
Progressive Web Site ou quand PWA + CMS = PWS
Et oui, les enfants sont ravis ! Nous pouvons désormais allier CMS et PWA pour en tirer le meilleur des 2 mondes. Si vous avez lu l’article sur les PWA ( Progressive Web App Une Progressive Web App (PWA) est une application web qui offre une expérience utilisateur semblable à une application native, avec des fonctionnalités comme le mode hors ligne, les notifications push et l'ajout à l'écran d'accueil. ), vous êtes au fait de ce qui est la tendance technologique du moment. Toutefois, quel intérêt pour un site internet quel qu’il soit ? Qu’est-ce que serait un PWS : Progressive Web Site ?
Serviceworker
Ce qu’il faut bien comprendre avec une PWA : un script nommé serviceworker va s’exécuter en parallèle de la page web. Mais pour être plus exact, il s’exécute en parallèle de l’ensemble des pages du site (d’où le concept de Progressive Web Site). Il peut scruter chaque changement de page, chaque chargement de ressources (images, CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. , JS JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. , etc), et tous les événements qu’on lui demandera de scruter.
Aujourd’hui, on l’utilise beaucoup pour fournir une expérience hors-connexion du site, comme sur ce site par exemple. En effet, à chaque fois que vous allez sur une page du site artwai.com, elle est mise dans le cache Le cache est un espace de stockage temporaire qui conserve des données fréquemment utilisées pour accélérer leur accès ultérieur, réduisant ainsi les temps de chargement et la consommation de ressources. applicatif du navigateur. Et dès que vous êtes hors-connexion, le site artwai.com :
- signale que vous êtes hors-connexion
- fournit quand même la page si elle est dans le cache
- renvoie sur une page dédiée nommée offline qui liste l’ensemble des pages que vous pouvez consulter hors connexion.
Ce n’est qu’une des applications possibles :
- la mise en cache peut ne pas être automatique mais à la demande comme une sorte de panier d’article
- on peut intercepter les connexions lentes pour ré-envoyer la page en cache, plutôt que d’attendre le retour du serveur. Cela sera certainement encore plus démocratisé avec l’arrivée de l’ API Une API (Application Programming Interface) est un ensemble de règles permettant à différents logiciels de communiquer entre eux. Elle simplifie l'intégration et l'échange de données entre systèmes. Network Information dans les navigateurs. Lire la spécification du W3C Le World Wide Web Consortium (W3C) est une organisation internationale qui développe des standards ouverts pour assurer la croissance à long terme du web, comme HTML, CSS, et XML. « Network Information API » en cours d’écriture.
- une solution de tracking, d’analyse statistique peut y être déporté.
Bref, tout reste à inventer, à imaginer et bien sûr à optimiser.
Web Push Api
Pour pouvoir profiter des notifications Web via l’API Web Push, il vous faut une PWA et surtout un serviceworker. Dès lors comme sur ce site, vous pouvez notifier les nouveaux articles voire même d’autres messages selon un workflow qui vous est propre.
La promesse de ce service c’est le réengagement de vos utilisateurs. Pour cela il faut qu’ils autorisent dans leur navigateur les notifications du site web.


Manifest
Le manifest est un fichier JSON Le JSON (JavaScript Object Notation) est un format léger de données structuré en texte, utilisé pour échanger des données entre un serveur et un client web. Il est lisible par l'homme et facile à analyser par les machines. qui indique au navigateur que le site peut être « installé » comme une application à part entière. En fait il s’agit de lancer une fenêtre du navigateur depuis une icône de lancement sur votre bureau ou dashboard. Cette fenêtre si déclarée en mode « fullscreen » peut être complètement dénuée des interfaces propres au navigateur c’est à dire sans la barre d’ URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. , les barres d’outils, la barre de statut, etc… C’est en ce sens que la PWA se rapproche vraiment des applications dites natives.
Sur certains navigateurs comme Chrome, on peut même créer un bouton d’installation dans sa page web.
Du coup, les sites internes de gestion, les pages de monitoring, les interfaces enrichies peuvent pleinement s’exprimer dans un contexte qui leur est propre.
Progressive Web Site ?
C’est en regardant une vidéo du Chrome Dev Summit de 2017. Que nous avons découvert cette équation :
PWA + CMS = PWS
Progressive Web Application + Content Management System = Progressive Web Site
À ce jour, il n’y a pas de plugin « magique » qui peut transformer votre site WordPress WordPress est un système de gestion de contenu (CMS) open-source qui permet de créer et gérer facilement des sites web, des blogs et des boutiques en ligne sans compétences en programmation. (ou ClassicPress) en Progressive Web Site. Il y a bien sur plusieurs plugins plus ou moins compatibles entre eux mais la réussite de leur intégration L'intégration consiste à assembler des éléments visuels (HTML, CSS, JavaScript) pour transformer des maquettes graphiques en pages web fonctionnelles et interactives, tout en respectant les standards du web. dépend de beaucoup de paramètres comme la qualité du thème Un thème est un ensemble de fichiers de design et de mise en page utilisés pour personnaliser l'apparence visuelle d'un site web ou d'une application sans modifier sa structure ou ses fonctionnalités. , la configuration du serveur et la compatibilité avec les autres plugins. Voici les choix que nous avons fait pour le site de notre agence web à Rennes : artwai.com.
