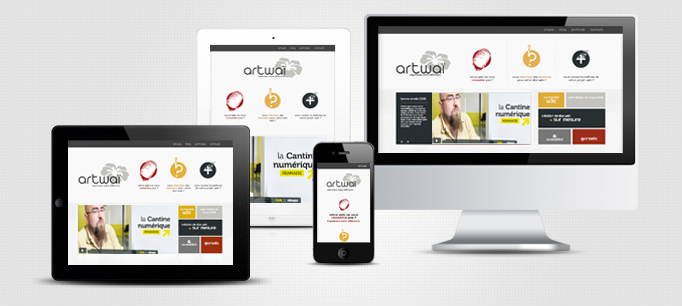
Votre Web est-il Responsive ?
On vous en a parlé il n’y a pas longtemps, il y a de plus en plus de site web responsive. Voici une simple vidéo effectuée avec ce site pour comprendre comment fonctionne le responsive Le responsive design est une approche de conception web qui permet à un site de s'adapter automatiquement à différentes tailles d'écran (ordinateurs, tablettes, smartphones), offrant ainsi une expérience utilisateur optimale sur tous les appareils. design. Votre site est-il responsive ?
Responsive : définition
Un site web adaptatif ou site web responsive est conçu pour offrir au visiteur une expérience de consultation optimale facilitant la lecture et la navigation.
L’utilisateur peut ainsi consulter le même site web à travers une large gamme d’appareils (moniteurs d’ordinateur, smartphones, tablettes, TV, etc.) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui dégradent considérablement l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. .
Comment çà marche ?
L’essentiel de la technicité se trouve dans les media queries Les media queries sont une fonctionnalité CSS qui permet d'appliquer des styles spécifiques en fonction des caractéristiques de l'appareil utilisé, comme la taille de l'écran, pour rendre les sites web adaptatifs (responsive design). dont on vous avait un peu parlé lors de la refonte de notre site en responsive design.

Media Queries
Les media queries sont issues de la spécification de CSS3. Elles permettent de regrouper des instructions d’affichage CSS Le CSS (Cascading Style Sheets) est un langage utilisé pour décrire l'apparence et la mise en page des documents HTML, en définissant des styles comme les couleurs, polices, marges, et positionnements des éléments sur une page web. selon des conditions propre au terminal entrain d’afficher la page HTML Le HTML (HyperText Markup Language) est le langage standard utilisé pour structurer et afficher le contenu sur le web. Il définit des éléments comme les titres, paragraphes, liens, images, et autres composants d'une page web. . Ainsi les media queries permettent de cibler :
- Le type de média
- La taille de l’écran
- La taille de la fenêtre
- La résolution
- L’orientation
On peut ainsi définir ce qui s’applique à tel ou tel type d’appareil selon des règles complètement séparées ou alors en prévoyant des éléments communs.
Avantages d’un site responsive
- Un seul document HTML certes plus complexe à maintenir que 2 documents distincts mais conforme aux règles accessibilité L'accessibilité numérique garantit que les sites et applications sont utilisables par tous, y compris les personnes handicapées, via des pratiques comme l'utilisation de texte alternatif et la navigation au clavier. et plus cohérent.
- Une seule URL Une URL (Uniform Resource Locator) est l'adresse unique d'une ressource sur Internet, comme une page web, une image ou un fichier, permettant de la localiser et d'y accéder via un navigateur. ce qui évite les doublons de contenus et donc améliore le référencement.
Conclusion
Le responsive design nécessite une certaine méthodologie aussi bien en phase de conception que de développement front-end. Mais il a un effet « Waouh » certain. Rien aujourd’hui n’empêche son adoption. Au contraire, tout va dans ce sens même sur les CMS comme WordPress.
Toutefois, à trop vouloir en faire on peut rapidement se retrouver avec une interface qui sera trop longue à charger et donc pénaliser la web performance du site. Tout est histoire d’expérience, de connaissance et de compromis.




