
Web Vitals : les mesures essentielles selon Google
Le 5 mai dernier, Google via web.dev a publié ses recommandations en matière de mesure qualité de l’ expérience utilisateur L'expérience utilisateur (UX) désigne la qualité de l'interaction d'un utilisateur avec un produit ou service, en termes de satisfaction, facilité d'utilisation et efficacité. : Web Vitals, mesures essentielles pour un site « sain ». Il est sur qu’avec la multitude des indicateurs de Web Performance La Webperf désigne l'optimisation des performances d'un site web pour accélérer son chargement et améliorer l'expérience utilisateur, grâce à des techniques comme le caching, la compression, et la réduction des fichiers. , le néophyte a de quoi s’y perdre avec tout un tas d’acronymes anglophiles à la clef. Dès lors, comme souvent, les développeurs de Google cherchent à vulgariser leur message en cherchant les indicateurs les plus pertinents. Mais qu’en est-il vraiment ?
LCP, FID et CLS
Retenez bien ces 3 acronymes vous allez les voir partout d’ici quelques mois.
LCP : Largest Contentful Paint
Soit la plus grande peinture contenante. Nous vous en avions déjà parlé en septembre 2019. Pour rappel, le Largest Contentful Paint Le Largest Contentful Paint (LCP) mesure le temps qu'il faut pour afficher le plus grand élément visible d'une page web, comme une image ou un bloc de texte, indiquant la rapidité du chargement perçu. mesure la vitesse de livraison (chargement + affichage) du plus grand élément de contenu utile à l’écran. Selon Google, il doit être mesuré sous la barre des 2,5 secondes suivant le début du chargement de la page pour fournir une bonne expérience utilisateur.
FID : First Input Delay
Celui-ci n’est pas un petit nouveau, même si on lui préfère le TTI ( le Time To Interactive), il mesure le temps de réaction de la page. C’est-à-dire, à partir de combien de temps, l’utilisateur peut interagir avec la page. Ce que Google résume par la mesure de l’interactivité. Là aussi, Google annonce sa recommandation avec un FID des pages web qui doit être inférieur à 100 millisecondes.
CLS : Cumulative Layout Shift
Plus obscur, ce second indicateur des Web Vitals mesure les décalages de mise en page successifs, afin d’obtenir une mesure de la stabilité visuelle. Pour offrir une bonne expérience utilisateur, les pages web doivent conserver un CLS inférieur à 0,1.
Le postulat de Google est que les décalages soudains, les mouvements inattendus d’un contenu de la page perturbent l’expérience utilisateur. Or c’est au chargement de la page que ces décalages se produisent le plus souvent. Cet indicateur cherche à nous sensibiliser à l’optimisation non seulement du temps de chargement mais aussi de la stabilité de l’interface. N’avez-vous jamais cliqué sur un bouton au moment où celui-ci était décalé suite à l’apparition d’une image ? C’est frustrant hein ?
Calcul du score CLS
« 0,1 quoi » vous me direz ! Et vous auriez raison… Je vais essayer d’expliquer le calcul de cet indicateur. Pour calculer le score de décalage de la disposition, le navigateur examine la taille de la fenêtre et le mouvement des éléments instables dans cette fenêtre entre deux images rendues. Le score CLS est le produit de deux mesures de ce mouvement : la fraction d’impact et la fraction de distance. Restez-bien concentrés dans le fond j’en vois qui paniquent !
