Quel avenir pour le Lazy Loading ?
L’informaticien est paresseux. Du coup, il crée des algorithmes pour automatiser ses tâches et bien sûr cherche l’efficacité. Certaines techniques ont la même caractéristique comme le sujet de cet article : le lazy loading autrement dit le chargement paresseux.
Qu’est-ce que le lazy loading ?
Le lazy loading diffère l’initialisation d’un objet au moment où il est nécessaire, et pas avant. Par exemple, pourquoi charger une image d’une page web avant que celle-ci soit visible à l’écran ? Evidemment, les gains en matière de performance web sont particulièrement intéressants notamment pour les appels réseau à des ressources volumineuses. On optimise ainsi le temps de chargement d’une page web. Et wikipédia vous le confirmera :
Cela le rend idéal dans les cas d’utilisation où les temps d’initialisation doivent être maintenus au minimum, comme dans le cas des pages Web.
L’intérêt de lazy loading est double :
- Le premier rendu d’une page web sera plus rapide, vu qu’on charge que ce qui est nécessaire.
- Le serveur est moins sollicité, puisqu’il envoi la ressource que si celle-ci est réellement affichée ou exécutée.
Quelles ressources sont concernées ?
Les images
En premier lieu, le lazy load d’images est l’un des meilleurs gains de webperformance attendu sur un site sans optimisation. Ainsi, seules les images situées au-dessus de la ligne de flottaison La ligne de flottaison, sur une page web, correspond à la partie visible du contenu sans avoir à faire défiler. Elle joue un rôle clé en capturant l'attention de l'utilisateur dès l'arrivée sur le site. de la page sont chargées au premier chargement. Puis les autres images sont chargées au fur et à mesure que l’internaute scrolle.
Les scripts
La première technique, concernant le JavaScript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. , utilisée pour gagner sur le premier rendu de la page, est de reporter l’exécution de JavaScript en fin de chargement. On utilise par exemple l’attribut defer sur l’élément script. Avec le lazy loading, on peut aller beaucoup plus loin. On peut déclencher le chargement et/ou l’exécution d’un script qu’à partir d’un événement que l’on déterminera en fonction de l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. : un click, un scroll, la présence d’un identifiant X ou Y…
Comment mettre en oeuvre un lazy loading ?
Malgré toutes mes réticences, point de salut ici : il faut passer par du JavaScript. Il existe une foultitude de bibliothèques jQuery jQuery est une bibliothèque JavaScript qui simplifie la manipulation du DOM, la gestion des événements, les animations et les requêtes AJAX, tout en assurant la compatibilité entre navigateurs. , Angular ou Vanilla JS Vanilla JS fait référence à l'utilisation de JavaScript pur, sans frameworks ou bibliothèques supplémentaires, pour développer des applications ou des fonctionnalités web. pour appliquer un lazy load d’image. Il en va de même pour WordPress WordPress est un système de gestion de contenu (CMS) open-source qui permet de créer et gérer facilement des sites web, des blogs et des boutiques en ligne sans compétences en programmation. (qu’on vous recommande toujours dans sa version 4.9), il y a tout un tas de plugins qui font le job. De notre côté, nous recommandons d’utiliser celui fournit avec l’extension de cache Le cache est un espace de stockage temporaire qui conserve des données fréquemment utilisées pour accélérer leur accès ultérieur, réduisant ainsi les temps de chargement et la consommation de ressources. : WP Rocket.
Du coup, vu l’usage de JavaScript, l’inconvénient majeur à mes yeux reste l’ accessibilité L'accessibilité numérique garantit que les sites et applications sont utilisables par tous, y compris les personnes handicapées, via des pratiques comme l'utilisation de texte alternatif et la navigation au clavier. des images qui en prend un coup. Toutefois il existe des solutions qui permettent aux images à la fois d’être accessibles et chargées via lazy loading. Mais voilà, ces solutions sont verbeuses et c’est le code HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. qui en devient plus lourd et donc la web performance La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. en pâtit ; cruel dilemme. Il faut donc faire un rapport entre gain par lazy loading et perte par complexité du code. Et certains n’hésitent pas à faire sauter l’accessibilité sur l’autel de la web performance.
Donc avant de se lancer il faut bien réfléchir aux gains attendus. Prenons l’exemple de ce site.
Notre contre exemple
Pour le site de notre agence web à rennes, la partie JavaScript est chargée selon la présence d’objet ou leur absence dans la page. Profitant d’ HTTP Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. /2, nous avons explosé le traditionnel JavaScript qui faisait tout, en plusieurs petits fichiers appelés quand nécessaire. Nous avons peu de javascript mais nous avons poussé l’exercice jusqu’au bout pour la démonstration de style.
Pour les images, nous avons choisi sans complexe de NE PAS faire de lazy loading. Et oui, on est rebelle chez artwaï ! Pourquoi ?
- nous avons peu d’images,
- ces images sont optimisées,
- ainsi les images restent accessibles,
- le code HTML reste simple
- et nous considérions que le lazy loading devrait être l’apanage des navigateurs et non pas des développeurs.
Cela ne nous empêche pas d’avoir d’excellents résultats avec les différents outils de test (Dareboost, Lighthouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. , GTmetrix, etc..). Et peut-être que nous avions vu juste…
Chrome devient paresseux lui aussi.
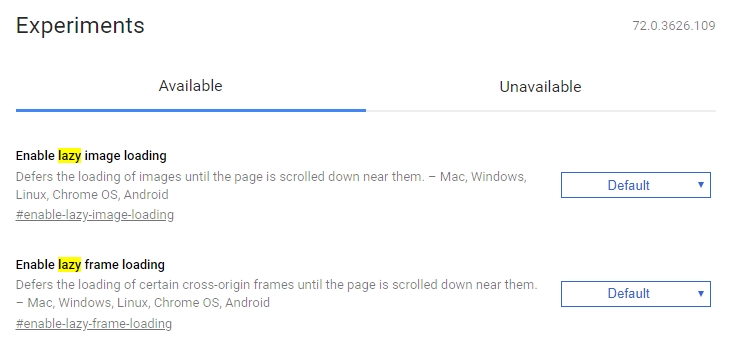
Après avoir lancé la Speed Update sur son moteur de recherche, une mise à jour qui pénalise les pages dont le chargement est lent sur mobile. Depuis août 2018, Google intègre un lazy loading directement dans son navigateur Chrome. Le lazy loading de Chrome affiche les images et les iframes que quand elles sont visibles à l’écran. Cette fonctionnalité est aujourd’hui en expérimentation mais peut-être activé via la commande chrome://flags (puis recherchez Lazy).

On ne sait pas encore quand cette fonctionnalité sera activée par défaut. Mais attention, Chrome prépare un mod « Never Slow » beaucoup plus drastique. Car Google prend très au sérieux le sujet de la web performance (peut-être vexé de ne pas être le navigateur plus rapide) et l’adoption du lazy loading natif ne devrait donc plus tarder…
Photo par Kleber Varejão Filho via Unsplash.