Favicon pour le manifest
Favicon by RealFaviconGenerator est un plugin qui génère un favicon Le favicon est une petite icône associée à un site web, affichée dans l'onglet du navigateur, la barre de favoris, ou à côté de l'URL. Il aide à identifier visuellement un site parmi plusieurs onglets ouverts. pour presque tous les navigateurs parmi eux ;
- Windows (IE, Chrome, Firefox, Opera, Safari)
- Mac (Safari, Chrome, Firefox, Opera, Camino)
- iOS (Safari, Chrome, Côte)
- Android (Chrome, Firefox)
- Surface (IE)
Déjà il génère un vrai .ico multi-résolution (là, seuls les anciens peuvent apprécier la qualité de la chose). Puis il génère tous les formats d’icônes nécessaires à tous les navigateurs précédemment cités, pour finalement lier ces images via les bonnes balise link dans le <head> des pages du site.
Mais là où il devenu encore plus transversale c’est qu’il génère ce fameux fichier manifest propre au PWA et donc à un Progressive Web Site. Pour cette partie, pas de risque de conflit avec quoi que ce soit. Le plugin est simple, efficace et ne pose aucun souci de web performance.
Serviceworker et Web Push : fait maison
Pour le coup, il a fallu mettre les mains dans le code. Avec l’aide de la lib Workbox, le serviceworker est intégré dans notre thème framework Un framework est un ensemble d'outils et de bibliothèques qui fournit une structure et des fonctionnalités préétablies pour développer des applications, simplifiant ainsi le travail des développeurs en offrant des solutions prêtes à l'emploi. avec en première fonctionnalité la mise en cache pour la web performance La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. et en second, le fonctionnement hors-connexion. Les points de contrôle sont essentiels :
- vérification de l’usage des bons caches applicatifs
- vérification du mode hors-connexion
- mise en place d’une gestion des versions pour vider les caches après un changement de version d’un des composants du thème.
Et tout le fonctionnement doit être testé dans Chrome, Firefox, Edge, Safari sous iOS, etc…
Ensuite nous avons fait le choix d’avoir un service de notification web complètement autonome, ne dépendant pas de service tiers comme les plugins One signal ou SendPulse. Pour cela nous avons utiliser la lib web-push en php qui gère les envois des notifications soit manuellement soit selon une date planifiée. Enfin, les notifications web sont activées uniquement sur l’actualité chaude c’est à dire les articles (What’ Else ?).
Cotés navigateur, c’est le serviceworker qui intègre les notifications web notamment la gestion de l’inscription et les envois des notifications. Et là encore tout le fonctionnement doit être testé dans Chrome, Firefox, Edge, Safari sous iOS, etc…
Validation technique
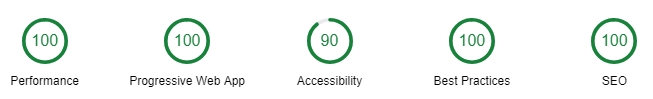
Tout les navigateurs basés sur Chromium incluent les outils d’audit basé sur 5 critères :
- Performance,
- Progressive Web App,
- Accessibility,
- Best Practices,
- et SEO Le référencement naturel, ou SEO (Search Engine Optimization), est l'ensemble des techniques visant à améliorer la visibilité d'un site web dans les résultats de recherche des moteurs comme Google, sans utiliser de publicité payante. .
Une note est attribuée à chaque critère sur 100 selon un référentiel établi, il est vrai, par Google qui donc le pousse régulièrement dans ses recommandations en matière de référencement. C’est sur ce même outil qu’est basé The Performance Game et Web.dev dont on vous a déjà parlé précédemment.
Voici ce que ça donne sur artwai.com pour la plupart des pages.

Nous pensons que nous sommes qu’aux prémices de ce qui est possible de faire avec les Progressive Web Sites, surtout avec les serviceworkers. Si le gain est évident en matière de web performance, il y a aussi beaucoup à attendre sur la structure des pages et des fonctionnalités associées. Notamment, en déportant des événements depuis une page vers un serviceworker. Par exemple : le tracking à des fins d’analyse, le cookie Les cookies sont de petits fichiers texte stockés sur l'ordinateur de l'utilisateur par un site web. Ils servent à conserver des informations sur la navigation, comme les préférences de langue ou les sessions de connexion. consent pour la RGPD Le Règlement Général sur la Protection des Données (RGPD) est une loi européenne visant à protéger les données personnelles des citoyens en encadrant leur collecte, utilisation et stockage, et en imposant des obligations aux organisations qui les traitent , l’affichage de publicité, de chatbox, etc…