
JavaScript Responsable : 3ème partie
Préambule
JavaScript Responsable est la formulation de Jeremy Wagner, consultant en web performance du Minnesota, qui est certes moins provocatrice que notre No Fucking JS JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. Spirit mais dont la finalité reste la même : remettre en cause la façon dont nous utilisons JavaScript.
Dans cette troisième partie, l’auteur nous parle plus des aspects humains que du code en lui-même. Ainsi, il décrit les comportements qui aboutissent à une dette technique gourmande et surtout comment nous pouvons organiser un suivi de l’utilisation de JavaScript afin d’en minimiser l’impact.
Bonne lecture.
Introduction
Vous avez fait tout ce que vous pensiez pouvoir faire pour résoudre le problème JavaScript de votre site Web. Vous avez compté sur la plateforme web où vous pouviez. Vous avez esquivé Babel et trouvé des frameworks Un framework est un ensemble d'outils et de bibliothèques qui fournit une structure et des fonctionnalités préétablies pour développer des applications, simplifiant ainsi le travail des développeurs en offrant des solutions prêtes à l'emploi. alternatifs plus petits. Vous avez réduit votre code d’application à sa forme la plus simple possible. Pourtant, les choses ne vont pas assez vite. Lorsque les sites Web ne fonctionnent pas comme nous le voulons, concepteurs et développeurs, nous nous retournons inévitablement contre nous-mêmes :
« Qu’est-ce qu’on ne fait pas ? » Que pouvons-nous faire avec le code que nous avons écrit ? » « Quelles parties de notre architecture nous laissent tomber ? »
Il s’agit là de questions valides, car une part non négligeable des problèmes de performance provient de notre propre code. Pourtant, uniquement nous blâmer nous aveugle à la vérité sans fard qu’une part importante de nos problèmes de performance vient de l’extérieur.
Quand la troisième roue gâche la fête
La commodité a toujours un prix, et le web est ébranlé par notre préférence générale pour elle. JavaScript, en particulier, est employé d’une manière qui suggère une tendance croissante à externaliser ce que nous (la première partie) ne voulons pas faire. Il s’agit souvent d’une décision nécessaire ; elle est tout à fait logique sur le plan financier et opérationnel dans de nombreuses situations.
Mais ne vous y trompez pas, un script tiers Un script tiers est un code JavaScript chargé depuis un domaine externe au site web, comme des widgets, des publicités ou des outils d'analyse, qui ajoute des fonctionnalités ou collecte des données. JavaScript n’est jamais bon marché. C’est un pacte avec le diable où les vendeurs vous séduisent avec des solutions à votre problème, tout en omettant de vous rappeler que vous avez peu ou pas de contrôle sur les effets secondaires que cette solution introduit. Si un fournisseur tiers ajoute des fonctionnalités à son produit, c’est vous qui en subirez les conséquences. S’ils changent leur infrastructure, c’est vous qui en ressentirez les effets. Ceux qui utilisent votre site deviendront frustrés, et ils ne vont pas se donner la peine de se battre avec une expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. intolérable. Vous pouvez atténuer certains des symptômes des scripts tiers, mais vous ne pouvez pas guérir la maladie à moins d’éliminer complètement les solutions – ce qui n’est pas toujours pratique ou possible.
Dans cet épisode de JavaScript responsable, nous adopterons une approche un peu moins technique que dans l’épisode précédent. Nous allons parler davantage du côté humain des scripts tiers. Ensuite, nous passerons en revue quelques possibilités techniques sur la façon de s’attaquer au problème.
Entravé par le confort
Lorsque nous parlons de l’état lamentable du Web aujourd’hui, certains d’entre nous n’hésitent pas à souligner le rôle du confort des développeurs dans la contribution au problème. Bien que je partage l’opinion selon laquelle le confort des développeurs a tendance à nuire à l’expérience de l’utilisateur, ce n’est pas le seul type de confort qui peut transformer un site web en un gâchis léthargique et incohérent.
Les conforts opérationnels peuvent devenir les précurseurs d’une dette technique très épineuse. Nous recherchons ce confort lorsque nous ne pouvons pas résoudre par nous-mêmes un problème omniprésent. Il s’agit de solutions de scripts tiers qui s’attaquent à des problèmes en l’absence de souplesse architecturale et/ou de ressources de développement adéquates.
Chaque fois qu’un inconfort survient, c’est le moment de discuter de la façon de s’y attaquer de façon compréhensible. Voyons donc à quoi cela ressemble d’aborder ce genre de scénario sous un angle plus humain.
