Comment la vitesse d’un site web influence le référencement et l’UX ?

Pas un jour sans qu’un nouvel article, un livre blanc, un représentant de Google ou un expert en référencement, une agence web rennaise ne vous dise que l’optimisation de la vitesse est primordiale. Dernière nouvelle, les développeurs de Chrome ont annoncé vouloir étiqueter les sites lents… Pourquoi tant d’articles et d’atermoiements sur le sujet ? Principalement parce que la vitesse d’un site internet influence le référencement de manière significative, mais aussi parce qu’il s’agit de soigner l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. .
Vous n’aurez pas une seconde chance pour la première impression
Tout commence par la vitesse. Vos visiteurs, vos clients, devront d’abord charger votre site web avant d’accéder au contenu que vous leur proposez. Si le chargement prend du temps (trop), n’oubliez pas que même avec un contenu pertinent :
53% des personnes quitteront une page mobile
si elle prend plus de 3 secondes à se charger.
– source benchmark Google sur la vitesse des pages mobiles.
Conclusion : ne pas investir dans un site web rapide, c’est comme si vous ne vous souciez pas de vos clients.
Les conversions chutent fortement chaque seconde de chargement !
Pourquoi améliorer la vitesse d’un site ?
Concrètement, quelles sont les raisons pour améliorer la vitesse de chargement de votre site ?
- Les sites rapides sont plus faciles à crawler par les moteurs de recherche.
- La vitesse du site est un facteur de positionnement.
- La vitesse améliore l’expérience l’utilisateur.
- Les taux de rebond Le taux de rebond est le pourcentage de visiteurs qui quittent un site web après avoir consulté une seule page, sans interagir avec d'autres pages ou éléments du site. sont réduis.
- Et enfin les sites rapides ont des taux de conversion plus élevés.
Ainsi, améliorer la vitesse de votre site sert donc le bien-être des moteurs de recherche et surtout celui de vos internautes.
Les sites rapides sont plus faciles à crawler
Les structures des sites modernes deviennnent complexes et conservent une antériorité riche de plusieurs années. Les robots des moteurs de recherche doivent parcourir l’ensemble des pages pour en faire l’exploration avant de les indexer et les ré-indexer.
Or ce parcours, ce crawl, est déterminé par un budget temps. Google définit un temps alloué à l’exploration de vos pages. Plus vos pages sont rapides, plus le nombre pages parcourues par le robot sera élevé. Il s’agit autant d’un budget d’exploration que d’un taux d’exploration. Si vos pages sont rapides, Googlebot viendra plus souvent et explorera plus de pages.
La vitesse du site est un facteur de positionnement
En juillet 2018, Google a lancé son algorithme ‘Speed Update’, qui fait de la vitesse du site un facteur de classement pour les recherches mobiles. Depuis, avec le développement IA, Google utilise l’algorithme d’apprentissage machine nommé RankBrain pour comprendre ce qui doit aller sur la première page de résultats des moteurs de recherche. Il étudie comment les utilisateurs interagissent avec les sites Web.
Google RankBrain prend en compte deux facteurs pour mesurer le classement des sites Web : le taux de clics ( CTR Le CTR (Click-Through Rate) est le taux de clics, qui mesure le pourcentage de personnes ayant cliqué sur un lien par rapport au nombre total de vues ou d'impressions. Il est utilisé pour évaluer l'efficacité des publicités ou des résultats de recherche. ) et le temps de séjour. Seul le deuxième facteur est lié à la vitesse du site Web : le Dwell Time.
Qu’est-ce que Dwell Time ?
Il s’agit d’un facteur de classement Google lié à la vitesse et à la réactivité de votre site Web. Dwell time représente le temps que les utilisateurs passent sur votre site Web. Plus les visiteurs restent longtemps sur votre site Web, plus Google vous positionne en tête des résultats de recherche.
Principe de classement par RankBrain
Si la plupart des visiteurs atterrissant sur votre site partent en moins de 5 secondes, c’est un mauvais signal (taux de rebond élevé) pour Google. RankBrain dit automatiquement à Google que « les utilisateurs ont une mauvaise expérience avec votre site ». Une mauvaise expérience signifie simplement que les gens ne sont pas satisfaits de votre site et de son fonctionnement.
Et ensuite ? Google abandonne simplement votre classement parce qu’il veut la meilleure expérience pour ses utilisateurs.
