Valider le code de son site internet

Valider le code de son site web : en voilà une idée qui peut sembler bonne a priori si l’on veut s’assurer de la qualité du code produit. Toutefois, les outils de validations font fis des contraintes techniques de votre projet et peuvent même vous induire en erreur. Il est donc de bon ton de comprendre ce que l’on teste et de savoir lire les résultats.
Valider le code HTML
Pour cela le W3C Le World Wide Web Consortium (W3C) est une organisation internationale qui développe des standards ouverts pour assurer la croissance à long terme du web, comme HTML, CSS, et XML. nous fournis un premier outil en ligne qui permet de tester la syntaxe de l’ html Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. d’une page depuis son URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. . Dans le principe, on peut imaginer que tester les principales pages types de votre site avec ce validateur. Le résultats est présenté sous la foirme d’une liste d’erreurs et d’avertissements. Vous aurez vraisemblablement quelques erreurs sur vos pages et quelques avertissements. Le point important est de vérifier la bonne fermeture des balises HTML. Sinon vous vous exposez à de nombreux bugs d’affichage et vous risquez donc de dégrader l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. .
Toutes les autres indications n’ont la plupart du temps aucun impact sur votre affichage et sur votre référencement. Prenez soin de traiter les erreurs ou d’en connaitre la raison. Les avertissements n’ont qu’une valeur indicative de bonnes pratiques. Si vous testez « https Le HTTPS (HyperText Transfer Protocol Secure) est la version sécurisée du protocole HTTP. Il chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des communications. ://www.amazon.com/ » vous obtiendrez quelque chose d’assez dantesque (+de 100 erreurs). Ce qui n’empêche pas d’avoir un certains succès en terme d’audience… Sur artwai.com nous en sommes à 0 erreur.
A noter que la politique du moteur de recherche Google concernant la validité du code est explicite :
Il peut s’avérer utile et positif d’utiliser un code conforme aux standards W3C, car il sera plus facilement explorable par les moteurs de recherche, et plus facile à manipuler par le(s) webmaster(s). Toutefois, les pages 100% valides W3C ne sont pas directement favorisées dans leur classement sur Google.
Nous conseillons aux webmasters de se focaliser sur l’utilisateur avant tout, et faire en sorte que les pages soient compatibles avec différents navigateurs et appareils (mobiles, tablettes, pc, etc) est à notre sens prioritaire par rapport à la validation W3C.
Enfin en matière de Web Performance, un code sans erreur est toujours plus rapide a exécuter par les navigateurs. Et cela reste valable aussi pour le CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. et le JS JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. .
Valider le code CSS
https://jigsaw.w3.org/css-validator/
Même type d’outil que le précédent : vous rentrez une URL il vous donne un résultat sous forme de liste.
En l’occurrence la validation du code CSS a un intérêt somme toute relative. A priori, le validateur CSS du W3C n’arrive pas à suivre l’évolution de ce langage et nous retourne un certains nombre de propriétés CSS pourtant bien répandues dans les navigateurs comme étant des erreurs. Toutefois, une erreur de syntaxe une accolade non fermée pourraient être à l’origine de nombreux problèmes d’affichage. Au delà de çà, vu que le code CSS aujourd’hui n’est quasiment plus écrit à la main et passe par des préprocesseurs Un préprocesseur est un outil qui transforme du code avant qu'il ne soit compilé ou interprété. En web, des préprocesseurs CSS comme Sass ou LESS ajoutent des fonctionnalités pour faciliter l'écriture du CSS. plus ou moins complexes, il n’y a généralement plus en sortie d’erreurs de syntaxe. Sur les fichier CSS d’artwai.com, nous en sommes a 3 erreurs ; toutes concernant des propriétés non reconnues par le validateur et pourtant bien supportées.
Valider le code Javascript
Étonnamment ( sentez l’ironie dans le ton de l’auteur ), il n’y a pas d’outil simple qui via une url peut vous sortir un test de conformité à quoi ce soit en javascript… Ici donc point de salut, il faut passer par les outils d’intégrateur en ouvrant la console de son navigateur (généralement grâce à la touche F12) pour y voir la présence ou non d’éventuelles erreurs.
Mais il n’y a pas d’outil magique qui permet de valider le code Javascript. De plus là encore les fichiers produits passent souvent par des préprocesseurs qui doivent garantir à minima une syntaxe correcte. Pour le reste, seul les retours des utilisateurs et l’œil humain fera la différence. La complexité du code Javascript aujourd’hui peut être soumis a tant d’aléas et de sources disparates que vous ne pouvez que vous référez à des « sachants », des développeurs JS aguerris comme nous en avons quelques uns chez artwaï.
Valider le flux RSS
https://validator.w3.org/feed/
Petit rappel pour certains, un flux RSS (Really Simple Syndication) est un fichier produit automatiquement, rassemblant les derniers contenus d’un site web au format XML. Le fait est que ces fichiers sont très « virals » et les moteurs de recherche en sont très friands. De plus, vos lecteurs peuvent utiliser ce fichier pour vous suivre dans leur lecteur de news habituel ( comme l’excellent Feedly que je recommande chaudement ).
Du coup, on comprend mieux pourquoi valider le code RSS : pour avoir la certitude que ce type de fichier soit bien formaté. Et là, la validateur est d’une simplicité enfantine : vous rentrez l’url du flux RSS et si c’est valide vous avez droit aux congratulations comme pour artwai.com.
Le 3 en 1 du W3C
https://validator.w3.org/unicorn/
Sur ce validateur qui regroupe les 3 validateurs du W3C, en indiquant une seul fois l’url de la page, vous validez le code HTML, CSS et RSS .
