
INP, Interaction to Next Paint, futur remplaçant du FID, First Input Delay.
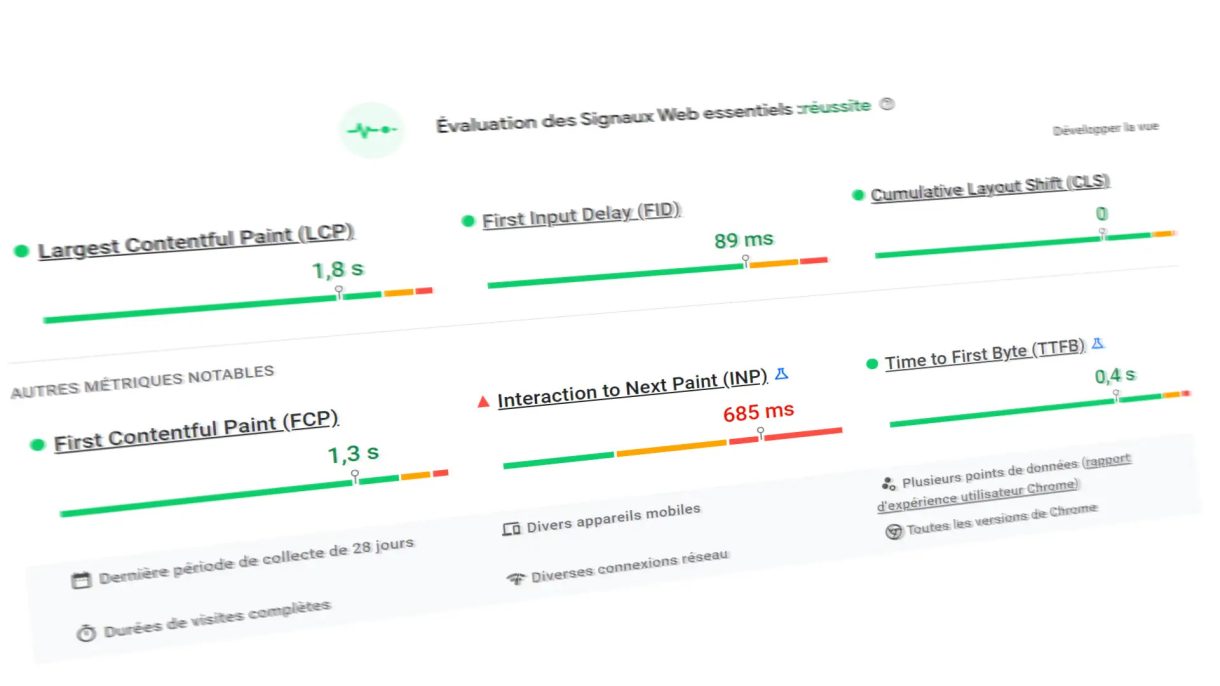
Depuis quelques semaines si vous suivez régulièrement vos perfs dans PageSpeed Insight, vous avez vu apparaître des indicateurs qui n’étaient pas présents avant. Parmi ceux-ci l’ INP L'INP (Interaction to Next Paint) est une métrique qui mesure le délai entre une interaction utilisateur et la prochaine mise à jour visuelle de la page, reflétant la réactivité d'un site web. , Interaction to Next Paint, suscite intérêts et émois dans les hautes sphères des amateurs de WebPerf. En effet, les têtes pensantes de Google laissent entendre que ce dernier viendrait remplacer le FID Le First Input Delay (FID) est une métrique qui mesure le temps écoulé entre la première interaction de l'utilisateur avec une page web (clic, touche) et la réponse du navigateur, reflétant la réactivité du site. comme critère influençant le positionnement dans le moteur de recherche au sein des Core Web Vitals. Or vous êtes nombreux à constater que les mesures de cet indicateur sur vos sites sont nettement moins bonnes que celles de l’actuel FID. Prenons un peu de recul et voyons voir comment traiter ce nouveau venu.