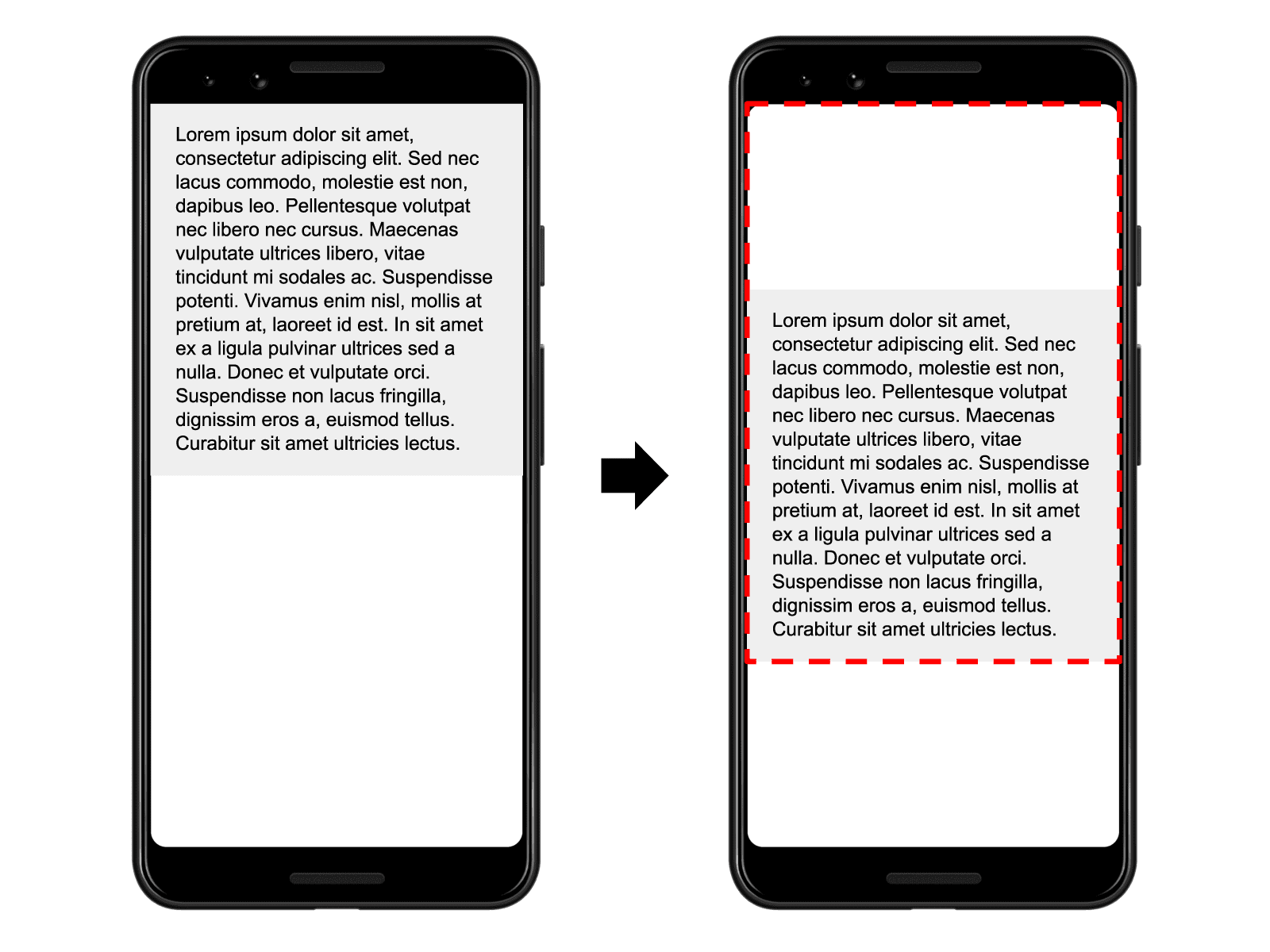
La fraction d’impact mesure l’impact des éléments instables sur la zone de la fenêtre d’affichage entre deux images. Prenons un exemple : si un élément occupe 50% de la hauteur du viewport Le viewport est la zone visible d'une page web dans un navigateur. Il définit la partie du site qui est affichée à l'écran et s'adapte en fonction de la taille de l'appareil, comme un ordinateur, une tablette ou un smartphone. (la fenêtre d’affichage) et que pendant le chargement il se retrouve décaler de 25% vers le bas, la zone impactée par le changement est donc 75% de la hauteur de l’écran, soit une fraction d’impact de 0.75.