Deux critères sont pris en compte par cet abandon. Soit votre contenu n’est pas intéressant pour vos utilisateurs, soit les temps de chargements sont trop longs… bref l’expérience utilisateur est mauvaise.
La vitesse d’un site améliore l’expérience l’utilisateur
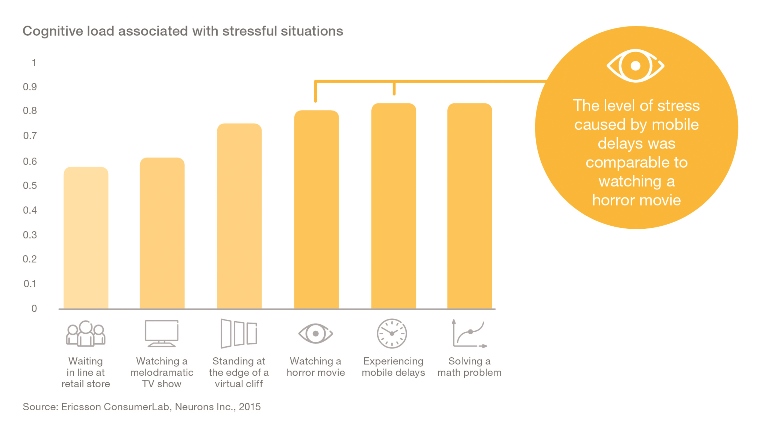
Selon une étude d’Ericsson research en 2015, le niveau de stress ressenti par utilisateur suite à des lenteurs sur mobiles est comparable à celui d’un film d’horreur !

Pensez à toutes les fois où vous avez maudit l’écran en attendant qu’une page se charge. Cela arrive si souvent… Améliorer la vitesse de votre site signifie satisfaire vos utilisateurs, vos clients. qui reviendront plus souvent et éventuellement d’acheteront plus…
Les sites rapides ont des taux de rebond plus faibles…
Avoir un site ou une plateforme de commerce électronique qui prend du temps à se charger ne vous servira à rien. Pire ! Vos utilisateurs ont cliqué sur votre lien et en une fraction de seconde, ils vous quittent pour ne jamais revenir. Et cela est encore pire, si vous avez investi dans une campagne de pub en ligne pour atterrir sur une page trop lente… Le taux de rebond n’est clairement pas votre ami…
De plus, plus votre taux de rebond est élevé, moins votre site sera bien classé sur Google. Pour preuve, une analyse de 1,3 million de résultats de recherche Google par Backlinko a montré que les sites Web ayant un taux de rebond plus faible sont mieux classés.
…et des taux de conversion plus élevés !
Un internaute sur quatre abandonne une page si son chargement dure plus de dix secondes, et ensuite il part chez vos concurrents.
Rappelons les chiffres que nous citons souvent :
- +1sec = -7% du taux de conversion
1 seule seconde de chargement en trop peut coûter jusqu’à 7% du taux de conversion. - 67% du taux d’abandon du panier
67% des acheteurs en ligne déclarent la lenteur du site comme étant la raison principale d’abandon du panier.
En offrant un site rapide, vous travaillez non seulement à améliorer votre taux de conversion, mais vous renforcez également la confiance et la fidélité à votre marque.
