
Nouveau site pour artwaï
Pour 2012, nous souhaitions mettre en ligne notre nouveau site sur lequel nous travaillons entre 2 prestations parfois même la nuit pour montrer les possibilités qui s’ouvrent à vos projets.
État des lieux
Nous avions un site en XHTML et un blog depuis janvier 2007. Vu le peu de contenu que nous avons produit jusque là nous devions garder tout notre historique.
Nous avons donc migré tout çà vers un seul et même site en
WordPress
WordPress est un système de gestion de contenu (CMS) open-source qui permet de créer et gérer facilement des sites web, des blogs et des boutiques en ligne sans compétences en programmation.
en HTML5. A cette date il manque encore quelques petites choses mais le temps est toujours une denrée rare pour artwaï.
Plus vitrine technologique que plaquette de présentation d’artwaï, nous avons mis plusieurs petites spécificités techniques pour mettre en avant notre savoir faire.
HTML 5 : le nouveau standard
HTML5 conserve les mêmes attributions que ces prédécesseurs mais élargies à la gestion du multimedia, accessoirement plus accessible et surtout orienté multiterminaux (smartphone, tablette, etc).
Webfont
Premièrement nous avons décliné notre logo en
font
Une font (police de caractères) est un ensemble de caractères typographiques ayant un style et une taille spécifiques. Elle détermine l'apparence du texte sur un site web ou dans un document.
puis en webfont. Nous utilisons donc une typo artwaï qui est embarquée avec le site.
De plus nous utilisons aussi une typo issue de Google Web Font. Le résultat est très satisfaisant même si le rendu diffère d’un navigateur à l’autre.
Media queries : mon amour mon cauchemar !
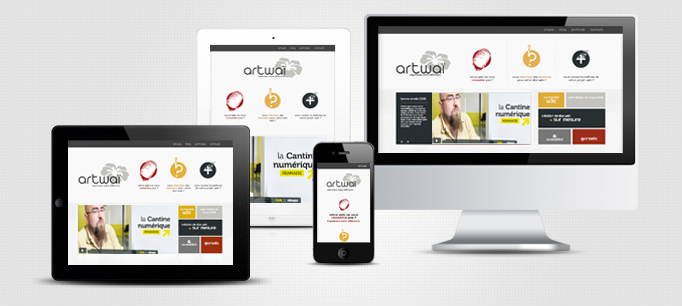
Le site supporte pas moins de 5 résolutions différentes ! Pour preuve, regardez ce site avec votre tablette, votre smartphone, sur votre pc redimensionnez cette fenêtre. Les media queries Les media queries sont une fonctionnalité CSS qui permet d'appliquer des styles spécifiques en fonction des caractéristiques de l'appareil utilisé, comme la taille de l'écran, pour rendre les sites web adaptatifs (responsive design). permettent d’orienter le rendu de page en fonction d’une taille minimum. Ensuite le talent et la patience de « l’artiste » permettent de faire des différences plus ou moins notables entre les résolutions. Le résultat est bluffant, la conception est plus ardue.
Un exercice de style
Suite à la lecture de « More Meaningful Typography » , nous avons établi une échelle modulaire basée sur le nombre d’or pour chaque résolution cible. Le résultat améliore nettement la lisibilité des typos en déterminant les interlignages et les espacements les plus harmonieux possibles. Un principe intéressant mais cela rend encore plus complexe les CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. …
RIP IE6
Nous ne souhaitions pas soutenir des navigateurs obsolètes alors que Microsoft va forcer la mise à jour de son navigateur. Du coup, le site est accessible sur ces vieux navigateurs mais ils ne disposeront pas de toutes ces spécificités.
Conclusion
Nous mettons en ligne ce site même si il ne nous semble pas fini car les démos que nous en faisons lors de nos rencontres nous permettent d’expliquer des concepts de manière concrète. Viendrons d’autres fonctionnalités et j’espère pouvoir vous en parler plus en détail plus tard… Si j’ai le temps.