La douleur est le problème
La raison pour laquelle les scripts tiers entrent en premier lieu en jeu est la douleur. Lorsque le dirigeant d’une entreprise a assez souffert d’un problème donné, il va faire une chose très humaine, trouver le moyen le plus rapide possible de faire disparaître cette douleur.
Le marché trouvera toujours des moyens de s’attaquer à ces douleurs, même si la façon dont il le fait n’est pas durable ou même utile. Les surcouches d’ accessibilité L'accessibilité numérique garantit que les sites et applications sont utilisables par tous, y compris les personnes handicapées, via des pratiques comme l'utilisation de texte alternatif et la navigation au clavier. Web – des scripts tiers qui prétendent résoudre automatiquement les problèmes d’accessibilité – sont parmi les pires. D’abord, vous dépensez votre argent pour un correctif qui ne répare rien. Ensuite, vous payez un prix totalement différent lorsque ce « correctif » nuit à l’utilisabilité de votre site. Il ne s’agit pas ici de discréditer l’utilité des outils fournis par certains fournisseurs de scripts tiers, mais d’illustrer comment l’adoption de solutions tierces se produit, même de celles qui sont affreuses.

Ainsi, lorsqu’un fournisseur se présente et vous promet de résoudre votre douloureux problème, il y a de fortes chances que quelqu’un s’y intéresse. Si cette personne si situe assez haut dans la hiérarchie, elle exercera une pression sur ses subalternes pour qu’ils achètent – voire même de les contourner complètement dans le processus décisionnel. Inversement, l’adoption d’une solution peut également se produire lorsque ceux qui se trouvent sur le front sont sous pression et manquent de ressources suffisantes pour créer eux-mêmes les fonctionnalités nécessaires.
Quel que soit le déclencheur, il est payant de réunir vos collègues et de former ensemble un plan pour naviguer et atténuer les problèmes auxquels vous êtes confrontés.
Créer un plan d’atténuation
Une fois que les collègues d’une entreprise se sont accrochés à une solution tierce, aussi malavisée soit-elle, la difficulté que vous rencontrerez pour forcer un changement de cap dépendra de l’urgence du besoin auquel cette solution répondra. En fait, vous ne devriez pas essayer de convaincre les adeptes de la solution que leur décision était mauvaise. De tels efforts se retournent presque toujours contre vous et peuvent faire en sorte que les gens se sentent attaqués et plus résistants à ce que vous leur dites. Pire encore, ces efforts pourraient créer de l’animosité au point que les gens cessent de s’écouter complètement les uns les autres, et c’est un terrain propice à l’apparition de problèmes bien pires.
Gémissez et compatissez avec vos pairs s’il le faut – comme je l’ai souvent fait moi-même – mais mettez vos griefs de côté et élaborez un plan d’atténuation afin de guider vos collègues vers de meilleurs résultats. Les détails de votre approche spécifique dépendront des scripts tiers eux-mêmes et de la structure de l’organisation, mais la structure de celle-ci pourrait ressembler à la série de questions qui suit.
À quel problème cette solution répond-elle ?
Il y a une raison pour laquelle une solution de script tiers a été choisie, et cette question vous aidera à déterminer si la justification de son adoption est valable. Rappelez-vous qu’il y a des moments où des décisions sont prises alors que toutes les personnes nécessaires ne sont pas dans la salle. Vous serez peut-être dans une position où vous devrez réagir aux conséquences de cette décision, mais la réponse à cette question vous conduira naturellement à un suivi.
Pendant combien de temps avons-nous l’intention d’utiliser la solution ?
Cette question vous aidera à déterminer la durée de conservation de la solution. A-t-il été introduit sous forme de pansement, avec l’intention de l’enlever une fois que le problème sous-jacent a été réglé, comme dans le cas d’une surcouche d’accessibilité ? Ou bien s’agit-il d’un besoin à plus long terme, comme les données fournies par une série d’A/B testing ? L’autre possibilité est que la solution ne puisse jamais être supprimée efficacement parce qu’elle sert un but crucial, comme dans le cas des scripts d’analyse. C’est comme jeter un matelas dans une piscine : c’est facile à jeter, mais presque impossible à retirer.
Dans tous les cas, vous ne pouvez pas savoir si un script tiers est là pour rester si vous ne demandez pas. En effet, si vous découvrez que la solution est temporaire, vous pouvez former un plan pour la supprimer de votre site une fois que le problème a été résolu.
Qui est le contact référent en cas de problème ?
Lorsqu’une solution de script tiers est mise en place, quelqu’un doit être le contact référent pour les questions qui ne se posent pas.