Mesure de la réactivité des interactions
D’après les données utilisateurs de Chrome, 90% du temps passé par un utilisateur sur une page web l’est après son chargement. Aux yeux de Google, il est donc essentiel de mesurer soigneusement la réactivité de la page web durant la totalité du temps passé sur la page. Cela est d’autant plus important sur un site web proposant moults interactions s’appuyant notamment sur JavaScript.
Le nouvel indicateur INP ou Interaction to Next Paint vise à représenter la latence La latence est le délai entre l'envoi d'une requête et la réception d'une réponse. Elle est souvent utilisée pour mesurer le temps que met un réseau ou un système à réagir. d’interaction globale d’une page en sélectionnant l’une des interactions les plus longues qui se produisent durant l’ensemble du cycle de vie d’une page. Dans le détail, c’est nettement plus complexe qu’il n’y paraît. Jeremy Wagner (dont avions déjà évoqué la prose) précise bien les 2 cas possibles :
- Pour les pages comportant moins de 50 interactions au total, l’INP est l’interaction présentant la plus grande latence.
- Pour les pages comportant de nombreuses interactions, l’INP correspond le plus souvent au 98ème percentile de la latence d’interaction.
Aujourd’hui, la seule donnée fiable dont nous disposons, consiste à recueillir des données auprès d’utilisateurs réels sur le terrain… En résumé, utilisez PageSpeed Insight avec les données de terrain des utilisateurs de Chrome sur toutes les plateformes confondues.
NB : Il se peut que vos pages soient chargées, mais ne font l’objet d’aucune interaction… Parce que l’utilisateur ne fait rien après avoir chargé la page et qu’un défilement de la page n’est pas une interaction prise en compte par l’INP !
Différence entre FID, TTI et INP
- Le First Input Delay (FID) ne tient compte que de la première interaction.
- Le Time To Interactive ( TTI Le Time to Interactive (TTI) mesure le temps qu'une page web met à devenir entièrement interactive, c'est-à-dire quand elle a fini de charger et peut répondre rapidement aux interactions utilisateur. ) mesure le temps entre le moment où la page commence à se charger et le moment où elle est capable de répondre rapidement et de manière fiable aux interactions de l’utilisateur. Pour faire bref, le moment où la page répond en moins de 50ms à une interaction. Sauf que répondre rapidement à une interaction ne vaut pas forcément pour toutes les interactions…
- L’Interaction to Next Paint (INP) prend en compte l’ensemble des interactions qui peuvent se produire entre le moment où la page commence à se charger et le moment où l’utilisateur quitte la page.
Complexité de la mesure
Pour le moment cet indicateur est expérimental. Ce qui signifie que nous avons encore un peu de temps pour l’appréhender. Et il va nous falloir du temps, car nous n’avons pas encore les outils pour remonter des données synthétiques (à l’aide de sonde comme ContentSquare, WebPageTest ou autres) pour faire des tests en amonts des données réelles.
Pour cela, il faudrait :
- déterminer les interactions représentatives des pages testées,
- les simuler,
- et enfin mesurer leurs temps de réaction comme l’INP.
Cela ne va pas être simple…
Dès lors, Jeremy Wagner précise bien que suivre le TBT reste un bon réflexe comme nous l’avons toujours recommandé. En effet, selon les données du site HTTP Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. Archive, le Total Blocking Time Le Total Blocking Time (TBT) est une métrique de performance web qui mesure le temps pendant lequel une page web reste bloquée et ne répond pas aux interactions utilisateur, de l'apparition du premier contenu jusqu'à l'interactivité complète. est deux fois plus corrélé avec l’INP qu’avec le FID. Ainsi, si vous observez des valeurs TBT élevées dans vos relevés synthétiques, il est fort probable que les mesures INP soient plus élevées avec des données réelles du terrain.
Pour les mesures sur le terrain de vrais utilisateurs, utilisez PageSpeed Insight ou développer un script pour les navigateurs supportant l’API Performance Event Timing.
