Nouveau standard du Web : WebAssembly

Le 5 décembre dernier, le W3C Le World Wide Web Consortium (W3C) est une organisation internationale qui développe des standards ouverts pour assurer la croissance à long terme du web, comme HTML, CSS, et XML. a annoncé la standardisation en tant que norme officielle du World Wide Web Consortium du langage WebAssembly. Cette technologie devient donc le quatrième langage exécuté directement dans le navigateur après HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. , CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. et JavaScript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. .
Définition de WebAssembly
WebAssembly est un bytecode, un code binaire intermédiaire entre le code source et les instructions machines. Il ne peut pas être directement exécuté. Ainsi les développeurs utilisent un langage de haut niveau qui, lui, est compilé en un langage de bas niveau, ici : WebAssembly. Les avantages d’un bytecode sont multiples :
- Portabilité : du fait de son indépendance vis-à-vis du matériel et des différentes architectures.
- Simplicité : car il est plus compact et plus simple à manipuler qu’un script.
- Sécurité : en effet, il s’exécute dans la sandbox de sécurité du navigateur.
- Performance : car les interpréteurs de bytecode sont généralement meilleurs que les interpréteurs de scripts.
WebAssembly a été conçu pour le développement d’applications « complexes » comme les jeux 3D, la réalité virtuelle et augmentée, l’édition d’image/vidéo, etc. Bref des applications qui demandent des performances natives, donc avec un impact positif sur la web performance.
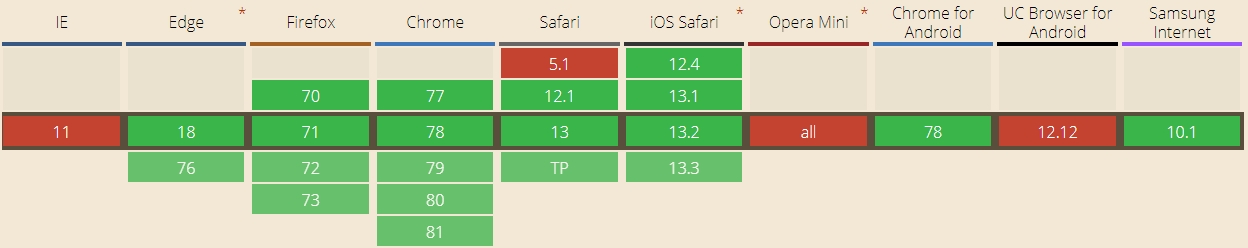
Web Assembly a été conçu pour compléter JavaScript avec des performances supérieures tout en étant exécuté dans un navigateur web. D’ailleurs le support de WebAssembly est déjà assez répandu comme l’indique caniuse.com.

Abbrégé wasm, WebAssembly en est à ses balbutiements et soulève pas mal d’interrogations…
Est-ce qu’à terme WebAssembly remplacera JavaScript ?
Même si nous sommes pas toujours fan du JavaScript, son remplacement par un langage ne changera pas les mauvaises pratiques en bonnes manières… De toute façon, WebAssembly a été conçu pour fonctionner avec JavaScript et non pas pour le suppléer dans l’ensemble de ses fonctions. Leur imbrication est déjà opérationnelle. En effet, on peut charger des modules WebAssembly au sein de JavaScript et partager des fonctionnalités entre les deux.
Il y a fort à parier que les frameworks Un framework est un ensemble d'outils et de bibliothèques qui fournit une structure et des fonctionnalités préétablies pour développer des applications, simplifiant ainsi le travail des développeurs en offrant des solutions prêtes à l'emploi. type angular, react ou vue.js, se dotent de composant WebAssembly pour accélérer les calculs complexes qu’ils ont a effectuer. On notera que l’équipe React de Facebook réfléchirait à remplacer le code de leur DOM Le DOM (Document Object Model) est une représentation en structure d'arbre d'un document HTML ou XML, permettant aux développeurs d'accéder et de manipuler dynamiquement les éléments d'une page web via des langages de programmation comme JavaScript. virtuel par une version WebAssembly.
Ce qui est très intéressant avec WebAssembly c’est son interopérabilité : on utilise le même code binaire pour tout navigateur plus besoin de faire des cas selon tel ou tel navigateur. JavaScript pourrait donc se voir alléger de certaines parties complexes et non-universelles.
WebAssembly est-il SEO friendly ?
A priori, WebAssembly n’est pas plus et pas moins SEO friendly que JavaScript. Le référencement naturel Le référencement naturel, ou SEO (Search Engine Optimization), est l'ensemble des techniques visant à améliorer la visibilité d'un site web dans les résultats de recherche des moteurs comme Google, sans utiliser de publicité payante. d’un code WebAssembly a donc les mêmes contraintes que le JavaScript. Pour pouvoir être indexer par les moteurs de recherche les applications utilisant angular, react ou vue.js et donc désormais WebAssembly passent par un pré-rendu coté serveur .
C’est clairement pas l’optimum. Mais là encore (comme pour CSS Houdini), ce n’est pas le langage qui est en cause mais l’usage qui en est fait. Si le 4ème principe, selon les bonnes pratiques d’ Opquast Opquast est un ensemble de bonnes pratiques et de certifications pour améliorer la qualité et l'accessibilité des sites web, couvrant des aspects comme l'ergonomie, la performance, la sécurité et le référencement. , était respecté on en serait pas là :
Développer des interfaces enrichissables
Développez d’abord vos applications sans Javascript ni Ajax AJAX (Asynchronous JavaScript and XML) est une technique qui permet de charger des données en arrière-plan sans recharger la page entière, rendant les applications web plus réactives et dynamiques. pour qu’elle fonctionnent dans tous les contextes.
Mais philosophiquement, WebAssembly nous pose un autre cas de conscience…
Quid du caractère ouvert d’un code compilé ?
WebAssembly est un code compilé. Ce qui signifie : Adieu, Ctrl + U ! Adieu, view code source ! Adieu, voir le code source ! Ayant appris mon métier en regardant des sources de toutes provenances, je ne peux que me désoler face à toute offuscation d’un code source.
Dans le même temps, Saint Tim Berners-Lee lance son Contrat Pour Le Web, ayant pour baseline « un plan d’action mondial pour rendre notre monde en ligne sûr et responsabilisant pour tous ». Notez le paradoxe de la standardisation au W3C d’un langage compilé par rapport au point 3 du principe 6 « Développer des technologies qui soutiennent le meilleur de l’humanité et luttent contre le pire » énoncé ainsi :
En investissant dans les communs numériques et en les soutenant :
1 – En respectant et en développant davantage les standards Web ouverts.
2 – En faisant la promotion de l’inter-opérabilité, des technologies open-source, du libre accès, des connaissances libres et des pratiques et valeurs ouvertes en matière de données.
Même en envisageant la possibilité d’une option du type source map, on s’éloigne quelques peu d’un Web ouvert…
Source : web.developpez.com