J’ai vu ce qui se passe (beaucoup trop souvent) quand un script tiers devient hors de contrôle. Par exemple, lorsqu’un gestionnaire de balises ou le JavaScript d’un framework d’A/B testing s’accroit lentement et insidieusement parce que les spécialistes du marketing ne nettoient pas les anciennes balises ou les A/B testings terminés. C’est précisément pour ces raisons que la responsabilité des solutions de script tiers actuellement utilisées sur votre site doit être confiée à une personne spécifique dans votre entreprise. Ce qu’implique cette responsabilité variera dans chaque situation, mais pourrait inclure :
- la surveillance périodique de l’empreinte du script tiers ;
- une maintenance pour s’assurer que le script tiers ne devienne pas incontrôlable ;
- des réunions occasionnelles pour discuter de l’avenir de la relation du fournisseur avec votre entreprise ;
- l’identification des superpositions de fonctionnalités entre plusieurs scripts tiers et la possibilité de supprimer les potentielles redondances ;
- la recherche en cours, en particulier pour identifier des solutions de rechange plus rapides qui pourraient remplacer plus efficacement les scripts tiers lents
L’idée de responsabilité dans ce contexte ne devrait jamais être une obligation pénible et rigoureuse à laquelle vous astreignez vos coéquipiers, mais plutôt un exercice afin d’encourager la pleine conscience chez eux. Parce que sans attention, les effets néfastes d’un script tiers sur votre site Web seront ignorés jusqu’à ce qu’il devienne un ogre râleur qui ne peut plus l’être. L’attribution de la responsabilité pour les scripts tiers peut aider à éviter que cela ne se produise.
Garantir une utilisation responsable des scripts tiers
Si vous pouvez élaborer un plan d’atténuation et y rallier tout le monde, le travail visant à l’utilisation responsable des scripts tiers peut débuter. Heureusement pour vous, le travail technique proprement dit sera bien plus facile que de batailler avec les gens. Donc, si vous êtes arrivé jusqu’ici, tout ce qu’il vous faudra pour obtenir des résultats sera du temps et de la persévérance.
Ne charger que ce qui est nécessaire
Cela peut sembler évident, mais ne chargez que ce qui est nécessaire. À en juger par la quantité de JavaScript chargé et inutilisé que vous avez créé – et plus encore de JavaScript tiers – c’est clairement un problème. C’est comme si vous essayez de nettoyer votre maison en fourrant du désordre dans les placards. Qu’ils soient réellement nécessaires ou non, il n’est pas rare que des scripts tiers soient chargés sur chaque page, il faut donc demander à votre contact référent quelles pages nécessitent quels scripts tiers.
Par exemple, l’un de mes anciens clients a utilisé un outil de script tiers populaire sur plusieurs sites de marques afin d’obtenir une liste de revendeurs pour un produit donné. Il était clairement utile, mais ce script n’avait besoin d’être que sur la page de détail du produit d’un site. En fait, il était souvent chargé sur chaque page. L’extraction de ce script des pages où il n’avait pas sa place a considérablement amélioré les performances des autres pages que celles de produits, ce qui a apparemment réduit les frictions sur le chemin de conversion.
Pour déterminer quelles pages ont besoin de quels scripts tiers, vous devez effectuer un travail qui n’est pas du tout technique. Vous devrez vous lever de votre bureau et parler à la personne à qui l’on a confié la responsabilité de la solution de script tiers avec laquelle vous êtes aux prises. C’est pour moi un travail très difficile, mais gratifiant lorsqu’il y a collaboration de bonne foi et qu’on obtient ainsi de bons résultats.
Héberger vous-même vos scripts tiers
Ce conseil n’est pas un secret. J’en ai même parlé dans le numéro précédent de cette série, mais il faut le crier sur les toits chaque fois que l’occasion se présente : vous devez héberger vous-même autant de scripts tiers que possible. La faisabilité dépend du script tiers en question.
S’agit-il d’un framework que vous récupérez dans les bibliothèques hébergées de Google, cdnjs, ou d’autres fournisseurs similaires ? Occupez-vous de ça maintenant.
Casper a trouvé un moyen d’héberger son script Optimizely et de réduire de manière significative le temps de rendu au démarrage. L’un des principaux inconvénients des ressources de script tiers, leur simple existence sur d’autres serveurs, est l’un des pires goulets d’étranglement en matière de performances.
Si vous cherchez à héberger vous-même une solution d’analyse ou un script similaire, il y a un plus haut niveau de difficulté à affronter. Vous constaterez peut-être que certains scripts tiers ne peuvent tout simplement pas être être auto-hébergés, mais cela ne veut pas dire que cela ne vaut pas la peine de le découvrir. Si vous trouvez que l’auto-hébergement n’est pas une option pour un script tiers, ne vous inquiétez pas. Il y a d’autres mesures d’atténuation que vous pouvez essayer.
