Les fonts variables

Si vous avez l’habitude de lire ce blog depuis quelques temps, vous savez que j’ai une « passion » pour l’optimisation des fonts Une font (police de caractères) est un ensemble de caractères typographiques ayant un style et une taille spécifiques. Elle détermine l'apparence du texte sur un site web ou dans un document. . Je vous ai déjà parlé des google fonts et des fonts d’icones. Mais chose promise, chose due, aujourd’hui je vais essayer de vous expliquer l’intérêt des fonts variables !
Qu’est-ce qu’une font variable ?
De nombreuses polices offrent une gamme variée de styles :
- des épaisseurs fines aux épaisseurs noires,
- des largeurs étroites et larges,
- une variété de détails stylistiques
- et même des conceptions spécifiques à la taille (optimisées pour les tailles de texte grandes ou petites).
Pour chaque style utilisé dans une page web, il faut charger un nouveau fichier de police (NB : sauf pour le faux gras).
Les fonts variables regroupent plusieurs styles dans un seul et même fichier !
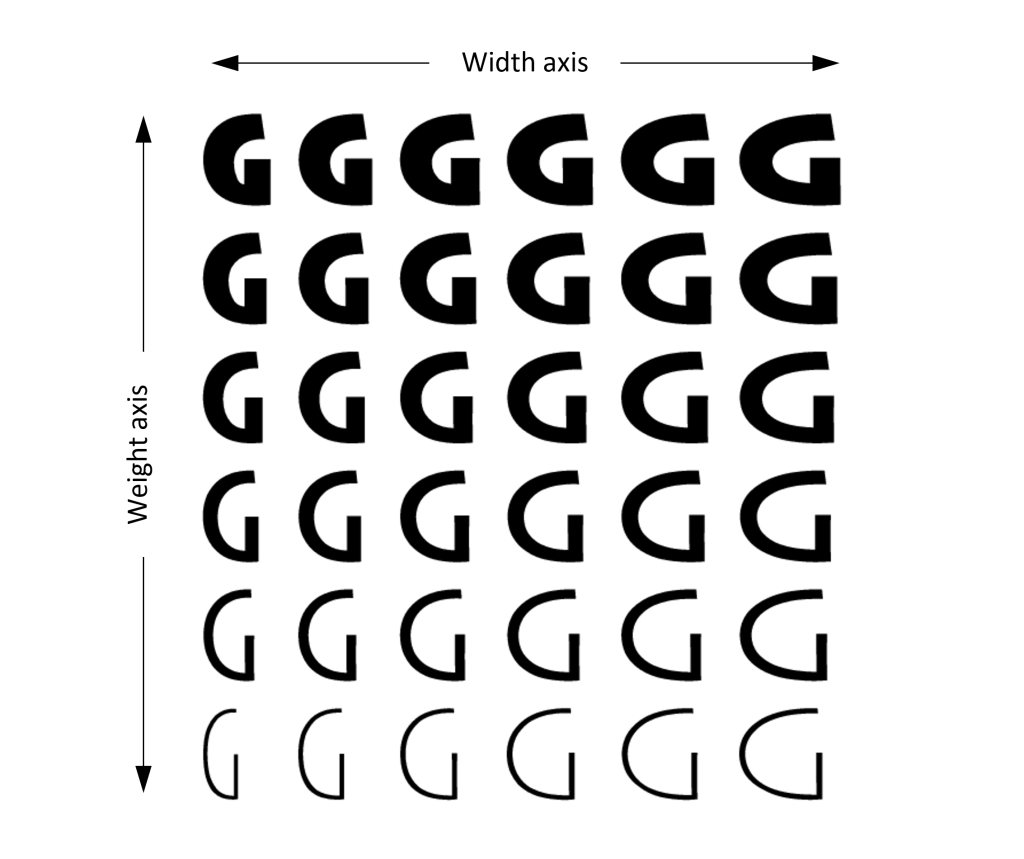
Cela fonctionne en commençant par un style central ou « par défaut », généralement nommé « Regular », avec un poids et une largeur les plus courants qui conviennent le mieux au texte brut. Celui-ci est ensuite étendu grâce à des axes de transformations. L’axe le plus courant est Weight, qui peut transformer :
- le style « Regular » avec une valeur de 400,
- en « Bold » avec une valeur de 700,
- jusqu’à « Black » avec la valeur 900.
Toutes les variantes peuvent être utilisées le long de cet axe.
La spécification OpenType répertorie cinq axes de variations standards, tous étiquetés par une chaîne de quatre caractères. Ce sont des aspects de la police de caractères que nous pouvons contrôler.
wght– Le poids est contrôlé par lafont-weightpropriété CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. . La valeur peut être comprise entre 1 et 999. Cela permettra un niveau de contrôle plus granulaire.wdth– La largeur est contrôlée par lafont-stretchpropriété CSS. Il peut prendre un mot-clé ou une valeur en pourcentage. Bien qu’il soit depuis longtemps possible d’utiliser une transformation enscaleXouscaleY, cela déforme la police de manière laide, contrairement au typographe. L’axe de largeur est défini par le concepteur de la font variable Une font variable est une police unique qui permet de moduler plusieurs propriétés, comme le poids, la largeur ou l'italique, au sein d'un seul fichier, offrant flexibilité et performance par rapport aux fonts traditionnelles. pour se développer ou se condenser « avec élégance ».opsz– Le dimensionnement optique peut être activé ou désactivé à l’aide de la nouvellefont-optical-sizingpropriété.ital– La mise en italique est obtenue en définissant lafont-stylepropriété CSS suritalicslnt– L’inclinaison est contrôlée en définissant lafont-stylepropriété CSS suroblique. Il sera par défaut une inclinaison de 20 degrés mais il peut également accepter un degré spécifié entre-90deget90deg.

Evidemment, tout cela serait trop simple si il n’y avait pas en plus, la possibilité de créer ses propres axes de transformation pour faire à peu près tout et n’importe quoi.
Gains de performances
Les fonts variables nous permettent donc de stocker plusieurs variantes d’une famille de caractères dans un seul fichier de polices. Monotype a mené une expérience en combinant 12 polices d’entrée pour générer huit graisses, sur trois largeurs, dans les styles italiques et romains. Le stockage de 48 polices individuelles dans un seul fichier de polices variables signifiait une réduction de 88 % de la taille du fichier.
Intéressant pour la Web Performance !
Cependant, si vous utilisez une seule police telle que Roboto Regular et rien d’autre, vous ne constaterez aucun gain à utiliser une police variable avec de nombreux axes. Comme toujours, cela dépend de votre cas d’utilisation. Par exemple, sur une de nos réalisations baudouin-bois.com, nous avons remplacé 3 polices « Light », « Regular » et « Medium » pour un poids de 145ko par une seule font variable de 35ko !
Et plus de fonctionnalités
Dès lors, à partir du moment où l’aspect d’un caractère est dépendant d’un axe de transformation, celui-ci peut être aisément manipulé pour faire des animations. En effet, la valeur de l’axe est défini dans le code CSS. Vous avez toutes latitudes pour créer des effets plutôt léger en termes de poids. C’est ce qu’utilise la bibliothèque d’icones Anicons. Et c’est plutôt malin !
Vous pouvez voir des exemples encore plus « imaginatifs » sur le site v-fonts.com. Sur ce même site il y a plus de 300 fonts variables à parcourir. Alors allez jeter un œil pour vous ouvrir un nouveau champ des possibles pour la création de votre site internet !
Sources : css-tricks.com et uxdesign.cc.
Photo par Brett Jordan on Unsplash.