Poids de l’Interaction to Next Paint
Selon toute vraisemblance, si l’INP remplace le FID, il aura le même poids que ce dernier dans le package des Core Web Vitals Les Core Web Vitals sont des métriques de Google qui mesurent la vitesse de chargement, l'interactivité et la stabilité visuelle des sites web. Elles sont essentielles pour offrir une bonne expérience utilisateur et améliorer le SEO. .
Dans la note de performance synthétique définie par Lighthouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. , l’indicateur équivalent au FID, le TBT (Total Blocking Time) a une influence de 30% alors que le LCP Le Largest Contentful Paint (LCP) mesure le temps qu'il faut pour afficher le plus grand élément visible d'une page web, comme une image ou un bloc de texte, indiquant la rapidité du chargement perçu. et CLS Le Cumulative Layout Shift (CLS) est une métrique qui mesure la stabilité visuelle d'une page web en évaluant la quantité de décalements inattendus des éléments lors du chargement, affectant ainsi l'expérience utilisateur. ont une influence respective de 20% et 15%. On peut donc imaginer les mêmes proportions respectées avec un trio, INP à 30%, LCP à 20% et CLS à 15%.
Obtenir une bonne note pour l’INP
Pour qu’une page soit considérée comme ayant une bonne interactivité, la mesure de l’Interaction to Next Paint doit être inférieure ou égale à 200ms.
Comme Jérémy Wagner l’énonce :
Des valeurs INP élevées indiquent généralement
une forte dépendance à JavaScript
Donc, les sites réalisés avec peu de Javascript ne devraient pas avoir de souci. Par exemple, pour ces quelques sites réalisés par notre agence de création de site web (fidèle au No Fucking JS Spirit), PageSpeed Insight nous indique (au jour de rédaction de cet article) les valeur d’INP suivantes pour l’origine de chaque site :
- https://street-art-avenue.com/ réalisé en 2015 : 95ms.
- https://www.kermarrec-promotion.fr/ réalisé en 2017 : 158ms.
- https://www.artek-formations.fr/ réalisé en 2018 : 127ms.
- https://www.kermarrec-habitation.fr/ réalisé en 2019 : 163ms.
- https://www.abskill.com/ réalisé en 2021 : 123ms.
Ce sont des sites relativement sobres en javascript et pourtant on a des mesures de l’Interaction to Next Paint avoisinant les 100ms. Il ne faudra pas rajouter trop de Javascript au risque de faire monter cette mesure.
Par contre, pour les sites avec beaucoup de JS JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. , les mesures sont nettement moins bonnes et dépassent allègrement les 500ms… La travail à effectuer risque d’être complexe notamment en utilisant des scripts tiers comme des pubs, des solutions d’A/B testing, des statistiques, etc… Les solutions pour traiter ce problème passent
- par un lazyloading Le lazy loading est une technique d'optimisation web qui consiste à charger les éléments d'une page (comme les images ou vidéos) uniquement lorsqu'ils deviennent visibles à l'écran, réduisant ainsi le temps de chargement initial. des Javascripts,
- par un ordonnanceur pour prioriser vos taches (et pourquoi pas investiguer l’ API Une API (Application Programming Interface) est un ensemble de règles permettant à différents logiciels de communiquer entre eux. Elle simplifie l'intégration et l'échange de données entre systèmes. postTask supporté par 67% de navigateurs ?)
- et aussi par tout simplement plus de sobriété Javascript par page.
Ce qui reviendrait à remettre en question toutes les solutions SPA, Single Page Application Une Single Page Application (SPA) est une application web qui charge une seule page HTML et met à jour dynamiquement son contenu en réponse aux interactions utilisateur, sans recharger entièrement la page. , en revenant aux sources du Web, et serait en adéquation avec nos convictions techniques avec plus d’éco-conception pour un Web plus responsable.
Source : web.dev