Masquer la latence des connexions d’origine croisées
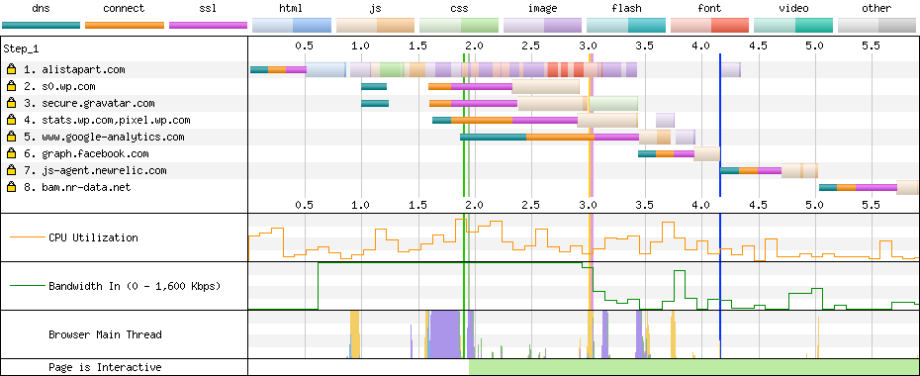
Si vous ne pouvez pas héberger vous-même vos scripts tiers, la meilleure chose à faire est de vous préconnecter aux serveurs qui les hébergent. La vue Connexion de WebPageTest fait un fantastique travail en vous montrant de quels serveurs votre site recueille les ressources, ainsi que la latence La latence est le délai entre l'envoi d'une requête et la réception d'une réponse. Elle est souvent utilisée pour mesurer le temps que met un réseau ou un système à réagir. impliquée dans l’établissement de connexions vers eux.

Les pré-connexions sont efficaces car elles permettent d’établir des connexions à des serveurs de script tiers avant que le navigateur ne les découvre. L’analyse du HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. prend du temps, et les outils d’analyse sont souvent bloqués par des feuilles de style et d’autres scripts. Là où vous ne pouvez pas héberger vous-même des scripts tiers, les pré-connexions sont la solution logique.
Ne préchargez pas les scripts tiers
Le préchargement des ressources fait partie de ces choses qui semblent fantastique au premier abord – jusqu’à ce que vous considériez son potentiel de retour de flamme, comme le souligne Andy Davies. Si vous n’êtes pas familier avec le préchargement, cela ressemble à la pré-connexion mais va plus loin en demandant au navigateur d’aller chercher une ressource particulière bien plus tôt que d’habitude.
L’inconvénient du préchargement est que même s’il permet de s’assurer qu’une ressource est chargée le plus rapidement possible, il modifie l’ordre de découverte de cette ressource. Chaque fois que nous faisons cela, nous disons implicitement au navigateur que les autres ressources sont moins importantes, y compris les ressources cruciales pour le rendu voire même les fonctionnalités de base.
Il y a fort à parier que la majeure partie de votre code de scripts tiers n’est pas aussi cruciale pour le fonctionnement de votre site que votre propre code. Cela dit, si vous devez précharger des scripts tiers, assurez-vous de ne le faire que ceux qui sont essentiels au rendu des pages.
Si vous vous trouvez dans une situation où le rendu initial de votre site dépend d’un script tiers, référez-vous à votre plan d’atténuation pour voir ce que vous pouvez faire pour éliminer ou améliorer votre dépendance à son égard. Dépendre d’un script tiers pour les fonctionnalités de base n’est jamais une bonne situation, car vous abandonnez beaucoup de contrôle à d’autres qui n’ont peut-être pas vos meilleurs intérêts à l’esprit.
