
Web.dev : un nouvel outil de Google
Google a lancé pas plus tard que la semaine dernière une nouvelle plateforme intitulée web.dev. Posons-nous et au-delà de l’annonce, regardons ce qu’il y a dedans : référentiel et Lighthouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. .
Présentation selon web.dev
« Web.dev est la ressource ultime pour les développeurs de tous horizons pour apprendre, créer et résoudre sur le web. Il vise non seulement à éduquer les développeurs, mais aussi à les aider à appliquer ce qu’ils ont appris à tout site sur lequel ils travaillent, qu’il soit personnel ou professionnel.
(..) En termes simples, nous avons réalisé que la seule façon d’améliorer le Web est d’aider les gens qui le construisent à réussir.
Et le web peut être meilleur. »
Traduction depuis https://web.dev/about
Ne pas confondre Web.dev avec WebDev, l’outil pour créer des sites web WYSIWYG édité par la société française PC SOFT.
In the box
Ami anglophobe passez votre chemin, pour le moment tout est en anglais. Sur Web.dev, deux entrées : learn et measure.
learn : un base de connaissance

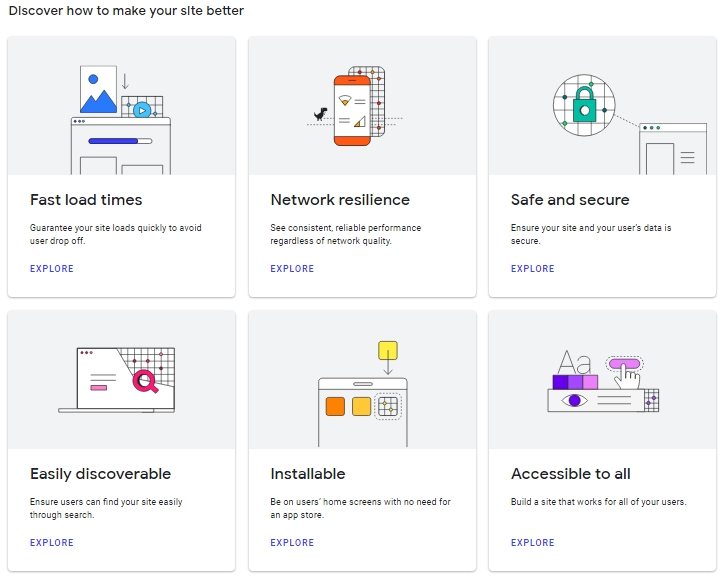
Sur le volet apprentissage web.dev fournit, pour le moment, 6 articles de référence :
- Temps de chargement rapides
Garantissez vos chargements de site rapidement pour éviter que l’utilisateur ne les abandonne. - Résilience du réseau
Bénéficiez de performances constantes et fiables, quelle que soit la qualité du réseau. - Sûr et sécurisé
Assurez-vous que votre site et les données de vos utilisateurs sont sécurisés. - Facilement découvrable
Assurez-vous que les utilisateurs peuvent trouver votre site facilement grâce à la recherche. - Installable
Soyez sur les écrans d’accueil des utilisateurs sans avoir besoin d’un app store. - Accessible à tous
Créez un site qui fonctionne pour tous vos utilisateurs.
Sur chaque article, après une brève introduction, on y trouve une liste de liens vers des recommandations et des ressources que Google préconise en matière de développement web.
measure : l’outil lighthouse délocalisé
L’outil de mesure de web.dev va attribuer une note sur 100 sur 5 critères :
- Performance
- PWA
- Accessibility
- Best Practices
- SEO Le référencement naturel, ou SEO (Search Engine Optimization), est l'ensemble des techniques visant à améliorer la visibilité d'un site web dans les résultats de recherche des moteurs comme Google, sans utiliser de publicité payante.
Bref c’est ni plus, ni moins que les mêmes critères utilisés par l’outil d’audit Lighthouse embarqué dans Chrome, dont on vous a déjà parlé succinctement en mai 2018.
L’avis d’artwaï
La partie référentiel « learn » est vraiment intéressante même si très orientée environnement Google. Ce qui signifie, que les recommandations faites ne tiennent pas forcément compte des 30% de part de marché des navigateurs qui n’utilise pas un moteur Chromium. De plus elle se présente comme la « ressource ultime » sans jamais mentionner le W3C Le World Wide Web Consortium (W3C) est une organisation internationale qui développe des standards ouverts pour assurer la croissance à long terme du web, comme HTML, CSS, et XML. ou le WHATWG, on peut trouver cela un poil arrogant…
Concernant la partie « measure », pour le moment, on comprend le pourquoi de la mention BETA à cotés du logo de Web.dev et le bandeau rouge relatif aux soucis de l’outil.

En effet la version de Lighthouse utilisée pour généré les rapports est une version alpha, comme l’indique la mention en bas de rapport : « Generated by Lighthouse 4.0.0-alpha.0 ». Pour info, la version embarqué dans chrome 70 est une version stable
- Les sites qui utilisent HTTP Le HTTP (HyperText Transfer Protocol) est un protocole utilisé pour transférer des données sur le web, permettant la communication entre un navigateur et un serveur pour afficher des pages web. /2 sont signalés comme n’utilisant pas HTTP/2
- Les PWAs ne sont pas signalés comme étant des PWAs
Vous pouvez retrouver la liste des soucis de l’outil ici : https://medium.com/dev-channel/web-dev-status-update-14th-nov-2018-18708787f239
De plus, il n’y a pas de distinguo entre un test mobile et un test desktop à l’instar de la version embarquée de Lighthouse.
Bref, si on ajoute à cela des résultats qui varient énormément d’un run à l’autre, pour le moment, l’outil reste à suivre mais n’est pas à notre avis exploitable en l’état.