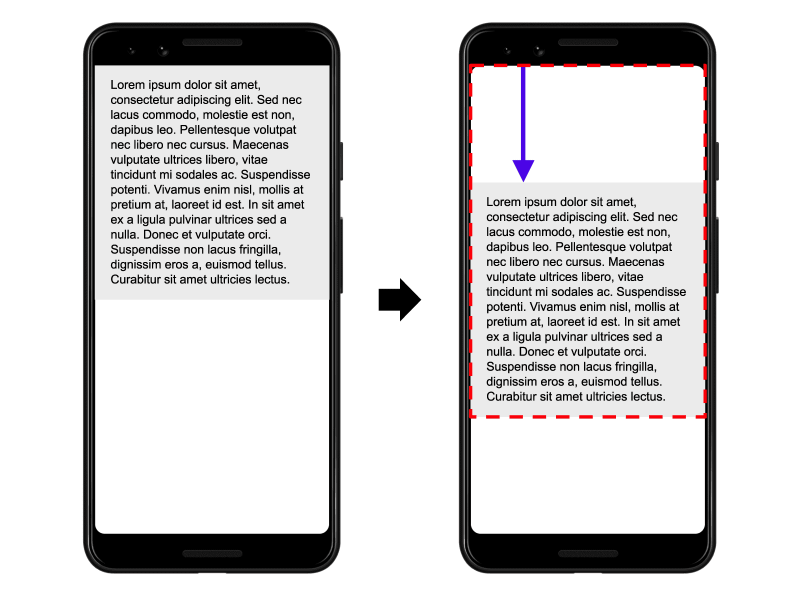
La fraction de distance mesure la distance que les éléments instables ont parcouru par rapport à la fenêtre. Reprenons notre exemple ci-dessus : si un élément se déplace d’une distance égale à 25% de la hauteur de viewport cela donne une fraction de distance 0,25.

Le CLS est calculé par la multiplication de ces 2 chiffres : CLS = fraction d’impact * fraction de distance. Dans notre exemple, on obtiendrait un score de 0,1875.
Notez bien, que cela s’applique aux 2 dimensions, le CLS s’applique au changement de disposition aussi bien dans la hauteur que dans la largeur.
Comment mesurer les Web Vitals : LCP, FID et CLS ?
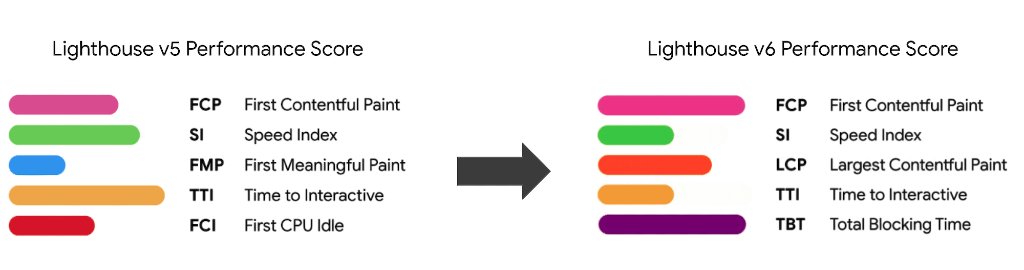
C’est bien le problème, il n’y a pas à ce jour de testeur en ligne. Même web.dev ne les mesure pas encore… Les rapports de web.dev sont basé sur Lighthouse Lighthouse est un outil open-source de Google qui permet d'auditer la performance, l'accessibilité, le SEO et les bonnes pratiques des sites web. Il fournit des rapports détaillés et des recommandations pour améliorer les performances. 5.6.0 or ce n’est qu’à la version 6.0 (actuellement en bêta) que Lighthouse remontera ces indicateurs et en profitera pour revoir la façon dont il attribue une note de performance. Et pour le coup, on remarque que le système de notation change du tout au tout.

- Exit FMP au profit de LCP,
- Exit FCI au profit TBT,
- et la balance du poids des 5 indicateurs dans le score total est donc revue, notamment la part du SpeedIndex revue à la baisse !
On risque d’avoir des scores un peu différents quand ces indicateurs seront en place.
