit de votre site avec un de nos experts.