Valider son certificat SSL
https://www.ssllabs.com/ssltest/
Cet outil mis à disposition par la société californienne Qualys ( qui offre des services liés à la sécurité dans le cloud ) permet ( non pas de valider le code SSL Le SSL (Secure Sockets Layer) est un protocole de sécurité qui chiffre les données échangées entre un navigateur et un serveur, garantissant la confidentialité et l'intégrité des informations lors des communications en ligne. ) mais de tester la qualité de votre certificat SSL. Comme on l’a déjà mentionné, vos sites doivent utiliser le HTTPS et non plus HTTP Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. et cela signifie disposer d’un certificat SSL.
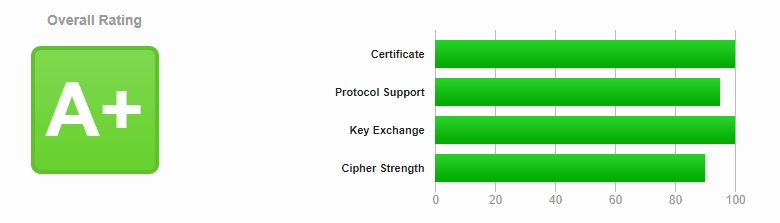
La note est donnée de A à F et établie selon 3 critères :
- prise en charge du protocole à 30%,
- compatibilité des échanges de clés à 30%,
- et résistance des chiffres à 40%
Donc, plus votre certificat sera sécurisé et compatible avec moult terminaux plus la note attribuée sera élevée. Le rendu est assez simple à lire, jugez plutôt avec le score du SSL sur artwai.com ;
Valider son favicon
https://realfavicongenerator.net/favicon_checker
Nous vous avions déjà parlé dans l’article sur les PWS de RealFaviconGenerator qui génère ce fameux favicon Le favicon est une petite icône associée à un site web, affichée dans l'onglet du navigateur, la barre de favoris, ou à côté de l'URL. Il aide à identifier visuellement un site parmi plusieurs onglets ouverts. . Un favicon est une icône représentant un site web qui est utilisé :
- par les navigateurs :
- dans la barre d’adresse,
- les signets,
- les onglets
- ou par les systèmes d’exploitation :
- pour les raccourcis sur le dashboard d’un mobile Android ou iOS
- et le bureau d’un linux ou windows.
Autant vous dire qu’il s’agit de l’identité de votre site qui est en jeu. Ainsi l’outil Favicon checker de realfavicongenerator.net permet de vérifier que tout est bien présent pour :
- Windows (IE, Chrome, Firefox, Opera, Safari)
- Mac (Safari, Chrome, Firefox, Opera, Camino)
- iOS (Safari, Chrome, Côte)
- Android (Chrome, Firefox)
- Surface (IE)
Vu que nous utilisons le plugin de WordPress WordPress est un système de gestion de contenu (CMS) open-source qui permet de créer et gérer facilement des sites web, des blogs et des boutiques en ligne sans compétences en programmation. pour générer ce favicon : pas de surprise pour la validation de notre site tout est OK !
Valider… mieux : mesurer sa performance web
Alors pas de surprise, on recommande MilleCheck.ai. Déjà parce qu’il va vérifier un certains de points essentiels en terme de qualité et surtout car il vous donne les métriques les plus importants à suivre en un coup d’œil tout en permettant une personnalisation des tableaux de bord. Concernant le site artwai.com nous obtenons toujours la note de 100%, et en tant que démonstrateur de notre savoir-faire nous y veillons quotidiennement.
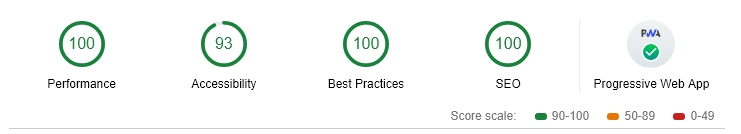
A noter toutefois, que nous utilisons aussi l’outil d’audit Lighthouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. inclus dans Chrome pour valider la prise en compte des recommandations de google. D’ailleurs nous avons gagné 3 points en accessibilité L'accessibilité numérique garantit que les sites et applications sont utilisables par tous, y compris les personnes handicapées, via des pratiques comme l'utilisation de texte alternatif et la navigation au clavier. depuis notre dernier article s’y rapportant :

Valider son SEO auprès de Google
https://search.google.com/search-console/about?hl=fr
La démarche est un peu plus complexe qu’un simple champ url à remplir. Il faut créer un compte Google, vous faire reconnaître en tant que propriétaire et enfin renseigner différentes informations. Mais la Search Console La Search Console est un outil gratuit de Google qui permet aux propriétaires de sites web de surveiller, analyser et optimiser la visibilité de leur site dans les résultats de recherche Google. de Google a le mérite de centraliser l’ensemble des points dont le moteur de recherche a besoin pour bien indexer votre site. Et les tests de validité sont nombreux et ne font pas que valider le code :
- robots.txt
- sitemaps Un sitemap est un fichier XML ou HTML qui liste toutes les pages importantes d'un site web, aidant les moteurs de recherche à explorer et indexer le contenu de manière plus efficace.
- ergonomie mobile
- redirection
- pages AMP
- schéma renseignés en Json Le JSON (JavaScript Object Notation) est un format léger de données structuré en texte, utilisé pour échanger des données entre un serveur et un client web. Il est lisible par l'homme et facile à analyser par les machines. -LD
De plus, vous êtes informés en temps réels des éventuelles erreurs qui pourraient apparaître. Attention : la search console n’est pas infaillible. Elle peut remonter de fausses erreurs momentanément à cause d’un problème réseau ou un bug introduit par des mises à jour fréquentes de l’outil. L’utilisation de cet outil pourrait faire l’objet d’un nouvel article à lui seul…