Évitez le bonnet d’âne
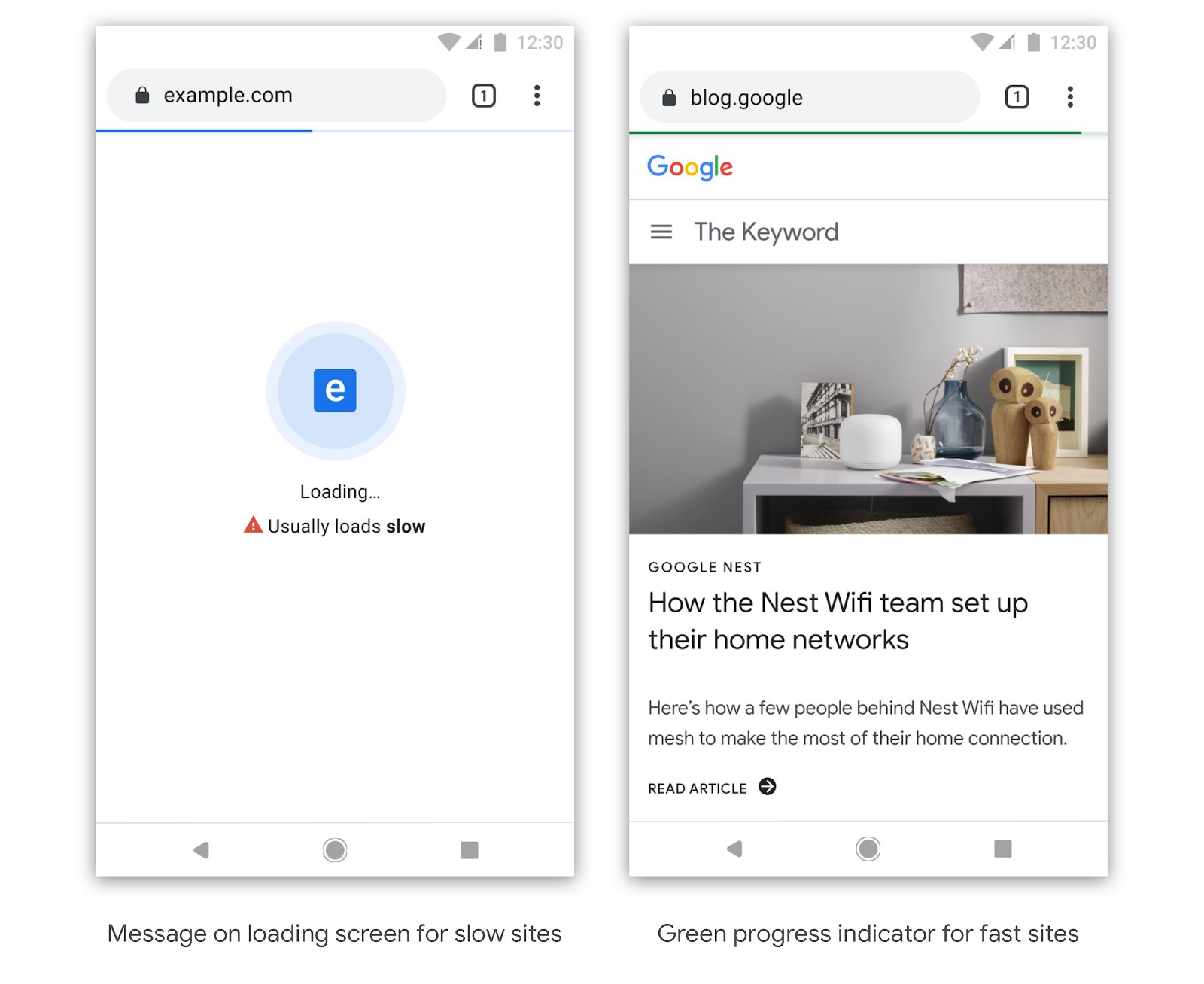
And last but not least, lors du dernier Chrome Developer Summit les développeurs ont soumis l’idée d’un étiquetage visuel des sites lents !

Bien que les choix d’UX pour identifier les sites lents ne soient pas encore définitif, la volonté de Google d’accélérer le web ne reculera devant rien. Même si cela n’est qu’au stade de projet il y a fort à parier que cela se mette en place. Dès lors, nous vous recommandons chaudement de vous poser la question sur ce sujet. Car il y a matière à agir :
- analyser votre TTFB,
- optimiser vos fonts,
- systématiser le Lazy Loading,
- reformuler vos JavaScript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. en vous passant de jQuery,
- fiabiliser vos parcours utilisateur,
- et tant d’autres…
Tout cela pour améliorer vos temps de chargements car la web performance n’est pas qu’un jeu, où vous cherchez à atteindre le meilleur score dans les outils de tests comme MilleCheck.ai ou LightHouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. . Il s’agit d’être visible pour atteindre vos objectifs. Et donc il est encore temps de mettre les bonnes pratiques en oeuvre si vous voulez éviter ce bonnet d’âne. Et pourquoi pas obtenir un label « qualité d’expérience utilisateur » que Google pense aussi mettre en place pour promouvoir ces bonnes pratiques. Pour vous servir, il existe une agence web sur Rennes qui maîtrise le sujet…
Sources : yoast.com, seoblog.com, ryte.com.
Photo par Veri Ivanova via Unsplash.