Chargez en différé vos scripts tiers non essentiels
La meilleure requête Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. , c’est de ne pas avoir de requête du tout. Si vous avez un script tiers qui n’a pas besoin d’être chargé immédiatement, pensez à le charger en différé avec un Intersection Observer L'Intersection Observer est une API JavaScript qui permet de détecter la visibilité d'un élément HTML par rapport à un conteneur ou au viewport. Elle est utilisée pour optimiser le chargement de contenu, comme le lazy loading des images. . Voici à quoi pourrait ressembler le lazy loading d’un bouton Like Facebook lorsqu’il défile dans la fenêtre d’affichage :
let loadedFbScript = false;
const intersectionListener = new IntersectionObserver(entries => {
entries.forEach(entry => {
if ((entry.isIntersecting || entry.intersectionRatio) && !loadedFbScript) {
const scriptEl = document.createElement("script");
scriptEl.defer = true;
scriptEl.crossOrigin = "anonymous";
scriptEl.src = "https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.0";
scriptEl.onload = () => {
loadedFbScript = true;
};
document.body.append(scriptEl);
}
});
});
intersectionListener.observe(document.querySelector(".fb-like"));
Dans le snippet ci-dessus, nous avons d’abord défini une variable pour savoir si nous avons chargé le JavaScript du SDK Un SDK (Software Development Kit) est un ensemble d'outils, de bibliothèques, de documentation et d'exemples de code permettant aux développeurs de créer des applications pour une plateforme spécifique ou d'utiliser certaines fonctionnalités d'une API. Facebook. Ensuite, un IntersectionListener est créé pour vérifier si l’élément observé se trouve dans la fenêtre d’affichage et si le SDK Facebook a été chargé. Si le SDK JavaScript n’a pas été chargé, une référence à celui-ci est injectée dans le DOM Le DOM (Document Object Model) est une représentation en structure d'arbre d'un document HTML ou XML, permettant aux développeurs d'accéder et de manipuler dynamiquement les éléments d'une page web via des langages de programmation comme JavaScript. , ce qui déclenchera une requête pour lui.
Vous ne serez pas en mesure de faire du lazy loading pour l’ensemble des scripts tiers. Certains d’entre eux ont simplement besoin de faire leur travail au moment du chargement de la page, ou ne peuvent être chargé plus tard. Quoi qu’il en soit, faites un travail de détective afin de voir s’il est possible de faire du lazy loading d’au moins certains de vos JavaScript tiers.
L’une des préoccupations courantes que j’entends de mes collègues lorsque je suggère de faire du lazy loading de scripts tiers est de savoir comment cela peut retarder les interactions que le script tiers peut fournir. C’est une juste préoccupation, car lorsque vous faites du lazy loading, un retard perceptible peut se produire. Vous pouvez contourner ce problème dans une certaine mesure avec la pré-extraction des ressources. C’est différent du préchargement, dont nous avons parlé plus tôt. La pré-extraction consomme une quantité comparable de données, oui, mais les ressources pré-extraites ont une priorité moindre et sont moins susceptibles de se disputer la bande passante avec des ressources critiques.
Rester au fait du problème
Garder un œil sur votre JavaScript tiers nécessite une attention frôlant l’hypervigilance. Lorsque vous reconnaîtrez une mauvaise performance à cause de sa dette technique, vous vous mettrez naturellement dans un état d’esprit où vous la reconnaîtrez et l’aborderez comme n’importe quel autre type de dette technique.
Rester à l’affût des scripts tiers, c’est refactoriser – un travail vous obligeant à effectuer périodiquement des tâches telles que le nettoyage des gestionnaires d’étiquettes et des tests A/B, la consolidation des solutions tierces, l’élimination de celles qui ne sont plus nécessaires et l’application des techniques de codage décrites ci-dessus. De plus, vous devrez travailler avec votre équipe pour résoudre régulièrement cette dette technique. Ce genre de travail ne peut pas être automatisé, alors oui, vous aurez besoin d’avoir des conversations face à face et synchrones avec des gens réels.
Si vous avez déjà l’habitude de programmer des « sprints de nettoyage » à un certain intervalle, alors c’est le lieu et le moment idéal pour s’occuper de la dette technique liée à la performance, qu’il s’agisse de script tiers ou réalisés par l’équipe. Il y a un temps pour développer des fonctionnalités, mais ce temps ne doit pas comprendre l’ensemble de vos heures de travail. Les boutiques de développement qui se concentrent uniquement sur le développement de fonctionnalités sont destinés à être entièrement consommées par la dette technique qui en résultera inévitablement.
Dans le quatrième et dernier épisode de cette série, nous verrons ce que cela signifie de faire le dur travail d’utiliser JavaScript de manière responsable dans votre process. Nous explorerons ce qu’il faut pour unir votre entreprise sous la bannière de rendre votre site plus rapide et plus accessible, et donc plus utilisable pour tous, partout.
Relire : Javascript Responsable : 1ère Partie.
Relire : Javascript Responsable : 2ème Partie.
Javascript Responsable : 3e Partie a pour article original : Responsible JavaScript : Part III
ISSN: 1534-0295 Copyright © 1998-2019
A List Apart Magazine and the authors. Translated with the permission of A List Apart Magazine and the author[s].
Traduit avec l’authorisation d’A List Apart Magazine et de l’auteur.
Photo par Luis Quintero via Unsplash