Google annonce tout de même que le LCP et le CLS seront disponibles bientôt sur ses principaux outils de test à savoir : le Rapport d’expérience utilisateur, PageSpeed Insights et la Search Console La Search Console est un outil gratuit de Google qui permet aux propriétaires de sites web de surveiller, analyser et optimiser la visibilité de leur site dans les résultats de recherche Google. . Le FID lui est déjà disponible.Pour nous autres développeurs, Google nous fournit une bibliothèque JavaScript JavaScript est un langage de programmation dynamique principalement utilisé pour ajouter des fonctionnalités interactives aux pages web. Il permet de manipuler le DOM, de gérer des événements, et d'effectuer des requêtes asynchrones. nommé web-vitals pour retourner ces indicateurs depuis vos pages web via des logs ou même en les envoyant directement dans vos statistiques google analytics.
Enfin, il existe une extension Web Vitals pour Chrome mais en version alpha… avec donc des résultats à prendre avec précautions.
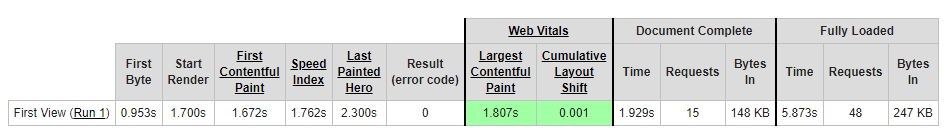
Mise à jour du 15/05/2020 : par contre, l’outil Web Page Test retourne déjà les indicateurs LCP et CLS. En testant notre site avec un CLS de 0,001, on est plutôt pas mal !

Web vitals essentielles mais pas les seules…
On notera que Google n’oublie pas de préciser :
Bien que les Core Web Vitals Les Core Web Vitals sont des métriques de Google qui mesurent la vitesse de chargement, l'interactivité et la stabilité visuelle des sites web. Elles sont essentielles pour offrir une bonne expérience utilisateur et améliorer le SEO. soient les mesures essentielles
pour comprendre et offrir une expérience utilisateur exceptionnelle,
il existe également d’autres mesures essentielles.
C’était bien la peine de nous faire croire qu’il suffirait de suivre que les 3 indicateurs Web vitals… Si on s’en réfère à la liste complète, on obtient donc :
- LCP : Largest Contentful Paint,
- FID : First Input Delay Le First Input Delay (FID) est une métrique qui mesure le temps écoulé entre la première interaction de l'utilisateur avec une page web (clic, touche) et la réponse du navigateur, reflétant la réactivité du site. ,
- CLS : Cumulative Layout Shift Le Cumulative Layout Shift (CLS) est une métrique qui mesure la stabilité visuelle d'une page web en évaluant la quantité de décalements inattendus des éléments lors du chargement, affectant ainsi l'expérience utilisateur. ,
- TTFB Le TTFB (Time to First Byte) est une métrique qui mesure le temps écoulé entre l'envoi d'une requête par un navigateur et la réception du premier octet de réponse du serveur, reflétant la réactivité du serveur. : Time to First Byte,
- FCP Le First Contentful Paint (FCP) mesure le temps nécessaire pour que le premier élément visible, comme du texte ou une image, apparaisse à l'écran, reflétant ainsi la vitesse de chargement perçue par l'utilisateur. : First Contentful Paint,
- TBT : Total Blocking Time Le Total Blocking Time (TBT) est une métrique de performance web qui mesure le temps pendant lequel une page web reste bloquée et ne répond pas aux interactions utilisateur, de l'apparition du premier contenu jusqu'à l'interactivité complète.
- et TTI Le Time to Interactive (TTI) mesure le temps qu'une page web met à devenir entièrement interactive, c'est-à-dire quand elle a fini de charger et peut répondre rapidement aux interactions utilisateur. : Time to Interactive.
Auquel j’ajouterais le SpeedIndex et le temps de chargement total. Bref, chacun a son utilité pour diagnostiquer un problème précis.
Dans le même temps de cette annonce, on apprend que Google effectue la deuxième mise à jour de l’année de son algorithme de recherche. Mon petit doigt me dit que si ces trois mesures sur vos sites sont meilleures que celles des sites web de vos concurrents, cela pourrait vous donner un petit avantage de positionnement. En tout cas notre agence web rennes a hâte de vérifier ça. En tout cas si vous êtes en phase de création de site internet, pensez à ces indicateurs avant sa mise en ligne.
Sources : web.dev/vitals/,web.dev/cls/, abondance.com




